ブログに使う画像サイズの選択は悩ましい問題です。
適切なサイズとは何か、そしてどのように画像を調整すべきかについて、色々と疑問が浮かぶことでしょう。
例えば
- 素材サイトで画像をダウンロードする際、サイズ選択に迷うことはありませんか?
- 大きいサイズを選べば安心?それともブログの幅からはみ出す心配は?
- 小さすぎる画像は、そのまま表示?それとも引き伸ばされる?
- PC表示では問題なくても、スマートフォンで見たときに支障はないか?
- 画像の軽さとページの表示速度の関係は?
- そもそも、画像サイズの数値は何を意味しているのか?
これらの疑問に答え、ブログ用画像の最適なサイズ選択とその調整方法について、分かりやすく解説していきます。
画像サイズとは?基本をおさえよう
画像サイズという言葉は、画像の大きさ(解像度) と 画像のファイルサイズ の2つの意味で使われます。
状況に応じて、どちらの意味で使われているのかを判断する必要があります。
ピクセルとは?画像の大きさ(解像度)
デジタル画像の最小単位で、px(ピクセル) で表されます。
画像の中に含まれる画素の数で、これが多ければ多いほど、画像が大きく、より詳細な情報を含みます。
例えば、「1920px × 1080px」という表示は、横幅が1920ピクセル、高さが1080ピクセルの画像であることを意味します。

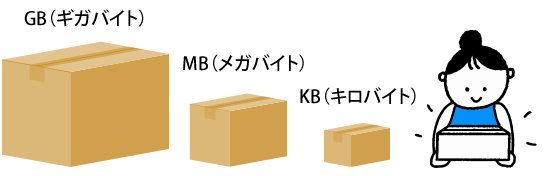
バイトとは画像のファイルサイズ
画像データを保存する際に必要なディスク容量の大きさで、KB(キロバイト)、MB(メガバイト)、GB(ギガバイト) などで表されます。
画像が大きればファイルサイズも大きくなるわけではなく、画像の種類(JPEG、PNG、WebPなど)や、圧縮率などによって、ファイルサイズは大きく変わります。
ファイルが「重い」「軽い」という表現もします。
例えば、画像が1ギガバイト、600メガバイト、200キロバイトのように、データを保存するために必要な容量のことを意味します。

例えば、
「画像を軽くしたい」 という場合、一般的にはファイルサイズ(バイト)を小さくしたいという意味です。
「画像サイズを小さくしたい」 という場合、解像度(ピクセル)を変更したいという意味が多いです。
画像サイズの選び方
「画像は表示されればいいのでは?」と思ってしまいがちですが、サクッと表示されるならまだしも、表示されるまでじ~っと待たされるのは避けたいですよね。
画像サイズとページの表示速度の関係について、見ていきましょう。
最適な画像サイズの目安
サイトで使用する画像のサイズについては、大きく分けて3つのパターンがあります。
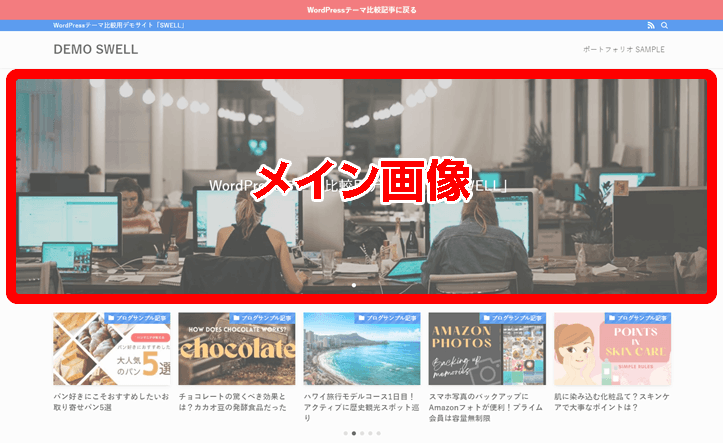
- トップページのメイン画像
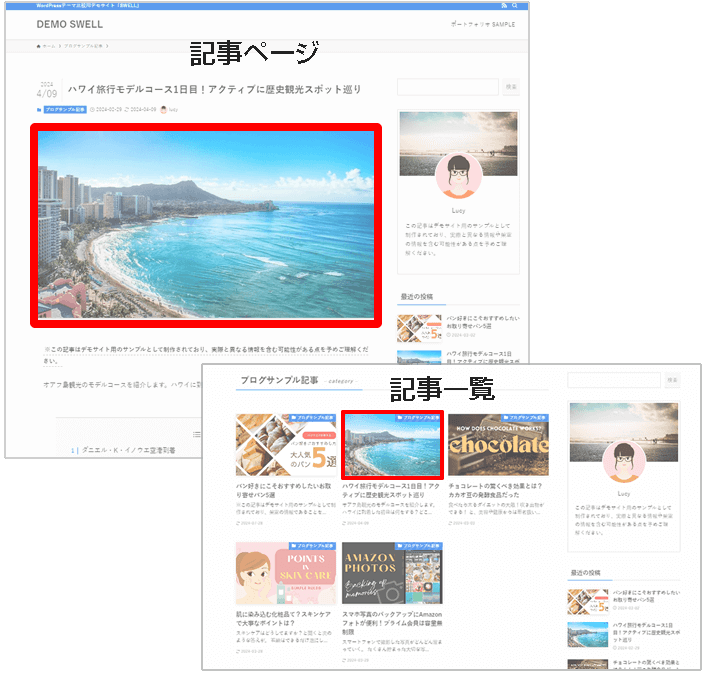
- 記事ページのアイキャッチ画像
- 本文中に挿入する画像
1.トップページのメイン画像
トップページの大きなイメージ写真は、そのデザインによって異なりますが、例えばスライドショーのように画面いっぱいに表示する場合は、1900ピクセル程度の横幅が理想的です。

2.アイキャッチ画像
一般的に記事ページのアイキャッチ画像に関しては、横幅1200pxの画像が推奨されています。様々なデバイスや画面サイズで見たときに、画像が崩れることなく綺麗に表示されることが多いです。

高さについては、テーマやデザインによって最適な比率が異なりますが、1200×630px(比率1.91:1)や1280×720px(比率16:9)が良く使われています。
| サイズ | 比率 | 特徴 |
|---|---|---|
| 1200 × 630px | 1.91 : 1 | 一般的なブログ記事でよく使われるサイズ |
| 1280 × 720px | 16 : 9 | YouTubeのサムネイルと同じ比率で、動画コンテンツに合う |
3.記事内の画像
記事内に挿入する画像については、ブログの横幅に合わせて700~1200ピクセルが目安となります。

一般的に、ページに使う記事内の画像サイズは以下の基準を目安にしてください。
- 横幅: 700~1000ピクセル
- 高さ: コンテンツに応じて調整
- ファイルサイズ: 1枚あたり200KB以下が理想的
「700~1000ピクセルって結構幅があるけど、どれが正解なの?」と疑問に思うかもしれませんが、これはテーマやコンテンツの幅がサイトによって異なるためです。したがって、どれがベストかは一概には言えません。
高さについては、画像の内容やレイアウトに合わせて自由に設定できますが、ファイルサイズは軽量化を図るため、1枚あたり200KB以下に抑えるのが理想です。
こうしたポイントを押さえて、サイト全体のデザインやユーザー体験を意識した画像サイズを選びましょう。
【参考】当サイトでは710ピクセルを基準にしてます。
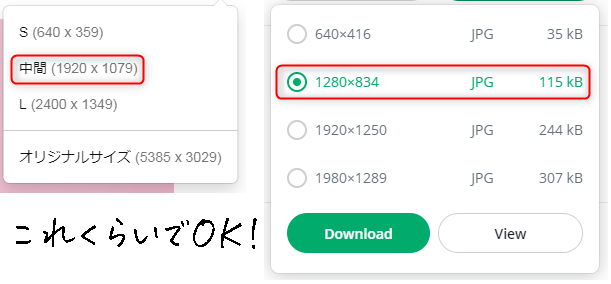
素材サイトの場合

素材サイトからサイズを選んでダウンロードする場合も、必要以上に大きなサイズはいりません。
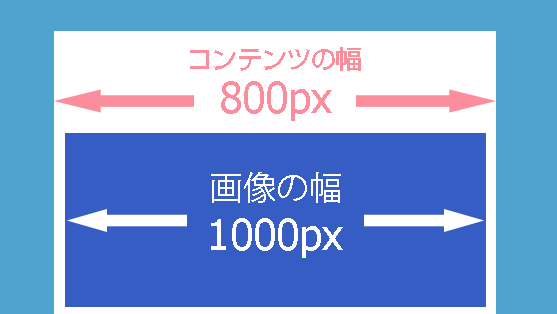
画像の横幅がサイトのコンテンツ幅よりも大きくても、自動的にブログのコンテンツ幅内に合わせて表示されます。基本的にはサイト幅から、はみでることはありません。
ブログのコンテンツ幅(本文を入力するところ)が800ピクセルの場合、横幅が1000ピクセルの画像は、自動的に縮小されて、コンテンツ幅におさまります。

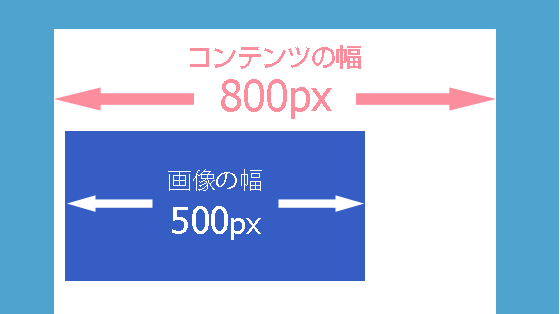
逆に、横幅が800ピクセルより小さい画像は、画像のオリジナルサイズで表示されます。

スマートフォンも同様に、スマートフォンのコンテンツ幅が450ピクセルとすると、画像の横幅が450ピクセル以上の場合は自動的に縮小されますが、それより小さい画像は、画像のサイスで表示されます。
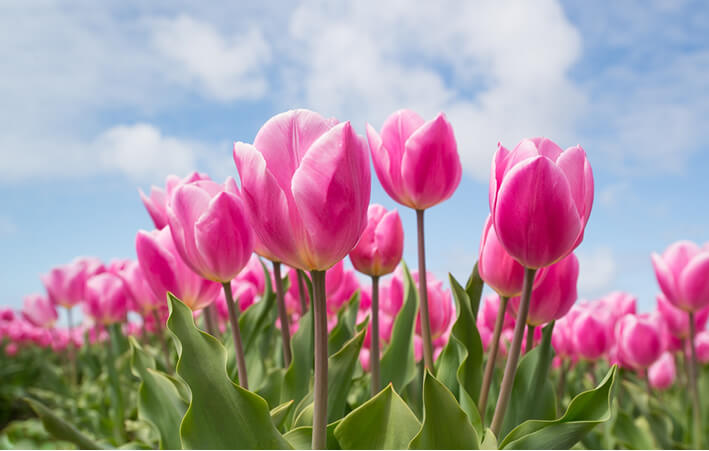
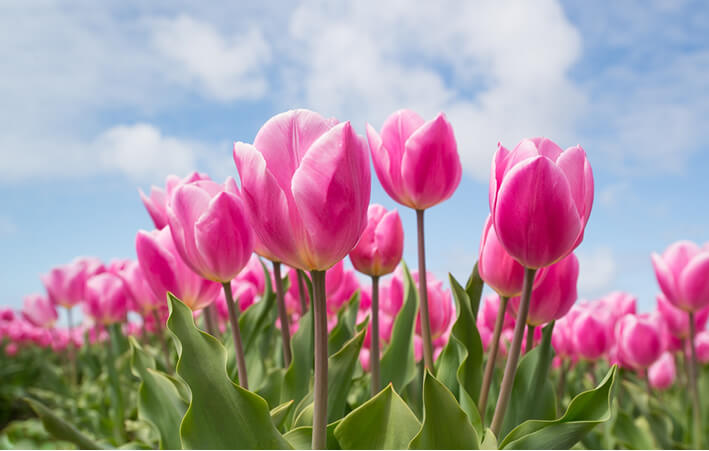
画像の大きさ・見え方・容量を比較
画像の大きさによって、見え方がどれくらい違うのか比較してみましょう。
①サイズ:4624px × 3472px

①スマートフォンで撮影したそのまんまをアップロードした、めちゃくちゃ大きいサイズ。元画像でいかに大きなサイズか確認してみてください。
②サイズ:1024px × 769px

②WEB上では十分なクオリティです。
③サイズ:640px × 481px

③PCから見るとブログのコンテンツ幅より写真の横幅が小さいが、スマートフォンから見ると横幅一杯に表示されている。
 花子
花子上の①②③の画像を比べても、ほとんど違いを感じないのですが。
スマートフォンからみると、①②③の画像はどれも変わらないと感じるかもしれませんね。
はい、見た目は変わらなくても、画像のファイルサイズはこんなにも違うのです。画像の大きさと容量を比較してみると次の通り。
| 大きさ | ファイルサイズ(容量) |
|---|---|
| ①4624px × 3472px | 1MB(≒1,000KB) |
| ②1024px × 769px | 160KB |
| ③640px × 481px | 68KB |
見た目は変わらないのに、①は③の15倍のファイルサイズ(容量)です。



見た目は変わらないのにサーバーの容量をとってしまうだけ。無駄に大きすぎじゃないですか。
つまり、大き過ぎる画像はサーバーの容量をとってしまうだけなので、必要以上に大きな画像は必要ありません。
そればかりか、大きすぎる画像は弊害もあります。
画像サイズが重要な理由
画像サイズが重要な理由は、ページのパフォーマンスやユーザーの使い心地、そしてSEOに大きく影響するからです。以下にその理由を説明します。
ページ読み込み速度に影響する
画像の大きさが大きいということは、画像のサイズ(容量)が重たくなり、ブラウザでページを表示するのが遅くなってしまうのです。
ブラウザはそのページから、「画像」や「テキスト」「メニュー」まで、ページの全ての情報を読み込んでから表示するので、画像が大きいと、その分ページ読み込み時間に時間がかかってしまうからです。


特に高解像度の画像を複数使うと、ページ全体の表示速度が遅くなり、ユーザーがページを離脱する可能性が高まります。
ユーザーがストレスを感じやすくなり、ブログの滞在時間が短くなったり、直帰率が高くなる可能性があります。
モバイルユーザーに配慮する必要がある
多くのユーザーがスマートフォンからサイトを閲覧しています。
モバイル環境では、データ通信量が限られているため、画像ファイルが大きいとユーザーが多くのデータを消費してしまいます。また、モバイルネットワークはデスクトップに比べて速度が遅いことが多く、ページの読み込みに時間がかかる可能性があります。
モバイルユーザーが快適にブログを閲覧できるようにするためには、適切なサイズと圧縮された画像を使用することが重要です。
SEO(検索エンジン最適化)に影響する
Googleなどの検索エンジンは、ページの読み込み速度をランキング要因として考慮しています。
画像ファイルが大きくてページの表示が遅いと、検索結果での順位が下がる可能性があります。
画像サイズを適切に管理することで、ページのパフォーマンスが向上し、SEO効果が最大化され、検索エンジンからのアクセスを増やす可能性があります。
読者が快適にブログを楽しめること
もっとも大事なことは、画像が適切なサイズであれば、ページがスムーズに表示され、ユーザーがストレスなくページを閲覧できます。
ユーザーが快適にブログを閲覧できると、ページ滞在時間が長くなり、他のコンテンツにも興味を持ってもらいやすくなります。ページの滞在時間が長くなると、結果的にSEOにも良い影響です。
このように、画像サイズは重要な要素です。適切な画像サイズに調整することで、読み込み速度を向上させ、SEO効果を高める影響があります。
画像サイズを軽量化する方法
Googleの推奨する1ページの容量は1.6MB(≒1,600KB)です。
画像の解像度が非常に大きい場合、圧縮技術やWebP形式への変換を適用しても、その効果は限定的。特に、画像の寸法自体が大きいままであれば、WebPに変換したとしても、容量の削減は期待ほど得られません。
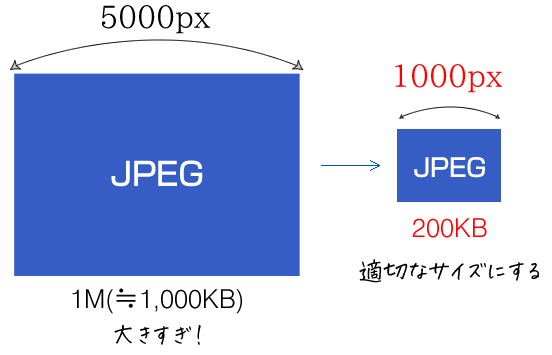
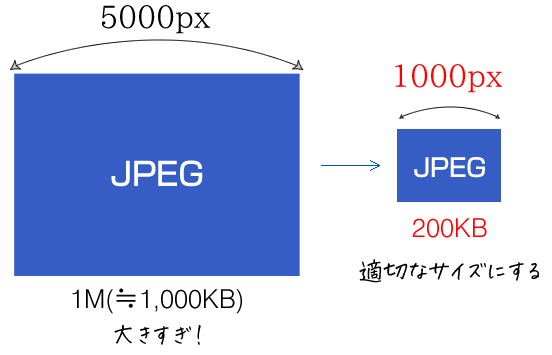
例えば、デジタルカメラやスマートフォンで撮影した高解像度の写真は、5000ピクセル以上の寸法を持つことがあります。
まず画像を効果的に最適化するには、まず画像を1000ピクセルくらいにリサイズし、その後で圧縮や形式変換を適用することが重要です。
画像の最適化のステップ


画像の横幅を800ピクセル~1000ピクセルになるように、リサイズします。大きさを小さくするとファイルサイズ(容量)もかなり減ります。


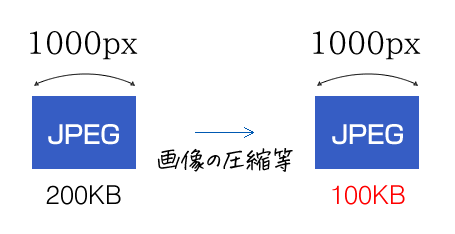
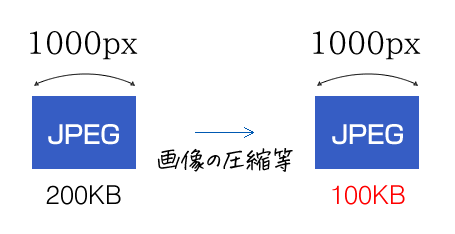
画像のサイズはそのままで、圧縮等をしてファイルサイズ(容量)を小さくします。


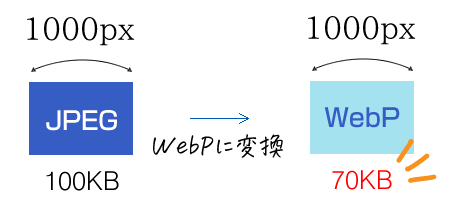
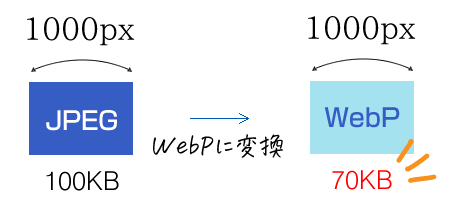
ファイル形式を「JPEG」から「WebP」に変換。サイズはそのまま、解像度もほぼ落とすことなく、さらに軽くできます。
画像を使うのに、こんなに面倒くさいステップをふむの?と驚いたあなた。
これらのステップを無料で簡単に使える便利なツールがあるので、次で使い方をご紹介します。特別な画像ソフトを用意する必要はありません。



そもそも、サイトで使う画像はSNSとは違い、表示させる画像のサイズを考え、トリミングをしたり、文字を乗せたり装飾も含めて画像を作ります。撮影した画像を何も加工をせずに、そのまま利用することはほぼありません。
画像は何も加工せずに撮影した画像のままでも利用はできますが、加工した画像のサイトとそうでないサイトでは、ユーザーにとっての使いやすさが明らかに違いします。
ユーザーにとって、ページがすぐに表示されて、使いやすいサイトにしたいなら、画像は最適な大きさ(最適化)にしましょう。
無料で使えるリサイズツール
画像の最適化の過程では、サイズ(解像度)の調整が第一歩となります。


サイトに使う画像は、1000ピクセル前後にまずリサイズしましょう。
簡単に画像サイズを変更でき、よく利用するツールをご紹介します。
ご参考までに、このサイトでは、記事中に使う画像は 710ピクセル を基本に作成しています。
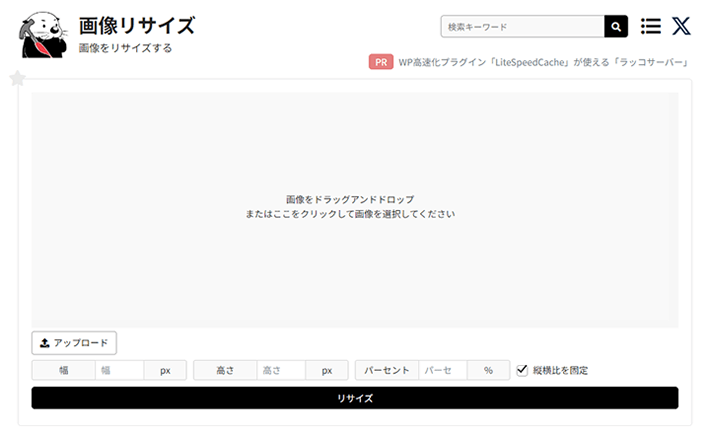
ラッコ画像リサイズ
リサイズしたい画像を中央の枠の中にドラッグします。リサイズする幅を指定し「リサイズ」をクリック。あとはリサイズした画像をダウンロードします。
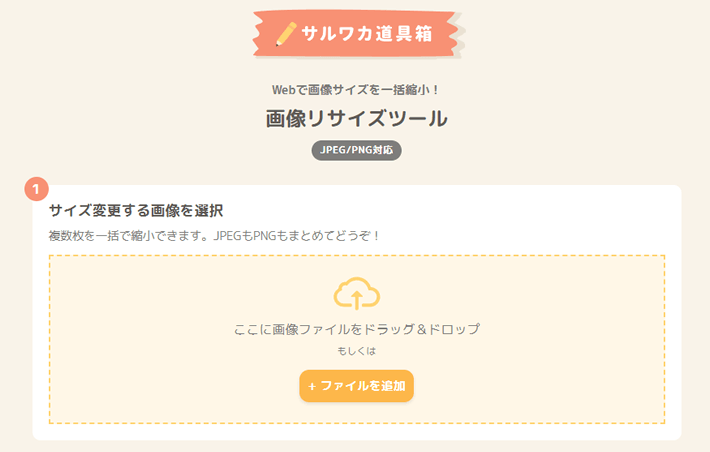
サルワカ道具箱:画像リサイズツール
複数の画像を一括でリサイズできます。
中央の枠に画像をまとめてドラッグし、あとは画面のステップ通りにすすめていくだけです。
無料で使える画像最適化ツール


TinyPNG
無料でブラウザ上で利用でき、画質を落とさず容量を小さく圧縮できます。パンダが目印!
TinyPNGのサイトへ
サイズを小さくしたい画像を「Drop your .png or .jpg files here!」と書かれているところに、画像をドロップするだけで圧縮がはじまります。
動画で動きをご確認ください。
サイズ変更が終わるとパンダがバンザイするので、後は「download」をクリックして、ダウンロードするだけです。
動画の例では、サイズが「639.4KB 」→「143KB」の縮小率78%という驚異的な数字です。
サイズの目安としては200KB以下になれば良いでしょう。
複数の画像を一括でドラッグして、圧縮もできます。



画像をアップロードするたびに、この作業は正直面倒ではありますが、私は必ず行います。塵も積もればです。
ここまでで、①リサイズ、②最適化(圧縮)できました。
次はWordPressのプラグインを利用して、③ファイル形式を変換します。画像をアップロードするときに自動で行います。
WordPressでWebPに変換
WordPressにJPEGやPING画像をアップロードすると、自動的にWebPに変換するプラグイン「Converter for Media」をインストールします。
インストール方法や詳細についてはこちらの記事を参照ください。難しい設定は不要です。


画像フォーマットの選び方
画像のフォーマットについて補足します。
「画像フォーマット」とは、デジタル画像をコンピュータ上で保存する際の形式、つまり画像データをどのように表現し、ファイルに格納するかを決めるルールのことです。
サイトで利用する画像のフォーマット(ファイル形式)は、主に下記の4つになります。
- JPEGは、写真や色の多い画像向け。
- PNGは、透明な背景や高画質を必要とする画像向け。ロゴやイラストに最適。
- WebPは、軽量かつ高品質な画像が求められる場合に最適。
- GIFは、短いアニメーションやシンプルなグラフィック向け。
画像の目的に応じた画像フォーマットの選び方は、画像の内容や用途によって決まります。以下に、代表的な画像フォーマットとその選び方を説明します。
画像フォーマットを選ぶ際は、以下のポイントを考慮しましょう。
JPEG(ジェイペグ)


JPEGは、写真や複雑な色の多い画像に適したフォーマットです。



写真全般、ふわっとしたグラデーションのある画像、きめ細かい高画質な画像などに適しています。
高い圧縮率でファイルサイズを小さくできますが、圧縮によって画質が多少劣化することがあります。
- おすすめ: 写真、風景画像、ブログのヘッダー画像など、色が多く細かいグラデーションがある画像に最適です。
- 避けた方がよい: 透明な背景が必要な画像や、テキストが多く含まれる画像。
PNG(ピング)


PNGは、画像の画質を保ちながら圧縮できるフォーマットで、特に透明な背景が必要な画像に適しています。圧縮しても画質が劣化しない「可逆圧縮」を採用していますが、JPEGよりもファイルサイズが大きくなることがあります。イラスト、ロゴ、文字など、輪郭がはっきりした画像に最適で、デザインの自由度が高いです。



グラデーションだけでなく、輪郭をくっきりはっきり表示したい部分(例:上記画像「ひまわり畑にて」の文字)のミックスの場合に適しています。
- おすすめ: 透明な背景が必要なロゴ、アイコン、シンプルなグラフィックやテキストが多い画像に適しています。
- 避けた方がよい: 高解像度の写真や大きな画像(ファイルサイズが大きくなるため)。
素材サイトからダウンロードする画像フォーマットで、「JPEG」か「PNG」か迷った場合は「PNG」を選んで良いでしょう。
GIF(ジフ)


GIFは、アニメーションやシンプルなグラフィックに適したフォーマットです。256色までの色をサポートし、アニメーションを簡単に作成できますが、画質や色の再現性は限られています。



グラデーションが無く、シンプルなイラストやグラフのように輪郭をくっきりはっきり表示したい場合。
- おすすめ: 短いアニメーション、シンプルなアイコンやイラストに適しています。
- 避けた方が良い: 写真や複雑なグラフィックには不向きです。
WebP(ウェッピー)
WebPは、Googleが開発した新しいフォーマットで、JPEGやPNGに比べてより高い圧縮率でファイルサイズを小さくできます。
画質も保たれるため、JPEGとPNGの良いとこ取りをしたような、軽量かつ高品質な画像が求められる場合に最適です。
当サイト内で使用している画像はほぼ全て、WebPフォーマットに変換されています。
- おすすめ: サイトで高速なページ表示が重要な場合や、画像を多く使用するサイトに最適です。また、JPEGやPNGの代替として幅広く利用できます。
- 避けた方が良い: 古いブラウザや一部の画像編集ツールではWebPがサポートされていません。
画像全般に関するよくある質問とポイント
よくいただく画像に関する質問とポイントをご紹介します。
画像はピッタリサイズじゃないとはみでない?
画像の横幅がサイトのコンテンツ幅よりも大きくても、自動的にブログの横幅内に合わせて表示されるので、ブログ幅から、はみでることはありません。
画像サイズがバラバラ
サイト内の各記事で画像の横幅サイズがバラバラだと、全体のデザインが不統一になり、ユーザーにとって見づらくなります。
サイト全体で統一した画像サイズのガイドラインを設定し、すべての画像がこの基準に従うようにする。例えば、記事本文に使う画像は常に800px幅、サムネイル画像は1000px幅などと決めておくと良いです。
ファイル名が適切でない
画像ファイルの名前をダウンロードしたファイル名やデフォルトのまま(例:IMG_1234.jpg)でアップロードしたり、日本語のファイル名(ひまわりの花.jpg)でアップロードする。
ファイル名は画像の内容を検索エンジンに伝える意味もあるので、意味が無いファイル名はSEO的にはよろしくないです。
また、インターネットの通信世界はアルファベットなので、日本語は内部的に英数字とハイフンだけの文字列に変換されてしまいます。
画像のファイル名を内容に即したものに変更し、英語の小文字とハイフン(例:blog-image-optimization.jpg)を使って記述する。こうすることで、検索エンジンが画像内容をより理解しやすくなります。
画像のAlt(オルト)タグを設定してない
Altタグ(代替テキスト)は、画像が表示されない場合にその内容を説明する重要なテキストですが、これを設定し忘れることがよくあります。AltタグはSEOにも影響を与える重要な要素です。
すべての画像にAltタグを必ず設定するように習慣づけましょう。Altタグには、画像の内容を簡潔に、かつキーワードを含めて記述するのが理想的です。



そういう私も時々「Altタグ」の設定を忘れることがあります。いつも気をつけています。
さいごに
画像サイズの選び方や最適化の重要性について、少しでも理解が深まれば幸いです。
適切な画像サイズを選ぶことで、ページの表示速度が速くなり、ユーザーにとって使いやすくなります。
さらに、SEO対策にも大きな効果がありますので、今回紹介したツールや方法を活用して、画像をしっかりと最適化してみてください。
これにより、より魅力的で使いやすいブログを作り上げることができるでしょう。
これからも、画像にこだわりながら、より良いコンテンツ作りに取り組んでいきましょう。