ブログに訪れてくれた読者は、記事を最後まで読んでくれると思っていませんか?
実は、それは大きな間違いです。読者が興味をもって最後まで読んでもらうことは至難の業。
多くの人は、記事が読みづらい、内容がピンとこない、あるいは途中で興味を失ってしまうと、最後までたどり着かずにページを離れてしまいます。
暇つぶしで何とな~くページを見ている人もいるのです。
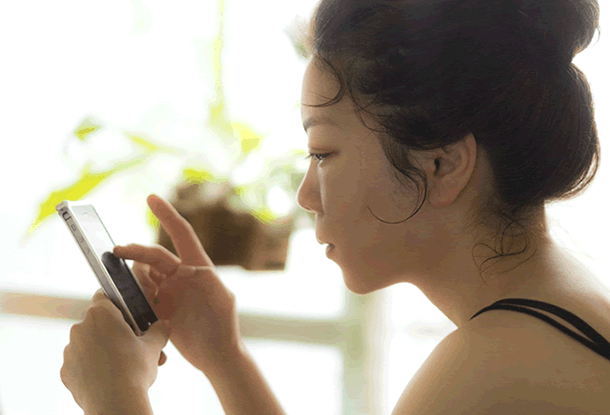
私たちが思っているよりも、読者は「読む」というよりも「見る」感覚でページをスクロールしています。
 花子
花子どうすれば最後まで読んでもらえるのか?



そのコツは、記事を「読ませる」工夫にあり!
この記事では、私が実際に試して効果を実感した、読者を引きつけるテクニックを具体例を用いてお伝えします。(※文章力を上達させる方法とは違います。)
ライティングスキルに関わらず、文章の外見を工夫することは、誰もが取り組める基本的な方法です。
「読みやすさ」の追求は、読者への思いやりの表れ。
読者に優しく、わかりやすい文章で、最後まで飽きさせずに読ませるコツを知って、最後まで読んでもらえる魅力的な記事を作り上げていきましょう。
スマートフォンからどう見える?
現代では、多くの人がスマートフォンでインターネットにアクセスします。そのため、スマートフォンでの表示が最適化されていないと、読者が離れてしまう可能性がとても高い。
ユーザーの使いやすさ向上と検索エンジンからの評価を得るためにも、スマートフォンでの表示を意識したサイト作りが重要です。


まず第一に、スマートフォンでの閲覧時にストレスなく見やすい、読みやすいレイアウトを最優先に心がけましょう。
必ずスマートフォンでどう見えるか確認を。パソコン画面では気づかなくても、スマホの画面からだと、意外にも読みづらいと感じることもあります。
読みやすくする
パッと見で「読むのが大変そう」と感じさせてしまうと、読者はページを閉じてしまいます。


内容に目を通す前に離脱されてしまっては、せっかくの情報も無駄になりますよね。
だからこそ、「この文章なら楽に読めそう」と思わせる工夫が大事です。
具体的には次の通りです。1つずつ具体例を用いて解説します。
- 空白行を入れる
- 空白行が多すぎない
- 文の途中で改行しない
- 箇条書きを使う
- 専門用語を極力使わない
- 若者言葉や略語は読者を考えて
- 英数字は半角に統一
空白行を入れる
スマートフォンで読む場合、3~5行ごとに空白行を入れると読みやすくなります。
目安として、句読点の「。」で改行するくらいに、小刻みに空白行を入れると良いでしょう。
これにより、スマートフォンでは1文1文が読みやすくなります。
パソコンから見ると、文字がスカスカに感じられるかもしれません。
しかし、スマートフォンで見ると、このくらいの間隔の方が実際には読みやすいのです。
1文節を長くても3行以内におさめないと、文章を読むことが苦手な人にとっては苦行となってしまいます。
手首や肘が痛くて、キーボード入力がつらい。簡単な音声入力ソフトはないかと探してみたら、「Googleドキュメント」に音声入力機能ってものがあるじゃないですか。Googleアカウントを持っていれば「Googleドキュメント」は、無料で使えるツール。しゃべると緊張しちゃうし、キーボードの方が文章にしやすいからと、音声入力はスルーしていたのですが、「肘が痛い~」と必要にせまられ、試したところ、これがなかなかグッド。音声入力ソフトのクオリティが上がって、これなら使える。



文字の壁。
手首や肘が痛くて、キーボード入力がつらい。
簡単な音声入力ソフトはないかと探してみたら、「Googleドキュメント」に音声入力機能ってものがあるじゃないですか。
Googleアカウントを持っていれば「Googleドキュメント」は、無料で使えるツール。
しゃべると緊張しちゃうし、キーボードの方が文章にしやすいからと、音声入力はスルーしていたのですが、「肘が痛い~」と必要にせまられ、試したところ、これがなかなかグッド。
音声入力ソフトのクオリティが上がって、これなら使える。



1文ごとに空白行が入るだけで、読みやすい。
さらに大事な文章を太字にすると、そこに目がいきます。
手首や肘が痛くて、キーボード入力がつらい。
簡単な音声入力ソフトはないかと探してみたら、「Googleドキュメント」に音声入力機能ってものがあるじゃないですか。
Googleアカウントを持っていれば「Googleドキュメント」は、無料で使えるツール。



どこにも目がとまらない。
手首や肘が痛くて、キーボード入力がつらい。
簡単な音声入力ソフトはないかと探してみたら、「Googleドキュメント」に音声入力機能ってものがあるじゃないですか。
Googleアカウントを持っていれば「Googleドキュメント」は、無料で使えるツール。



太字に目がとまる。
行間をもうけて、大事なポイントを太文字にするだけでも、だいぶ読みやすくなります。
空白行が多すぎない
逆に、句読点に関係なく一行ごとに空白行が数行入り、文章がスカスカのページも見かけます。
これは、絶えずスクロールし続けながら読むことになります。
このような状態で集中できるでしょうか?
目がスクロールで上下に動かされるため、落ち着かず、決して読みやすいものとは言えません。
結果として、スクロールにうんざりしてしまいます。
Googleアカウントを持っていれば、
無料で使えるツール。
しゃべると緊張しちゃうし、
キーボードの方が文章にしやすいからと、
音声入力はスルーしていたのですが、
「肘が痛い~」と必要にせまられ、
試したところ、これがなかなかグッド。



文字を追うのに目が疲れます。
Googleアカウントを持っていれば、無料で使えるツール。
しゃべると緊張しちゃうし、キーボードの方が文章にしやすいからと、音声入力はスルーしていたのですが、「肘が痛い~」と必要にせまられ、試したところ、これがなかなかグッド。



必要以上にスクロールさせないように。
文の途中で改行しない
詩のように「一文の途中で改行した方がもっと読みやすい」と考え、頻繁に改行している文章があります。
しかし、これには注意が必要です。
スマートフォンのOSやブラウザによって、改行のタイミングが異なることがあります。自分のスマートフォンでは1行にぴったりおさまっても、他の人のデバイスではおかしな箇所で改行されることがあります。
このため、意図しない表示になる可能性があります。





自分のスマホからは読みやすくても・・・





私のスマホでは、句切れが悪いところで改行して、読むのがストレス。
箇条書きを使う
「箇条書き」にできる内容は、箇条書きにした方が断然見やすいです。
この部分は箇条書きにできるかな?と箇条書きにすることをいつも頭においておきましょう。
箇条書きにするにはブロックエディターの「リスト」ブロックを使います。
目標達成に必要なことは、ゴールを具体的に明確にする、目標を達成した後の未来をイメージする、いつまでに達成するか期限を決めることです。
目標達成に必要なことは次の通り。
- ゴールを具体的に明確に
- 目標達成後の未来をイメージ
- いつまでに達成するか期限を決める
専門用語を極力使わない


「専門用語をたくさん使って、知識が豊富に思われるように書いている」という人がいました。
しかし、読者に意味が通じない記事は誰のためになるのでしょうか?
極力、専門用語をかみくだいて簡単な言葉で伝えることが大切です。
どうしても専門用語が必要な場合は、読者の負担にならない工夫をしましょう。
例えば、注釈を入れたり、専門用語の説明ページにリンクしたりする方法があります。また、業界用語の使用も控えめにすることをおすすめします。
若者言葉や略語は読者を考えて
年齢層を限定しないブログでは、特定の世代だけが使う言葉は避けるべきです。
読者にとって理解できない言葉が使われると、その時点で置いてきぼりにされた感覚になり、「私はターゲットではない」と感じ、読むのをやめてしまう可能性があります。


良質な内容の文章であっても、「ワンチャン」のような特定世代の言葉が使われると、読者をがっかりさせることがあり、せっかくの内容の価値を損うかもしれません。
英数字は半角に統一
英数字は半角に統一すると、すっきりと読みやすくなります。
そもそも、私たちは英文や数字を半角で表現することに慣れているのです。
全角の英数字を見ると、ノートパソコンのキーボードで入力しているのかなと思ってしまいますし、パソコンに慣れていない人が書いたような印象を与えかねません。
半角英数字を使うことで、より洗練された印象を与えられるでしょう。
Google chromeの利用率は70%です。
Google chrome の利用率は70%です。
視覚から伝える
読みやすいブログ記事を書く上で、視覚的な要素は非常に重要です。視覚的に訴えかけることで、読者の興味を引きつけ、記事への集中力を高めることができます。
具体的には次の通りです。1つずつ具体例を用いて解説します。
- イラストにする
- 表にする
- 吹き出しで会話調に説明
- 動画にする
イラストにする
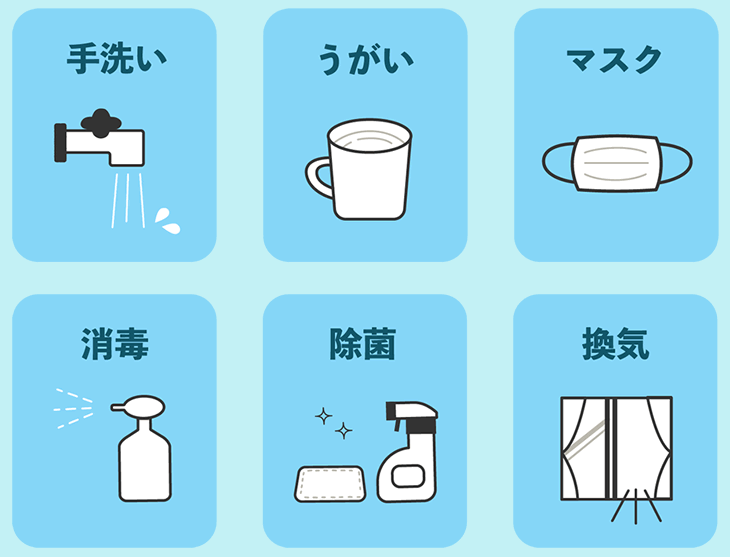
文章で読むよりも、視覚の方が断然理解しやすいです。積極的に表やイラストを利用しましょう。
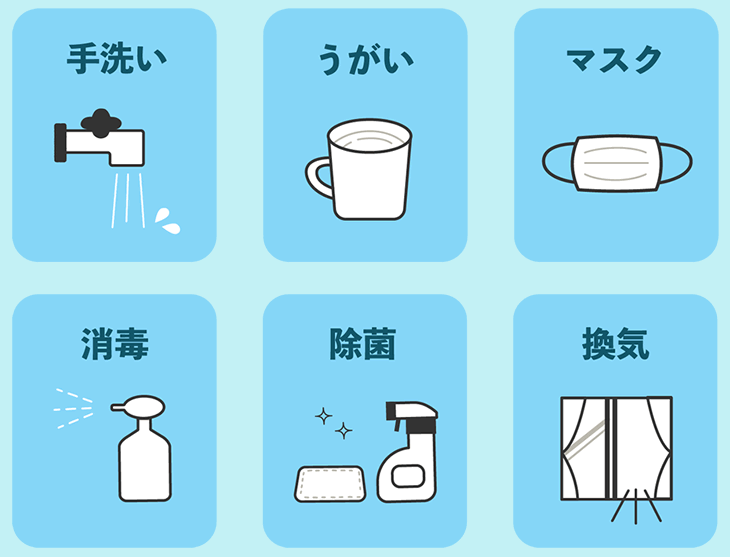
予防には次の方法があります。
- 手洗い
- うがい
- マスク
- 消毒
- 除菌
- 換気


無料で利用できるイラスト素材は豊富にあります。探してみるとぴったりのものが見つかるかも。


表にする
比較させた方がわかりやすい場合は、表(テーブル)を使うのが鉄板です。
表を作成する場合は、ブロックエディターの「テーブル」で作成出来ます。
| 項 目 | 無料プラン | 有料プラン |
|---|---|---|
| 利用回数 | 5回まで/日 | 無制限 |
| テンプレート | 一部 | 4000点以上 |
| 素材利用 | 一部 | 1億点以上 |
| フォント離床 | × | 2万種類以上 |
| サイズ変更 | × | ◯ |
吹き出しで会話調に説明
文章で説明するよりも、Q&Aで会話にした方がわかりやすこともあります。
著作権フリーとは何も制限なく、自由に使えるということではありません。
著作権フリーでも、利用方法に制限がある場合があります。



著作権フリーとは、制限なく自由に使えるということですか?



いいえ。著作権フリーでも、利用方法に制限がある場合があります。
動画にする
百聞は一見にしかず。
動画も積極的に使いましょう。Youtubeに動画をアップロードして、ブログに組み込めばOKです。
目にとまるしかけをつくる
ネットの情報の読み方は、従来の「読書」とは異なります。
多くの人は、WEBサイトの文章を「読む」というよりも、「ざっと目を通す(スキャン)」感覚で見ています。
日常生活で観察してみてください。電車内やカフェで、スマートフォンを操作する人々の指の動きに注目すると、その傾向が顕著に現れています。
彼らの行動パターンは特徴的です。
- 高速でページをスクロール
- 興味を引く情報を見つけると急停止
- 再び素早くスクロールを再開
ざーーーーっとスクロールして読み流し、気になるとこでピタッ!と止まり、またざーーーっとスクロールする。


さて、どこでピタッと止まるのでしょうか?
気になった「画像」や「目立つ文字」や「見出し」です。
そして、ピタッと止まった後は、その前後の文章を読みます。
この読み方は、新聞の読み方にも似てますね。


新聞を拡げてまず見出しをざーっと目で追って、興味がある見出しにピタッと止まってその部分を読みはじめる。最初から最後まで順番に全文を読む方は少ないのではないでしょうか。



目にとまる仕掛けがあるといいですよね。
具体的には次の通りです。目にとまる仕掛けについて見ていきましょう。
- 文字装飾は必要だがし過ぎない
- 写真の上に文字をおく
- 文章まるごと独立させて強調
- 吹き出し
- 目次の作成
文字装飾は必要だがし過ぎない


基本的な文章表現は、白地に黒字が標準です。これは読みやすさを重視した組み合わせです。
ただし、色使いには注意が必要で、色彩を多用し過ぎると次のようなストレスを引き起こします。
- 視覚的な煩雑さ:多色使用は目の疲労
- 焦点の分散:重要ポイントが不明確に
- 情報の混乱:読者の理解を妨げる可能性
そこで、効果的な文書作成には色彩の規則を設けることをおすすめします。
強調したい:太文字
注意勧告:赤文字
絶対読んで欲しい箇所:蛍光ペン黄色
テキストリンク:青文字下線
文字装飾に決まりはありませんが、テキストリンクの「下線付きの青」は「ここはクリックできるな」と一般的に認知されているので、青文字はリンク以外に使わない方が良いです。
10年前に音声入力ソフトをわざわざ買って使ったときは、誤変換が多く、音声が正確に拾えなくて何度も言い直したりと「ダメだこりゃ」だったのですが、今や、無料でこのクオリティなんですね。



目がチカチカするー。
10年前に音声入力ソフトをわざわざ買って使ったときは、誤変換が多く、音声が正確に拾えなくて何度も言い直したりと「ダメだこりゃ」だったのですが、今や、無料でこのクオリティなんですね。



ポイントを絞って。
文字色の他に、文字の大きさを変える方法もあります。
文字が大きくなったり、小さくなったり、中間の大きさもあったりを乱用すると、これまた目がチカチカとストレスになりますので、ここぞって演出のときだけにとどめましょう。
もしかして?
そうなのかもしれない・・・
ドキドキしながら、そっと覗くと・・・
ありましたー!
もしかして?
そうなのかもしれない・・・
ドキドキしながら、そっと覗くと・・・
ありましたー!
写真の上に文字をおく
きれいな素材集の写真をそのまま使うと雰囲気はありますが、サラッと通り過ぎてしまいます。意外かもしれませんが、きれいな画像はサラッと通り過ぎてしまいがちなんです。
しかし、写真の上に文字があると一旦目がとまりますね。





きれいなイメージ写真は目にとまらず、通り過ぎてしまいがちなんです。





文字が気になって目がとまる。
文章まるごと強調
大事な文章や読んでほしい文章は、太線にしたり、蛍光ペンを引いたりと装飾できますが、1文すべてを目立たせて目をとめてもらうにはボックスで囲む方法が効果的です。
前後の文章から独立させる装飾で目がとまります。
今までにいくつもダイエットを試してきたけど、何をしても痩せない…
それには理由があるのです。
理由を知りたい人だけ読んでください。
今までにいくつもダイエットを試してきたけど、何をしても痩せない…
それには理由があるのです。
理由を知りたい人だけ読んでください。
吹き出し
文字が延々と続いてしまう場合、読みやすくする秘訣は、「コメント」や「心の声」の挿入です。



なるほど!これならわかりやすい。
この方法の利点は次の通り
- 文章にリズムを与える
- 視覚的な興味を引く
- 筆者の個性を表現
- 感情や内面の声を反映
- 読者の思考を先回り
キャラクター設定や表情画像の追加で、さらに効果アップ。



どうしよう・・・。
このテクニックで、読者の興味を保ちながら情報を効果的に伝えられます。
目次の作成
本には必ず「目次」がありますね。
目次を見れば、この本にはおおよそどんなことが書いてあるのかわかり、記事の構成を俯瞰して見ることができます。


本の目次と同じ機能として、WordPressでは、H2、H3、H4などの「見出しタグ」を使うことで、目次が作成できます。


また、目次から、読みたい見出しにサッとジャンプ(スクロール)できます。ユーザーにしたら便利ですよね。
特に記事が長い場合、目次がないと、どんなことが書いてあるのかわからないので、ファンか、よっぽど魅力的な内容でない限りは、多忙な読者にとっては、読むのをやめてしまう人もいるでしょう。
目次があると、最初から1つずつ読んでもらえないとか、ページの滞在時間が伸びないという人がいますが、これは読者視点ではありませんね。
目次の作成機能は、お使いのWordPressのテーマによって、見出しから自動で作成できるか、それとも別途プラグインをインストールしなければならないか、作成方法は異なります。
さいごに
読者に満足させる文章が書けるように、文章力の上達は簡単ではありませんが、この記事で紹介したテクニックを使えば、読者が最後まで離脱せずに読み続ける記事を作成する手助けになるでしょう。
記事の書き方は単なる文章力だけでなく、視覚的な工夫やレイアウトの調整、読者への配慮が大切です。決して小手先のテクニックではありません。
スマートフォンからの見やすさを考慮し、誰でも気軽に読み進められる記事を目指しましょう。
まずは、小さな工夫から実践してみてください。続けていくうちに、きっとブログの読者も増え、ファンになってくれるはずです。