「ブロックエディター」とは、2018年12月にリリースされたWordPress5.0から導入されたエディターのことで別名グーテンベルク(Gutenberg)とも呼ばれます。
ブロックエディタは、WordPressの編集方法を大きく変えた機能ですが、導入当初は戸惑う方も多かったようです。
私も最初は戸惑いましたが、ブロックエディタの便利さに慣れてしまうと、それまでのテキストベースの編集機能のクラシックエディタには「もう戻れない。」というくらい、ブロックエディタは優秀な機能です。
- WordPressをインストールしたけどその後の使い方がわからない
- なんとなく使ってはいるが使いこなせてない
- ブロックエディタの良さがわからない
そんな方にこそ、ブロックエディタをマスターしてほしい。
HTMLやCSSなど専門知識がなくても、マウスのクリックを中心に簡単にデザインされたページが作れるのは、このブロックエディタがあるからです。
ブロックエディタでどんなことが出来るのか、理解できれば使えるようになり、サイトづくりが楽しくなるでしょう。
ブロックエディタとは
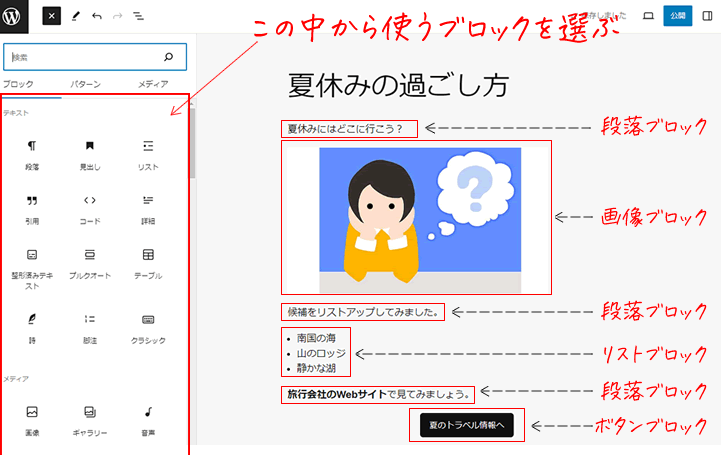
「ブロックエディタ」は名前の通りに記事を「ブロック」という概念で構成します。
ブロックエディタでは、テキスト、画像、リストなどの各要素が独立したブロックとして扱われます。

- 文字を入力するときは「段落ブロック」
- 画像を挿入するときは「画像ブロック」
- ボタンを作りたいときは「ボタンブロック」
など、必要な要素を、まるでブロック遊びのように、様々な種類のブロックから選んで組み合わせ、ドラッグ&ドロップで自由に配置したり、種類を変えたりすることでページを作成できます。
マウスのクリックだけで、色々な表現が出来る!
従来のエディタでは、HTMLタグを直接記述したり、複雑なショートコードを使ったりする必要がありましたが、ブロックエディタを使えば、誰でも簡単に美しいサイトを作ることができます。
ブロックエディタの使い方は難しくありませんので、使っていくことで覚えていきましょう。
ブロックエディタの使い方
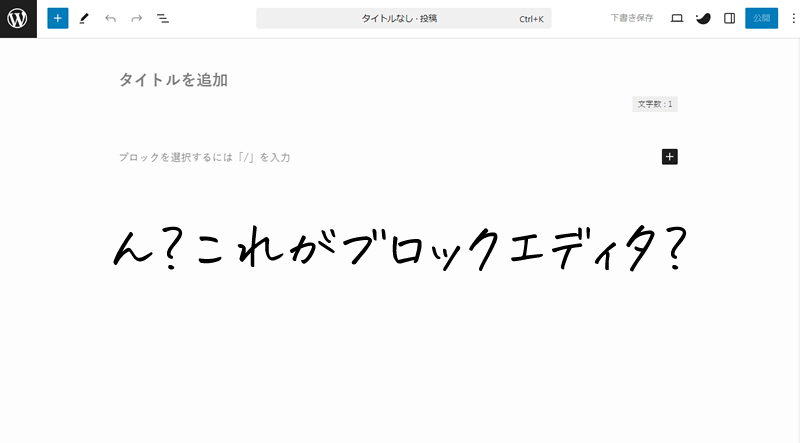
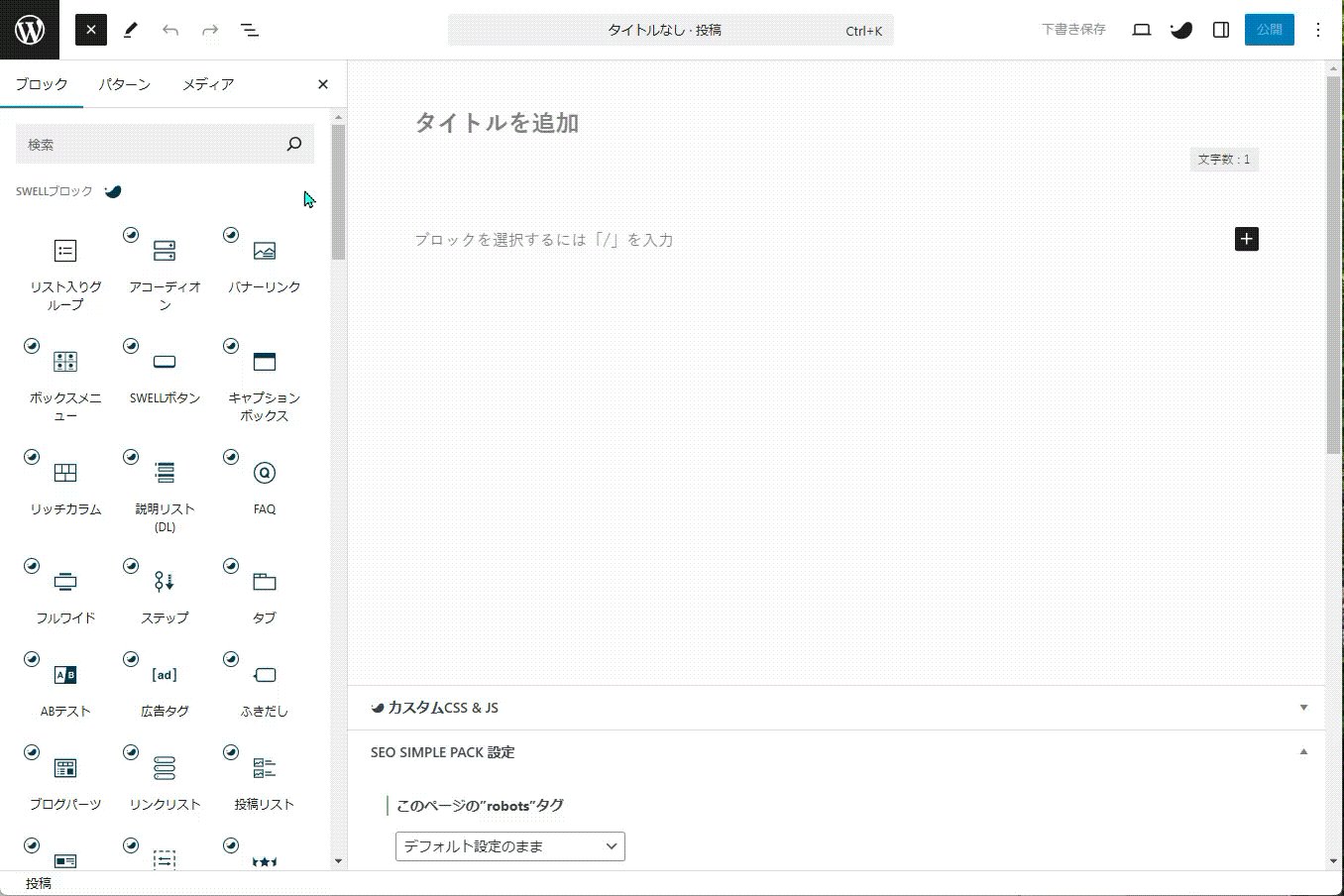
初めてブロックエディタを開くと「ブロックエディターにようこそ」のウインドウが表示されます。ウインドウの右上「☓」をクリックして閉じてしまってかまいません。

そうすると、次のような真っ白な画面になります。

真っ白なこの画面のどこをどう使えばいいのか、一瞬固まってしまうことでしょう。私はそうでした。
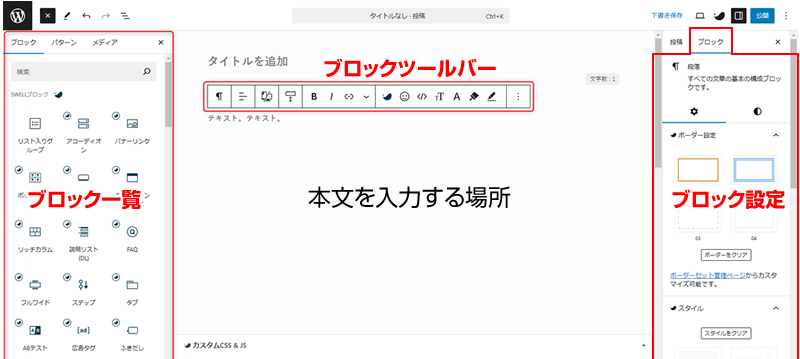
操作は簡単です。
- 画面左サイド「ブロック一覧」から使いたいブロックを本文に挿入
- 画面右サイドの「ブロック設定」か、「ブロックツールバー」からデザインを変更
この繰り返しです。

具体的に見ていきましょう。
1.「ブロック一覧」から使いたいブロックを本文に挿入
左サイドの「ブロック一覧」は、最初は表示されていないので、呼び出します。
「ブロック一覧」の呼び出し方法は以下の4つ。
- 「/」(半角スラッシュ)を入力 または 「/」(半角スラッシュ)+「ブロック名」
- ブロックを挿入する箇所の「+」をクリック
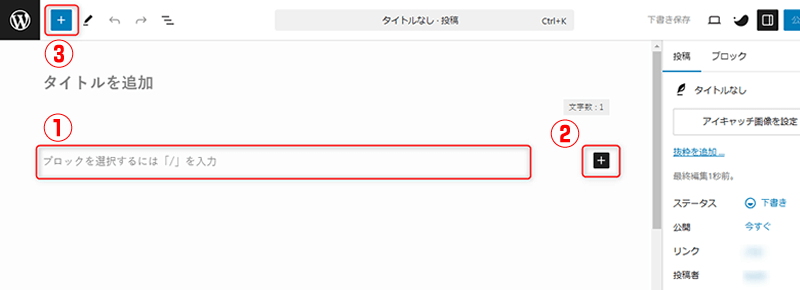
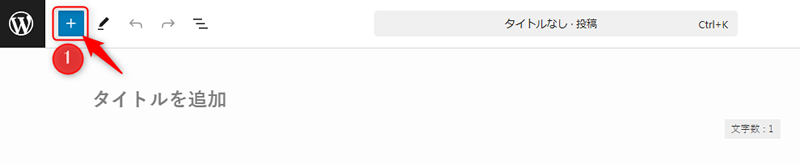
- 画面左上の「+」をクリック

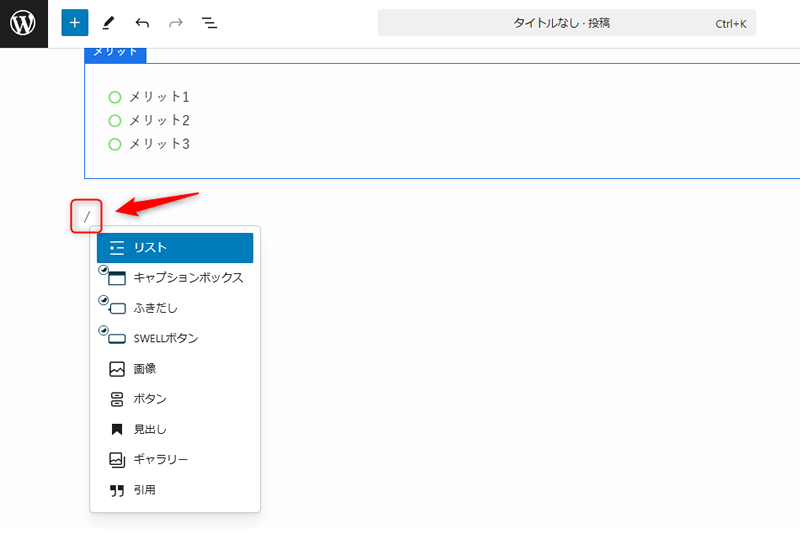
1.「/」(半角スラッシュ)を入力する

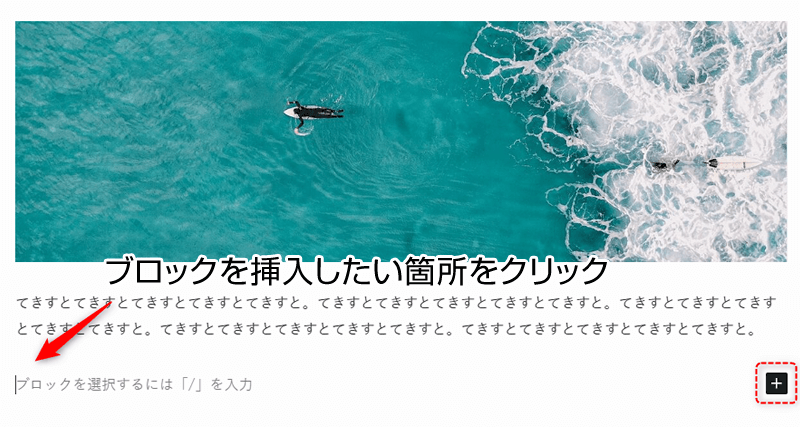
ブロックを挿入したい箇所をクリックして、「/」半角のスラッシュを入力します。
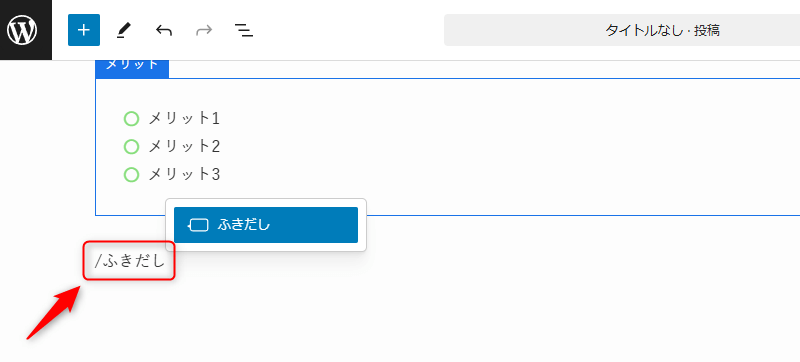
2.「/」(半角スラッシュ)+「ブロック名」

ブロック名がわかる場合は「/」の後に「ブロック名」でダイレクトにブロックを呼び出せます。
例:/ふきだし
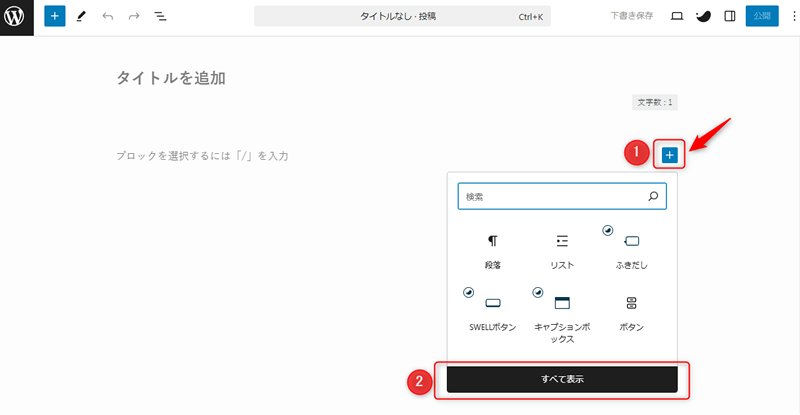
3.ブロックを挿入する箇所の右「+」をクリック

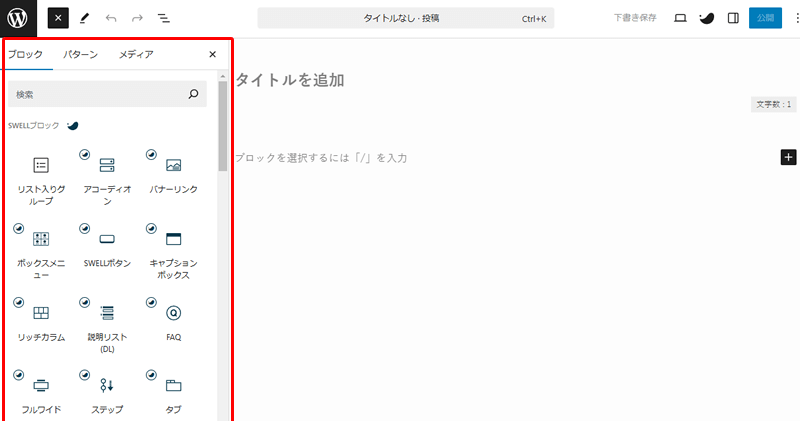
ブロックを挿入する箇所の右に表示される「+」をクリックする(①)とウインドウが開きます。
よく使うブロックは、優先的にここに表示されます。
ここにブロックが表示されていない場合は、そのウインドウの「下すべて表示(②)をクリック。
4.画面左上の「+」をクリック

画面左上の「+」をクリックします。
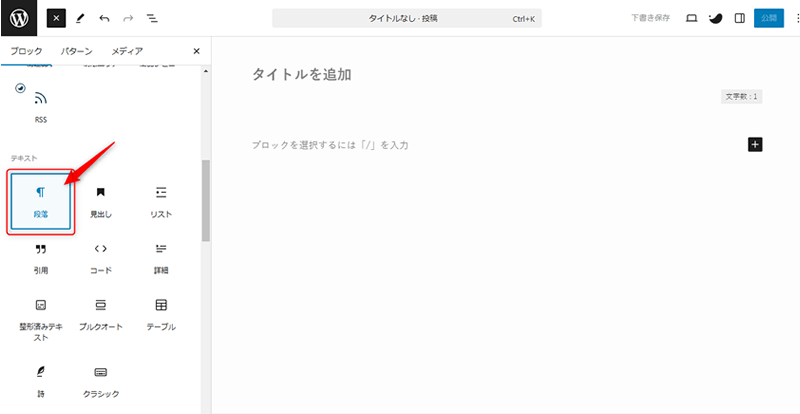
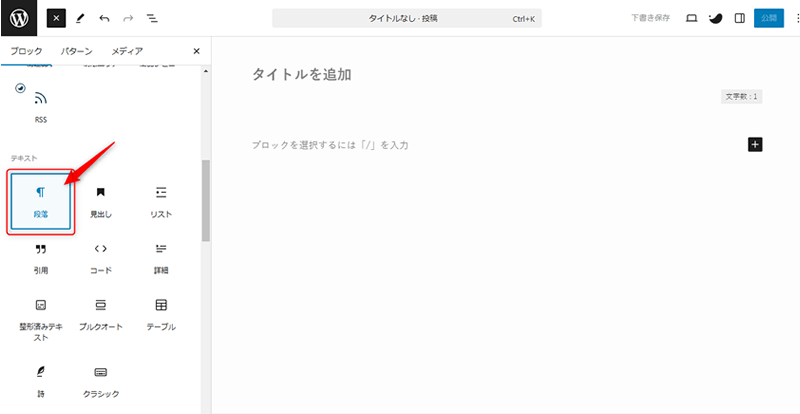
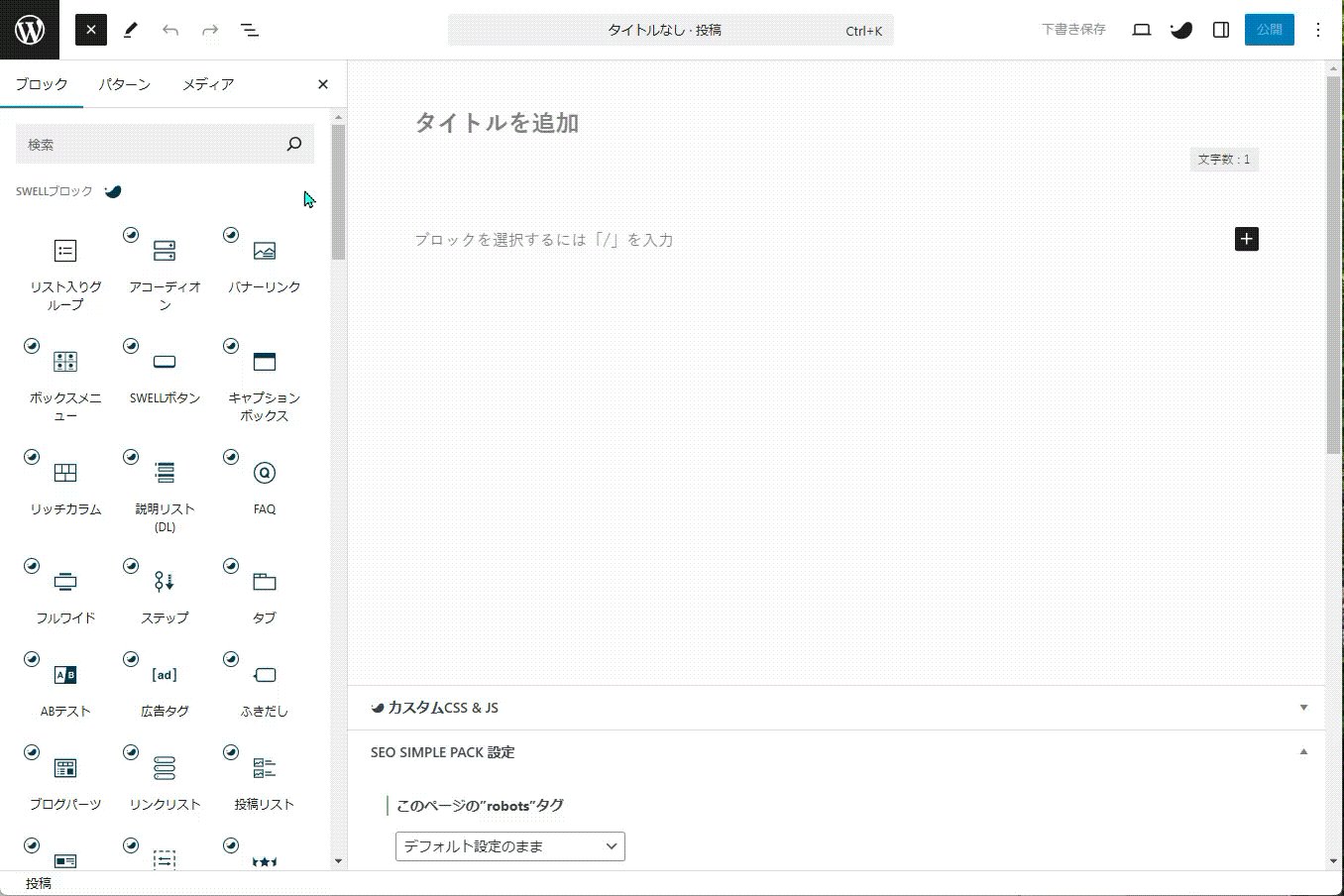
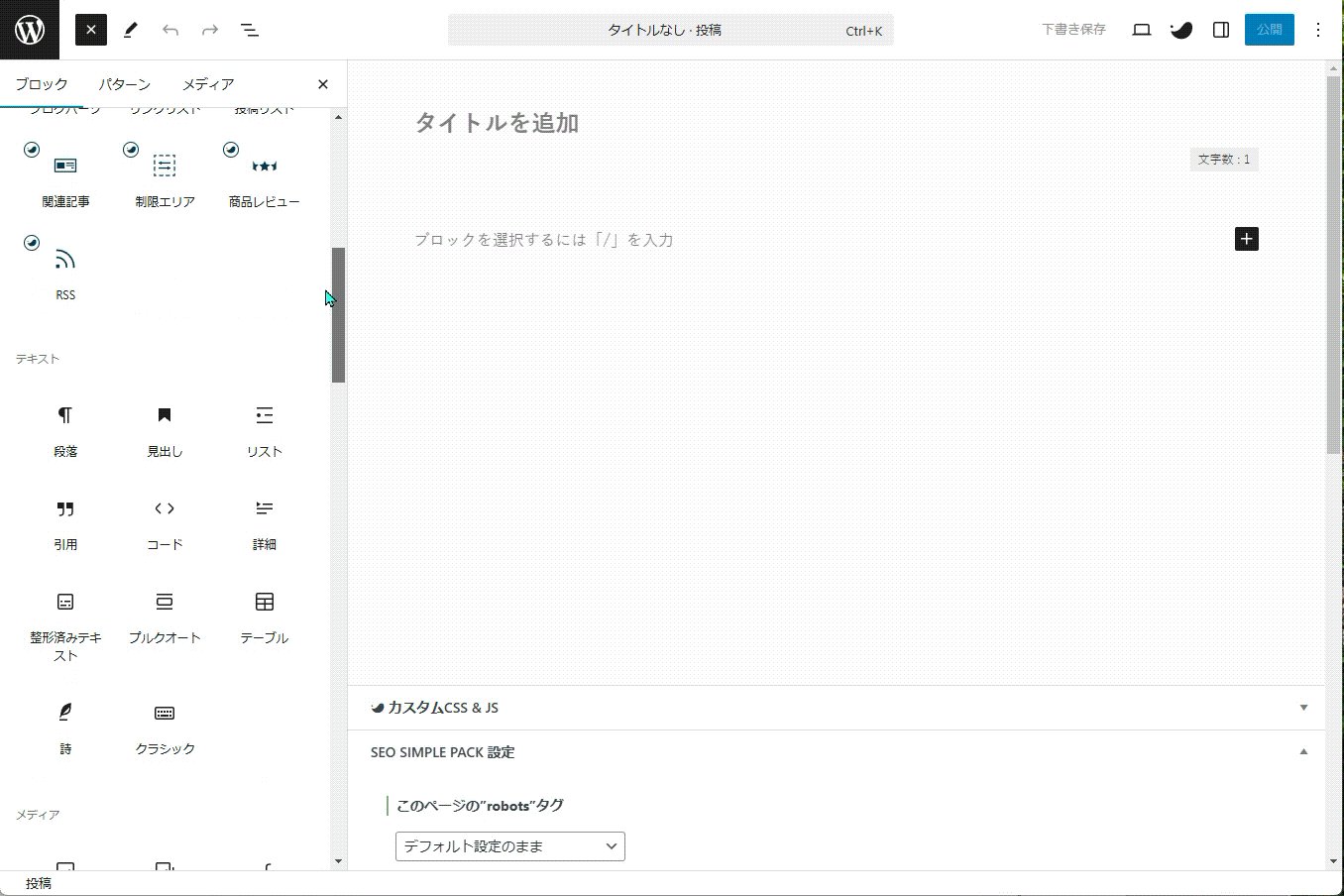
このように、画面左サイドにブロック一覧が表示されます。

 こち
こち「ブロック名」を覚えれば、操作がだんぜん速くなりますよ。
2.「ブロック設定」か「ブロックツールバー」からデザインを変更
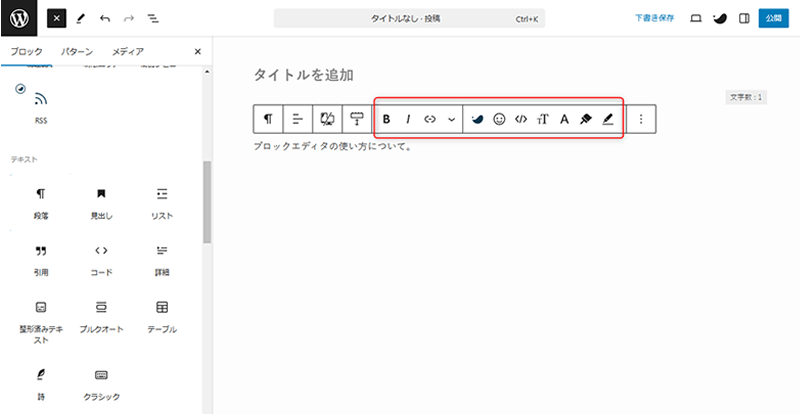
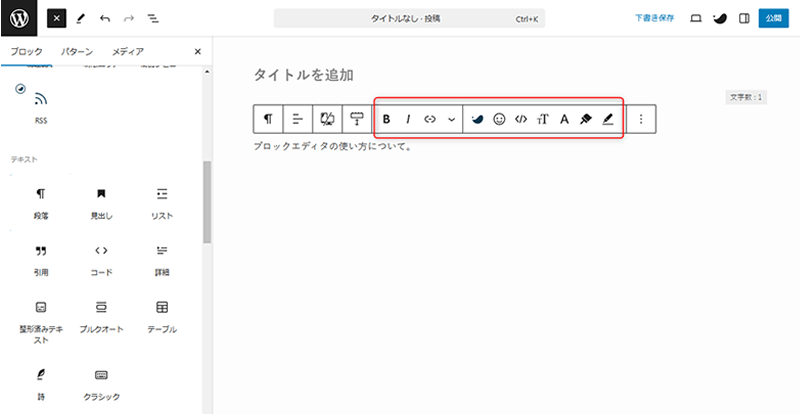
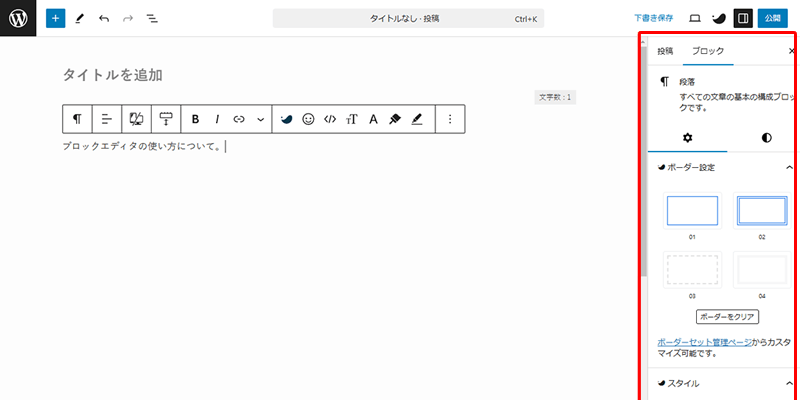
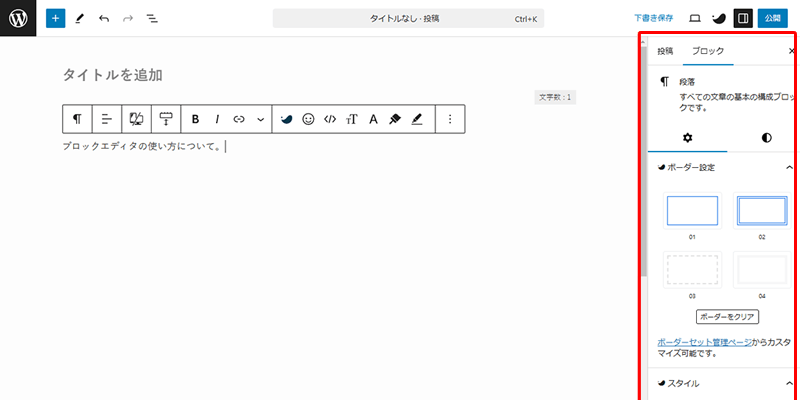
例として、本文中に「段落ブロック」を追加しテキストを入力します。(ここでは「ブロックエディタの使い方について。」とテキストを入力)。


左サイドのブロック一覧から段落をクリック。


入力したテキスト「ブロックエディタの使い方について。」の上部にブロックツールバーが表示されます。
このツールバーで、文字の太字化、色の変更、サイズの調整など、テキストの装飾を行うことができます。


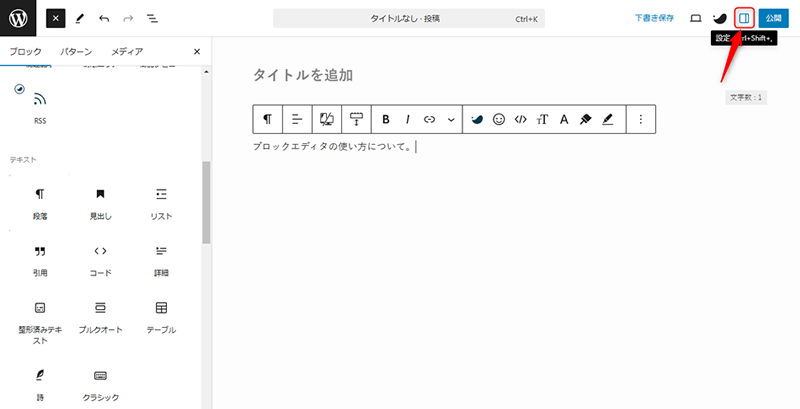
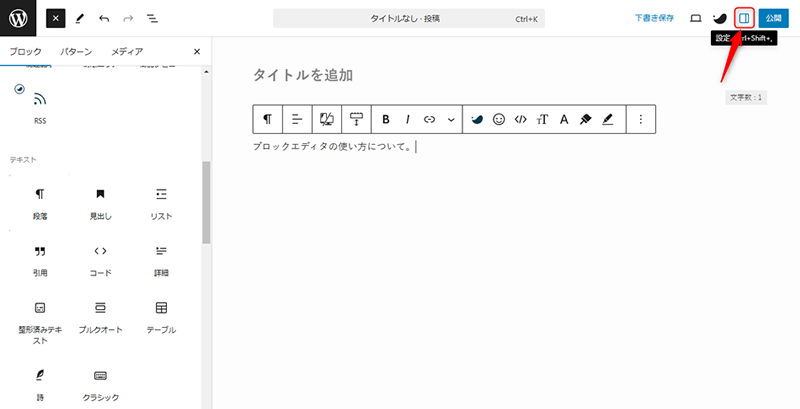
画面右側にブロック設定が表示されていない場合は画面右上の「設定」アイコンをクリック。


右サイドに「ブロック設定」メニューが表示されます。さらに必要に応じてテキストを枠で囲んだり、スタイルを設定することもできます。
このように、ブロック一覧から使いたいブロックを選び、ブロック設定からデザインなど細かい設定をする。これを繰り返していきます。これがブロックエディタの使い方の基本の動きになります。
ここまでを実際の動きにすると、以下の通りです。





なんか、めんどくさいかも。



説明のために、1つずつ解説しましたが、実際の段落ブロックはもっと簡単です。次のようになります。


段落ブロックの場合は、文字を入力して、必要に応じて文字装飾をするだけです。右サイドのブロック設定は表示したままでOK。
いちいちブロック一覧を表示してから選ばなくても、右サイドメニューからいちいち設定を選ばなくても、良いのです。
右サイドのブロック設定は、次の例のように必要に応じて使えばOKです。


このようにマウスのクリックで、キャプションボックスやリスト表示ができるのは、ブロックエディタの最大のメリットです。
どんなブロックが揃っていて、そのブロックでどんなことが出来るのかを知っておくことがとっても大事。
当サイトでは、それぞれの使い方や応用もお教えします。
ブロックの種類
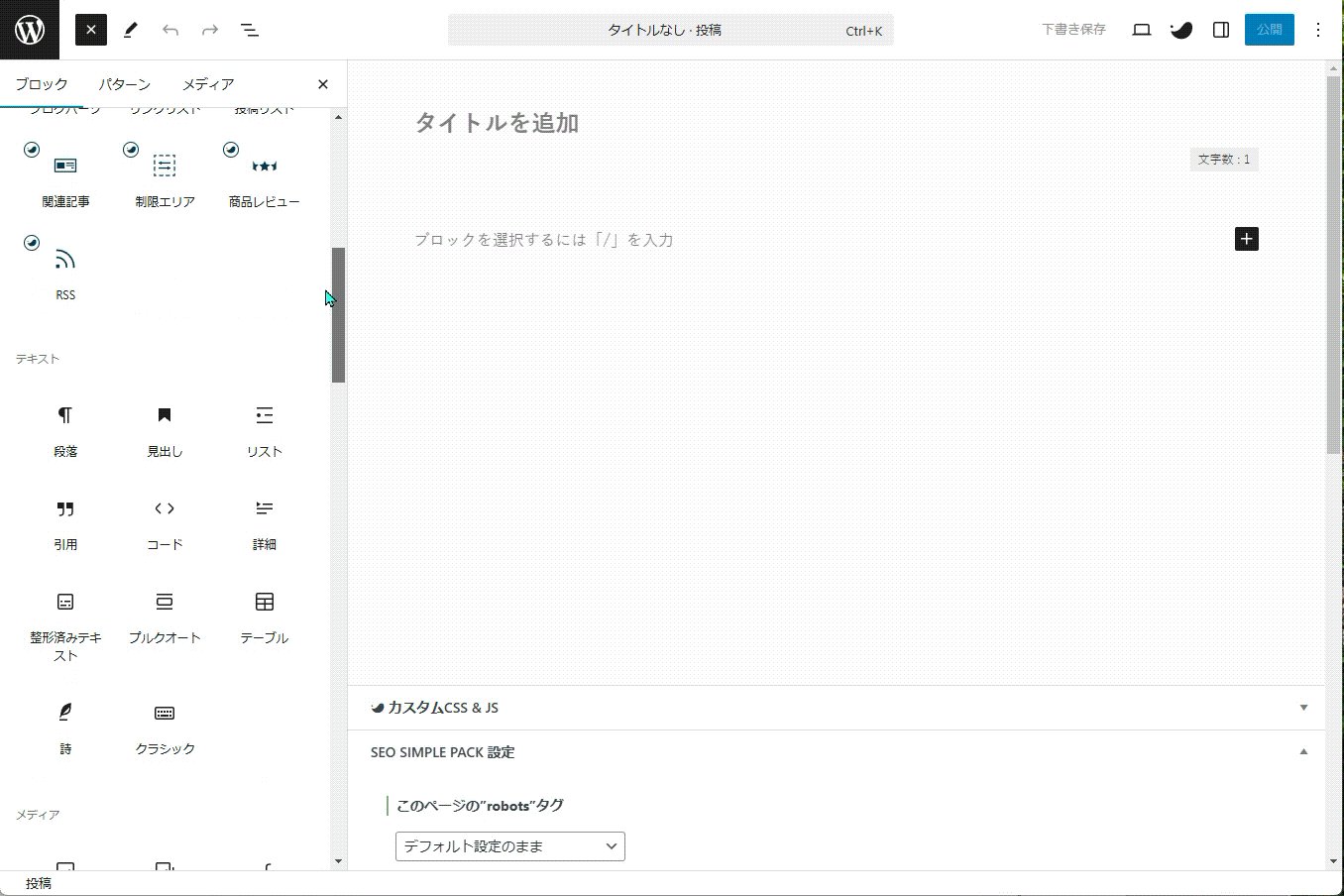
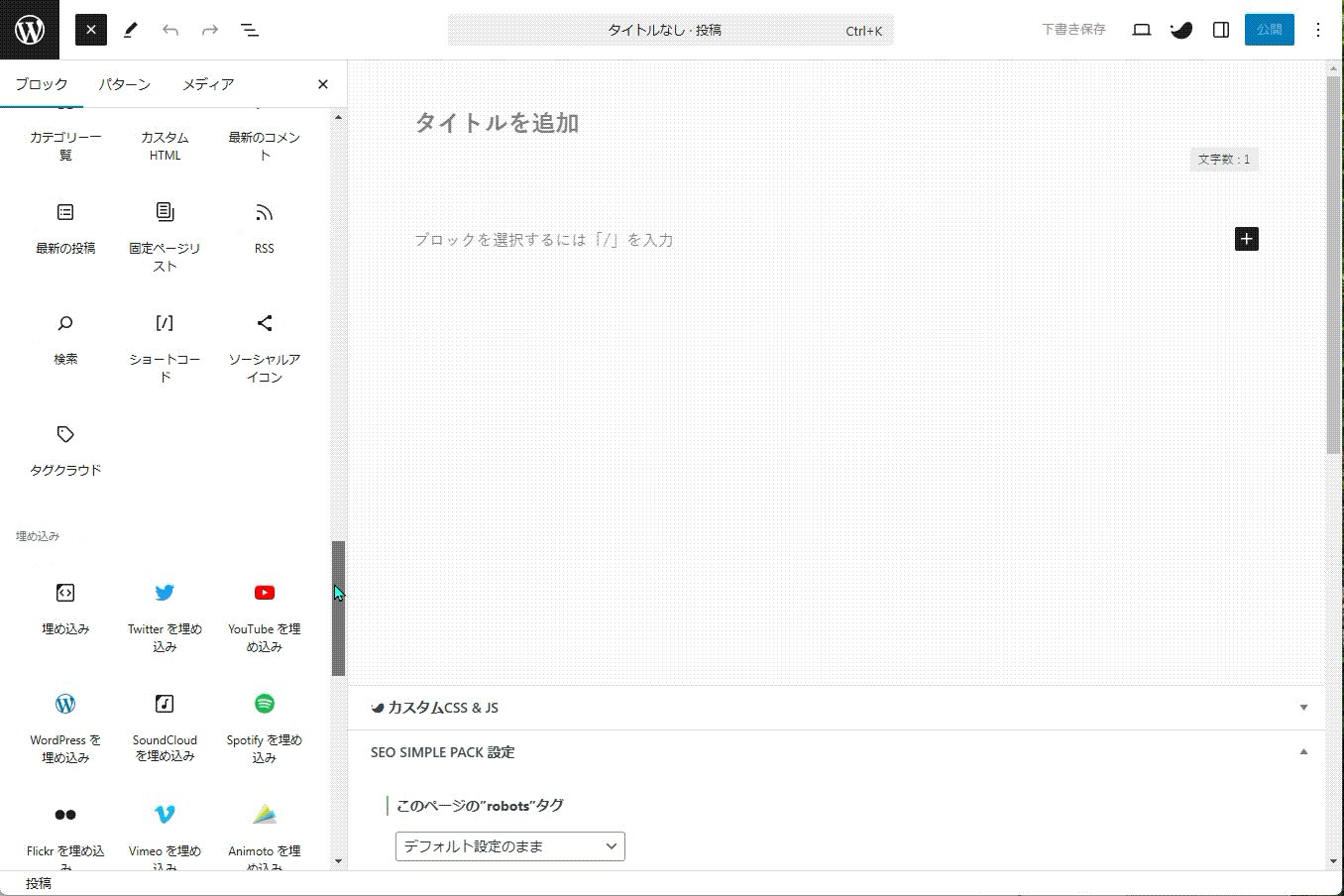
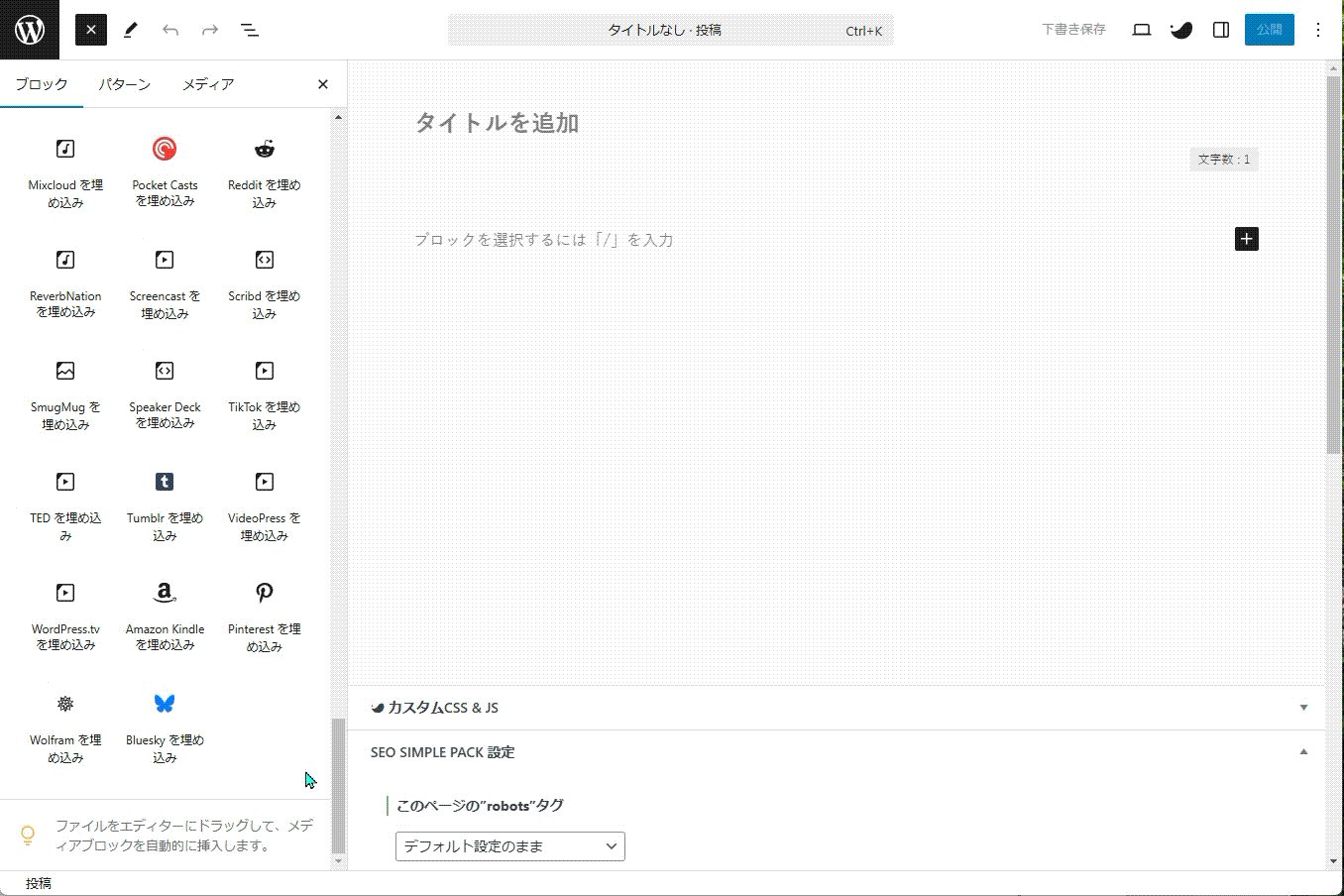
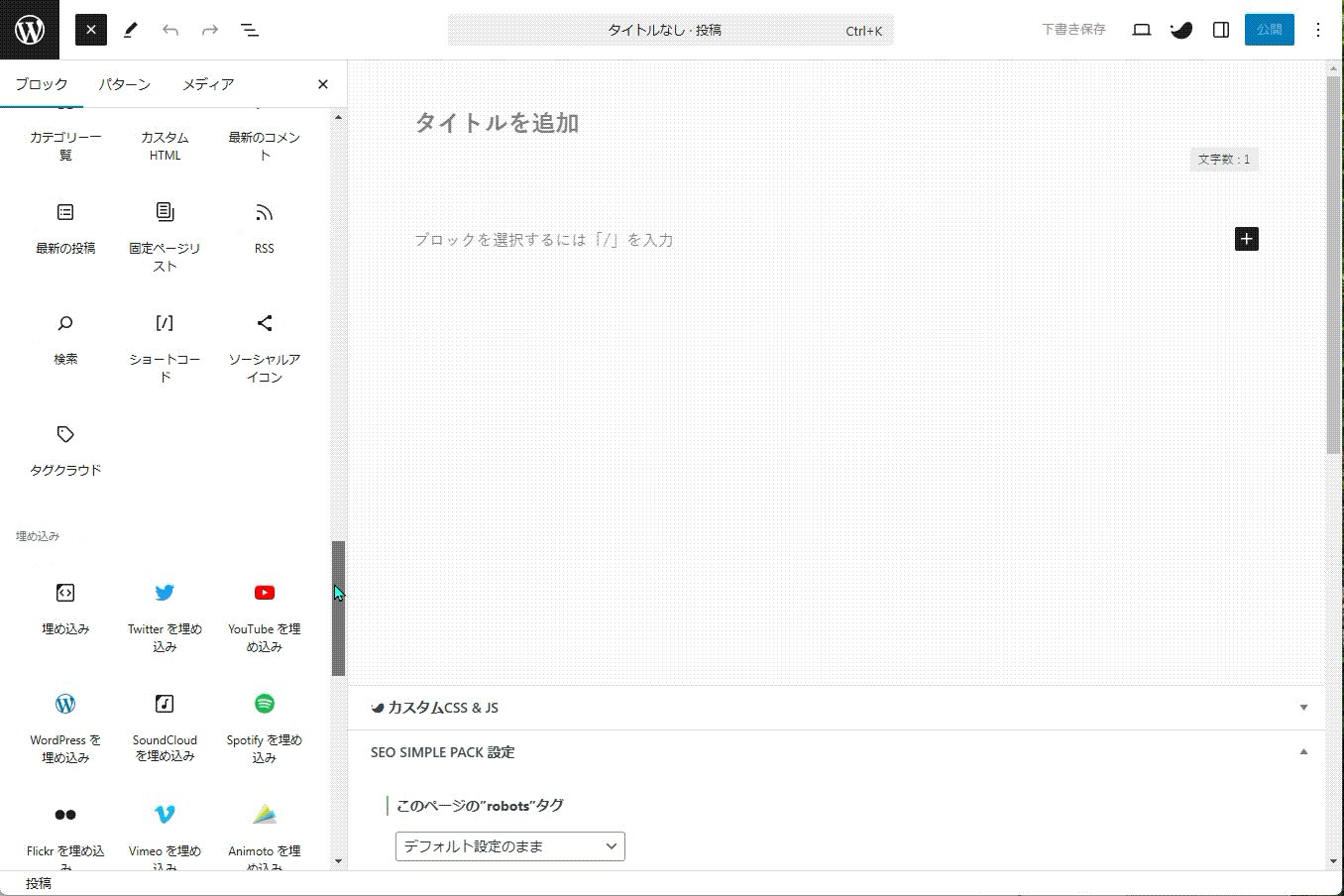
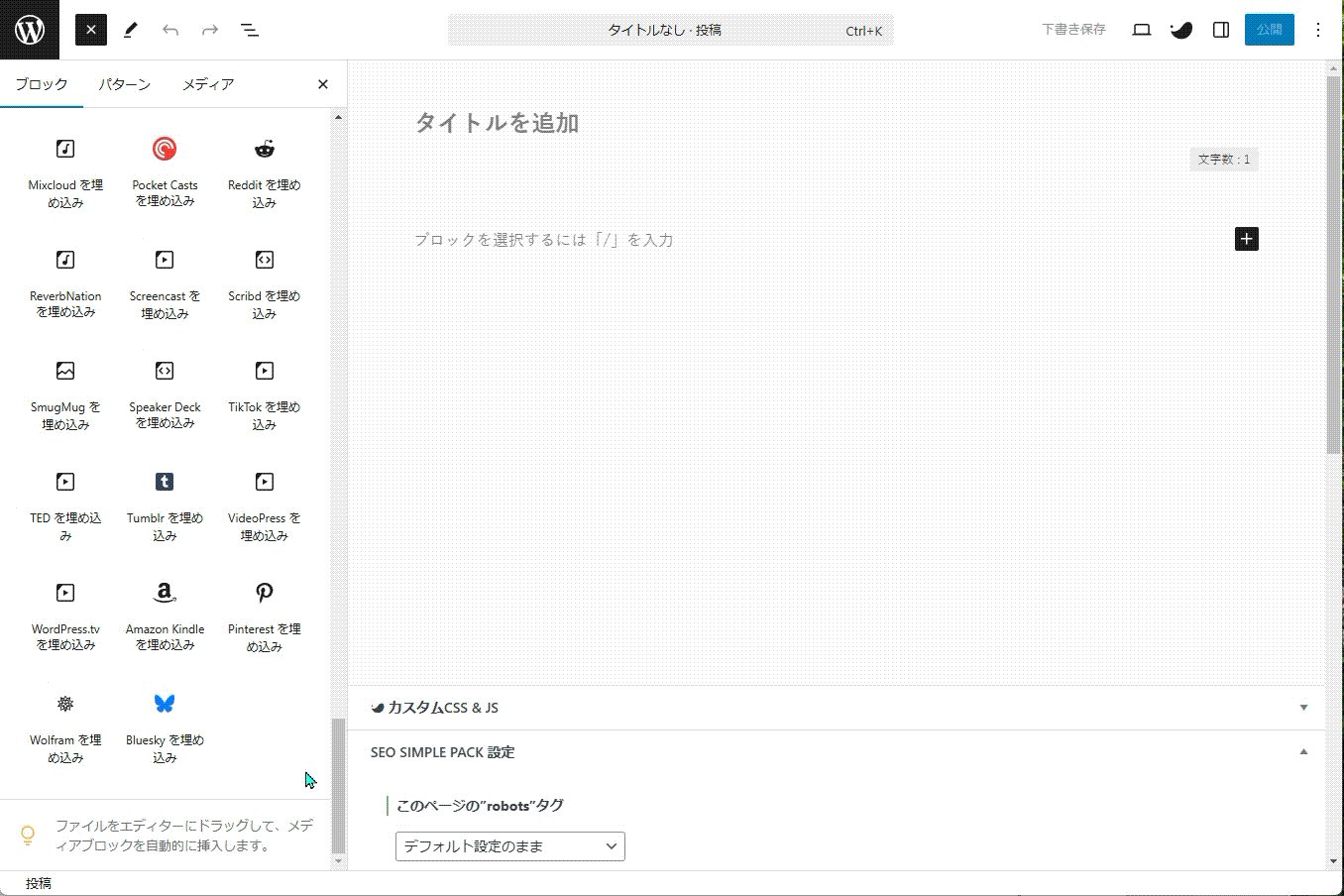
ブロック一覧をスクロールすると、ブロックがたくさんあります。
ブロックがたくさん!





ブロックがたくさん~。覚えられない。



よく使うブロックは限られるので大丈夫です。
ブロックには大きく分けて3つの種類があります。
- WordPress共通のブロック
- テーマ独自のブロック
- プラグインで追加したブロック
それぞれ簡単に説明します。
1.WordPress共通のブロック


WordPress本体に搭載されているブロックで、基本的な内容は全てこのブロックで作れます。
WordPress共通ですので、テーマには依存していません。
テーマを乗り換えた場合も、このブロックだけ使っていればレイアウト崩れは起きにくいはずです。
2.WordPressテーマ独自のブロック


WordPressテーマ独自のブロックです。
つまり、テーマによって大きな違いがあり、これがテーマを選ぶポイントです。
有料テーマは、便利なブロックがたくさん用意されているから使いやすいです。
ただし、テーマに依存するので、他のテーマに乗り換えた場合にはこの機能は無効になります。
3.プラグインでインストールしたブロック


テーマに不足しているブロックは、ブロックのプラグインをインストールして補うこともできます。
テーマを乗り換えた場合も、プラグインをインストールすれば基本的には使えますが、テーマや他のプラグインとの相性(ぶつかり合い)もあるので、多用はしない方がいいでしょう。
ブロックの操作方法
ブロックエディタはブロックが基本単位です。ブロックごとに、移動、複製、グループ化、削除等できます。
ブロックの指定について
ブロックの操作のためには、まずブロックを選択するのですが、ブロックの中に他のブロックが入れ子になっているケースもあるので、はじめてWordPressを使う方はブロックが正しく選択できずに、予期せぬ結果になってしまうことがよくありました。
ブロックが選択できているのか、それとも違うところを選択してしまっているのか、確認方法を最初に補足します。
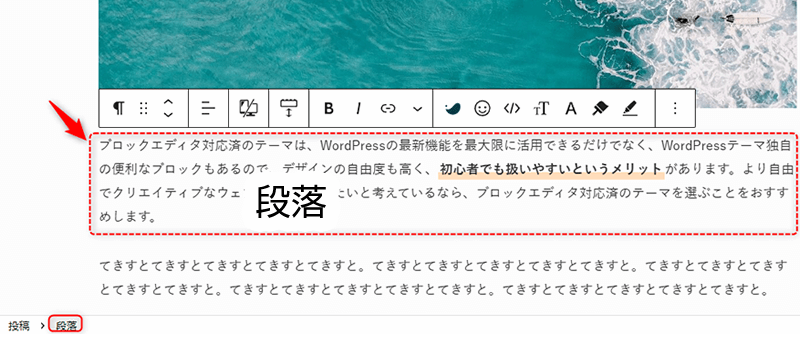
ブロックを選ぶには、基本的にはそのブロック上をマウスでクリックすれば選べます。そして、どのブロックが選ばれているかの確認方法は画面右下です。これでどこが選択されているのかわかります。


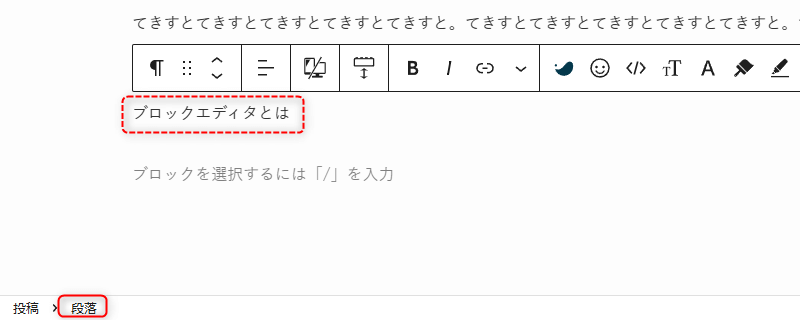
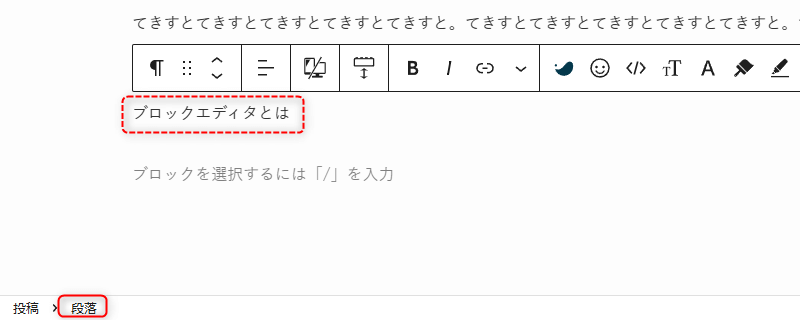
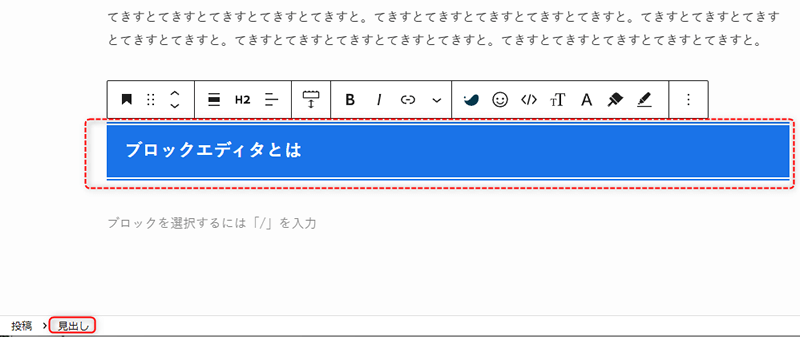
段落ブロックが選ばれている状態。
画面右下には「段落」と表示されている。


画像ブロックが選ばれている状態。
画面右下には「画像」と表示されている。


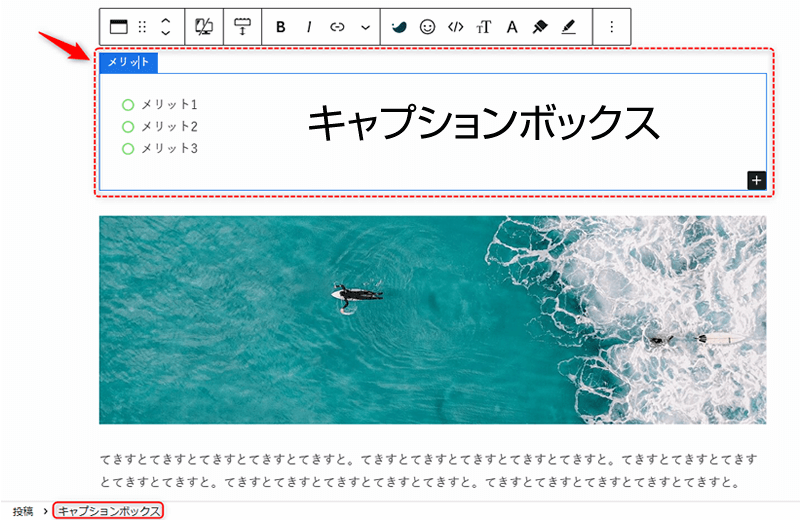
キャプションボックスブロックが選ばれている状態。
画面右下には「キャプションボックス」と表示されている。
ブロックよってはブロックの中に別のブロックが入れ子になっている場合もあります。


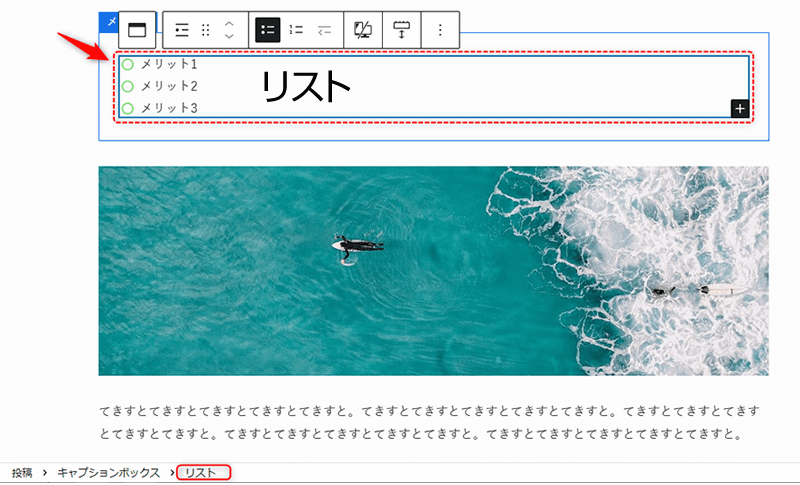
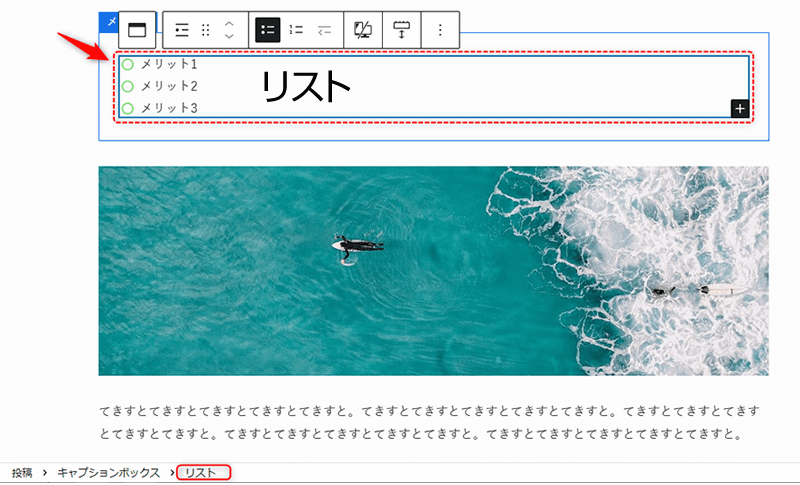
リストブロックが選ばれている状態。
画面右下には「リスト」と表示されている。
※「キャプションボックス」ブロックの中に「リスト」ブロックが入れ子になっている例です。
このような入れ子ブロックの時は要注意!「キャプションボックス」ブロックを選択しているつもりでも、「リストブロック」を選択していたりします。


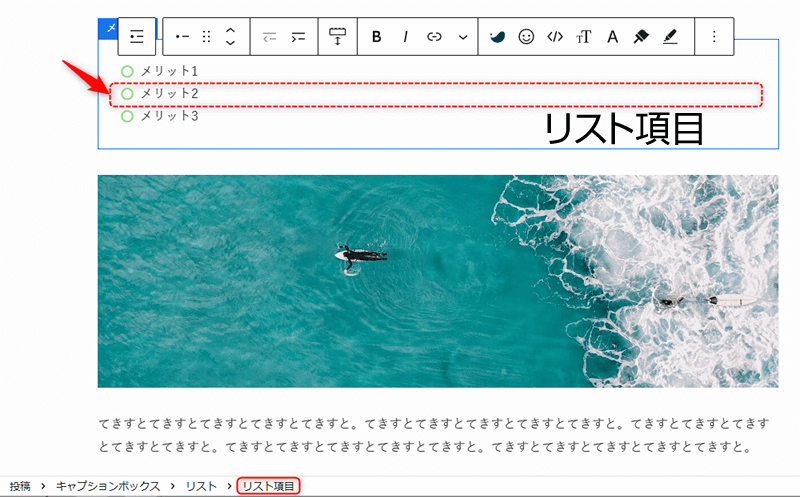
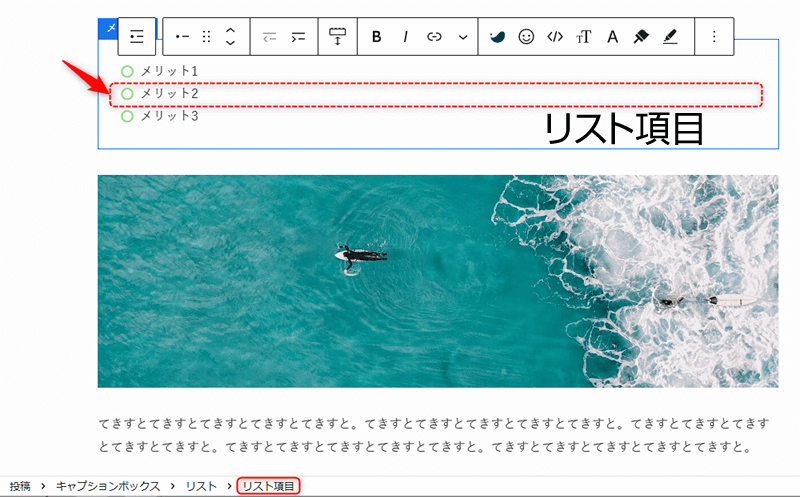
リスト項目が選ばれている状態。
画面右下には「リスト項目」と表示されている。
※「リスト」ブロックは中に「リスト項目」ブロックが入れ子になっていまです。
「リスト」ブロックを選択しているつもりでも、「リスト項目」を選択していたりするので、注意!
ブロックの追加方法
ブロックの追加
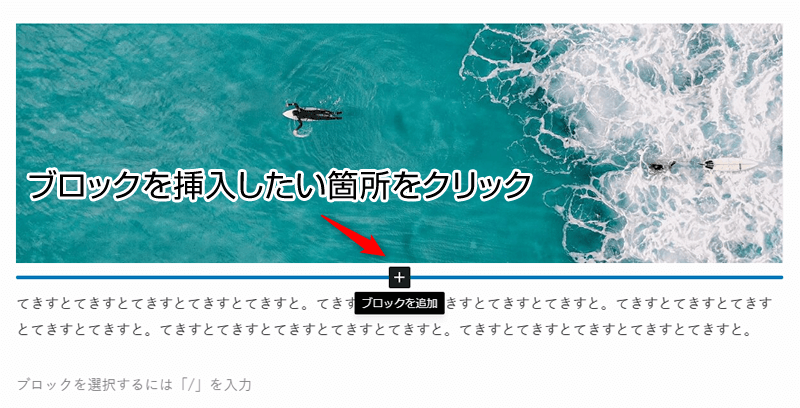
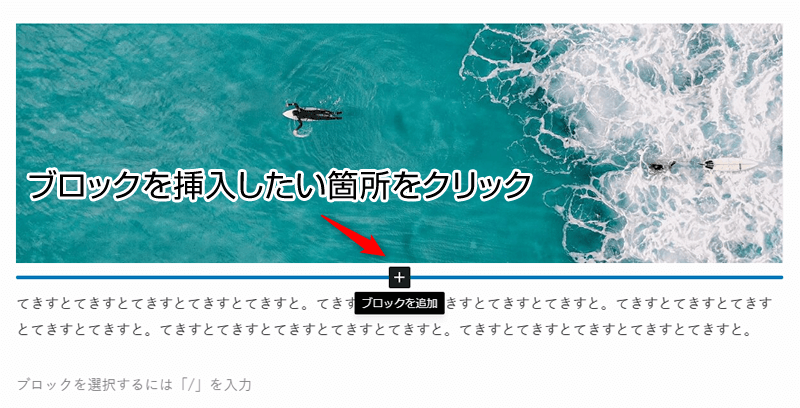
ブロックを挿入したい箇所をクリックすると「+」マークが表示されます。




前に追加、後に追加
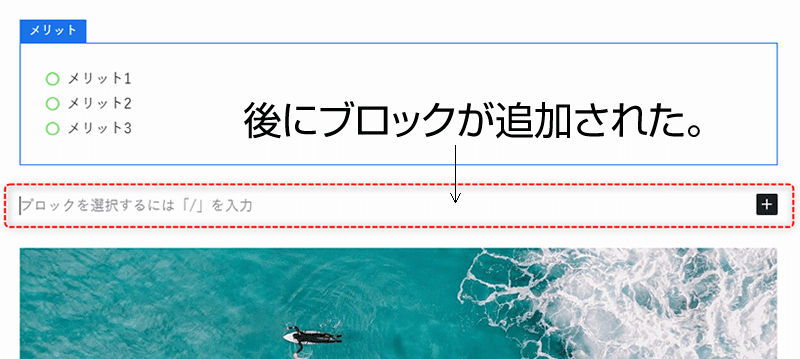
そのブロックの前後に、ブロックを追加したい場合に利用します。
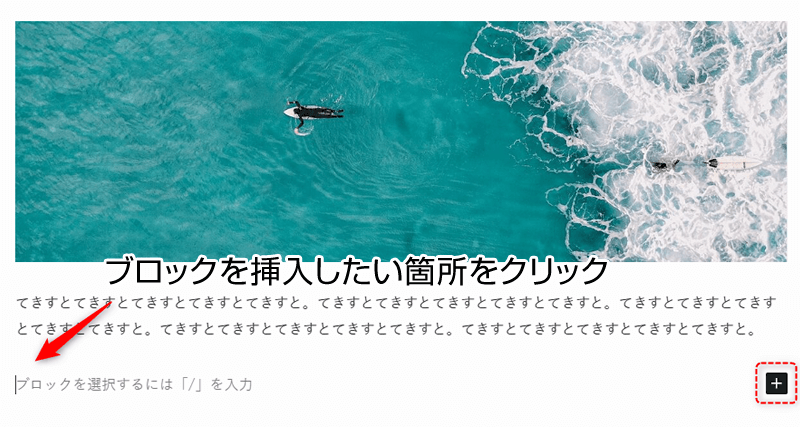
基本的には、ブロックを追加したい部分でマウスをクリックすれば、ブロック追加はできますが、たまにクリックしづらい位置、「+」が表示されないケースがあります。そのときにこの方法を覚えておくと良いです。
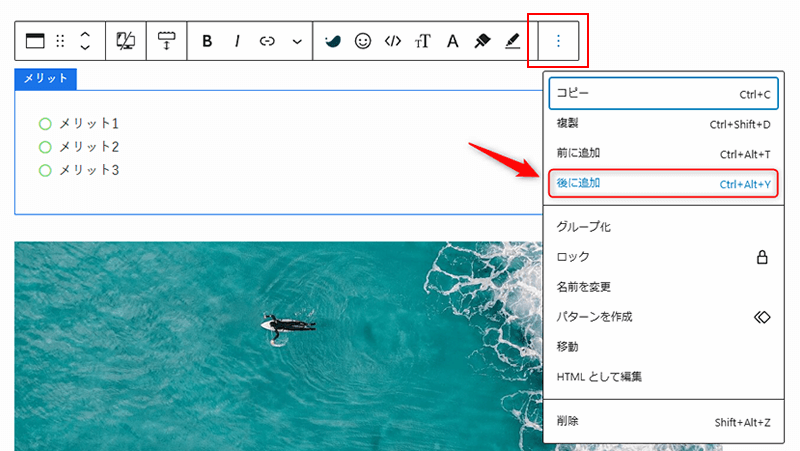
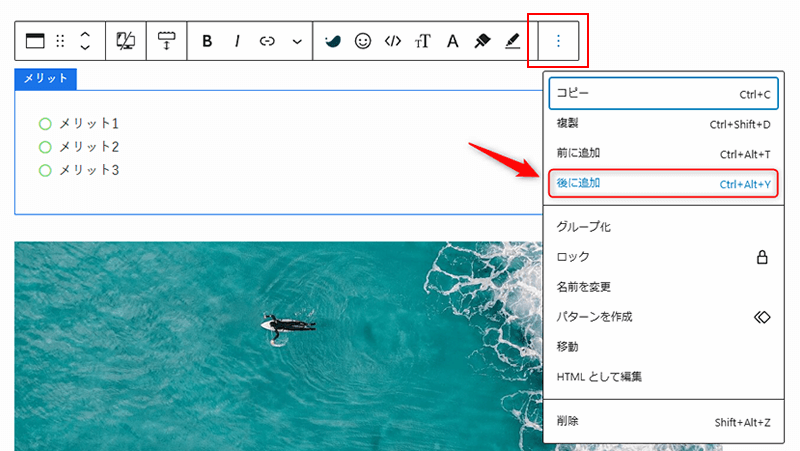
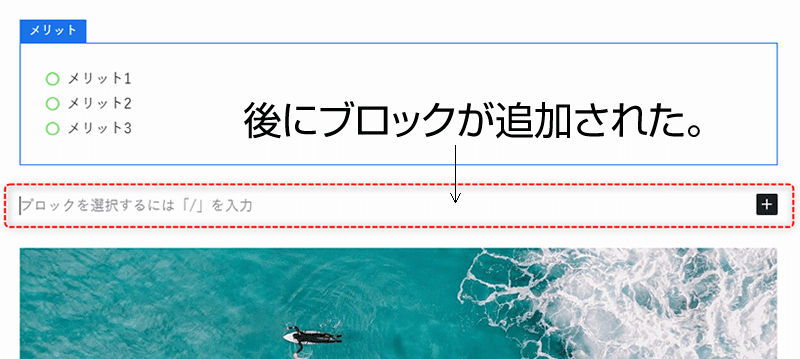
ブロックツールバーの一番右「︙」をクリックするとメニューが開くので、「前に追加」や「後に追加」をクリックして、ブロックを追加します。







ブロックを追加したい箇所にうまくマウスがクリックできないって時にこの方法を使うと便利です。
ブロックの移動
ブロックの順番を入れ替えたい時に便利です。ブロックという概念だと移動が簡単。
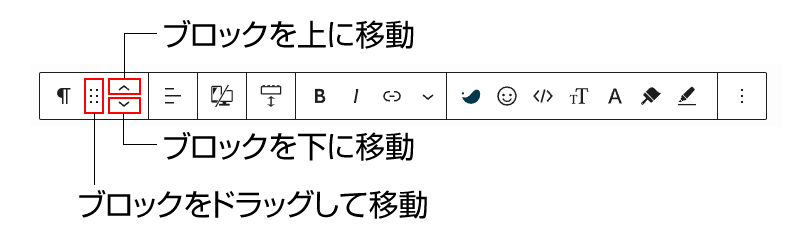
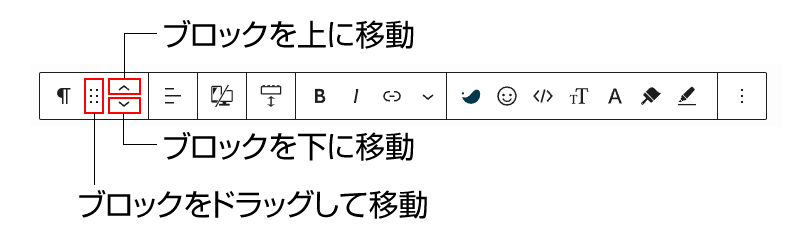
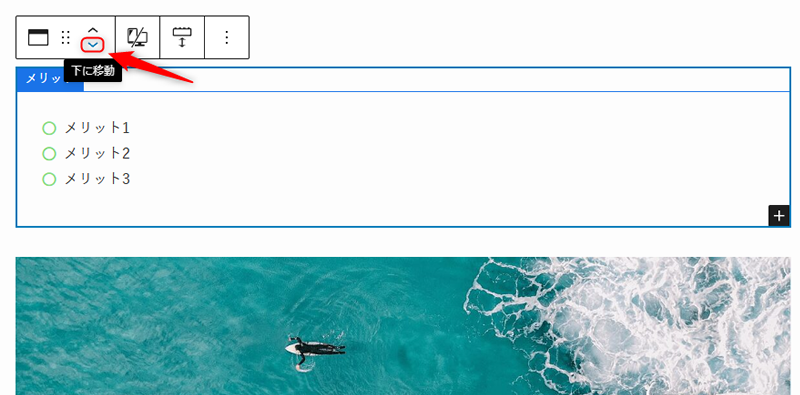
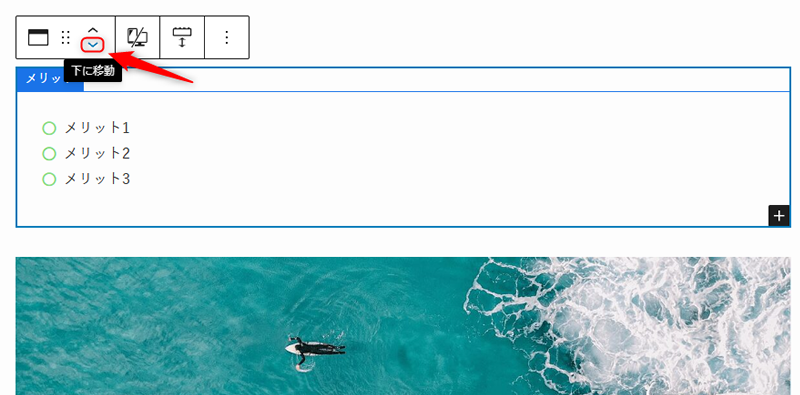
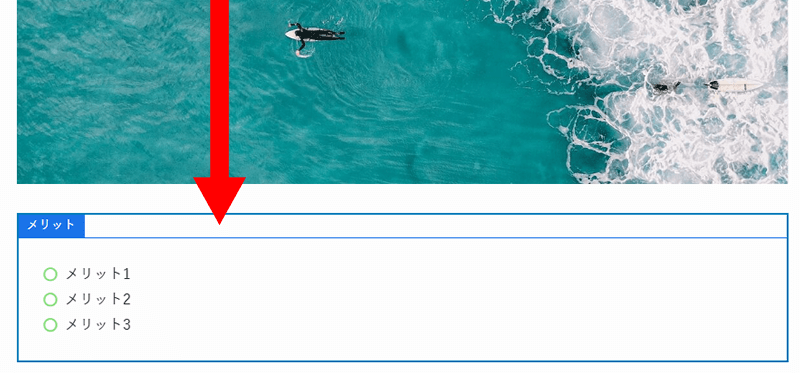
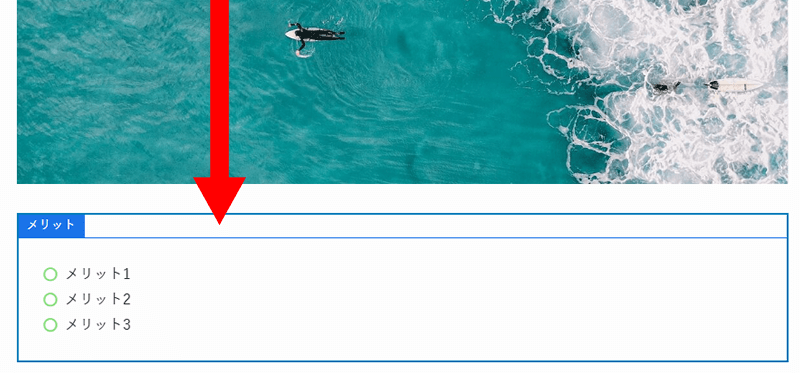
ブロックを選択し、ブロックツールバーで「上に移動」や「下に移動」をクリック、または「ドラッグ」ボタンをクリックしたままブロックをマウスで移動します。






ブロックの複製
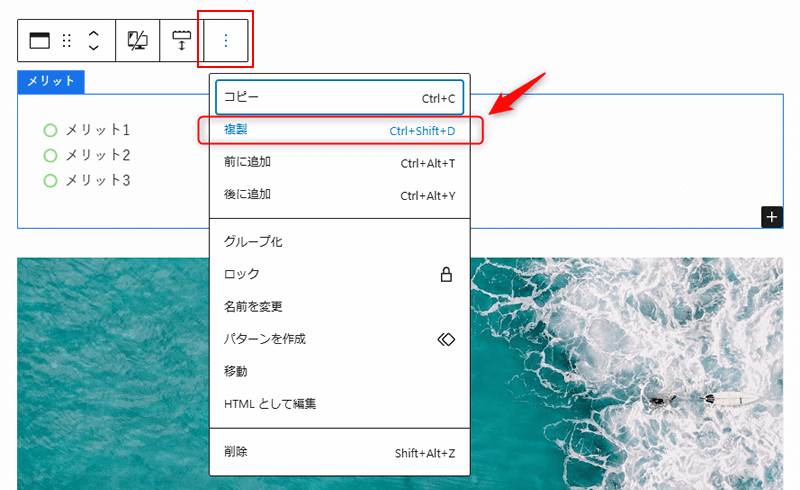
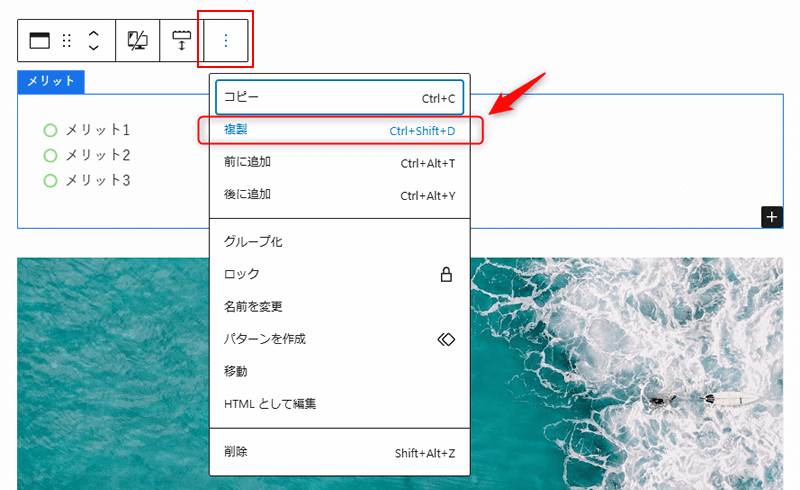
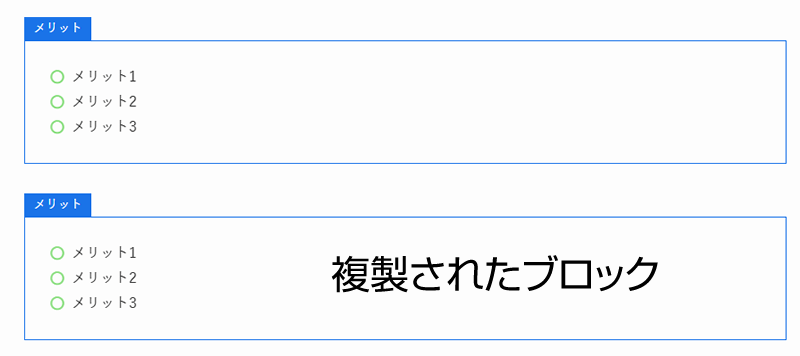
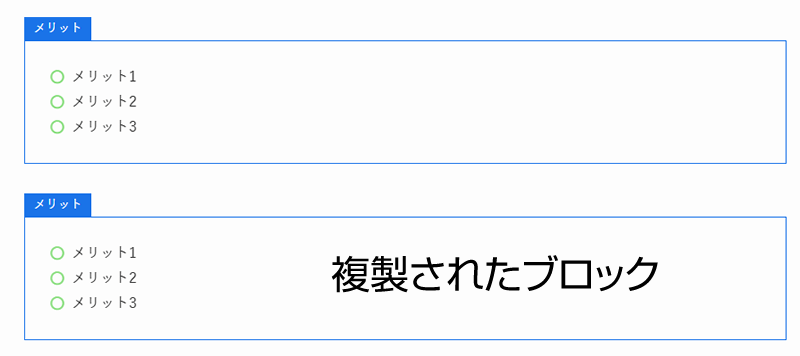
ブロックを複製して、そのブロックのすぐ後に複製ブロックが追加されます。
ブロックツールバーの一番右「︙」をクリックするとメニューが開くので、「複製」をクリックします。




グループ化とグループ解除
複数のブロックをまとめてグループ化し、グループ単位で操作をしたいときに使います。複数のブロックをまとめて移動させたり、グループに背景色や枠線などデザインを施したい場合などに使います。
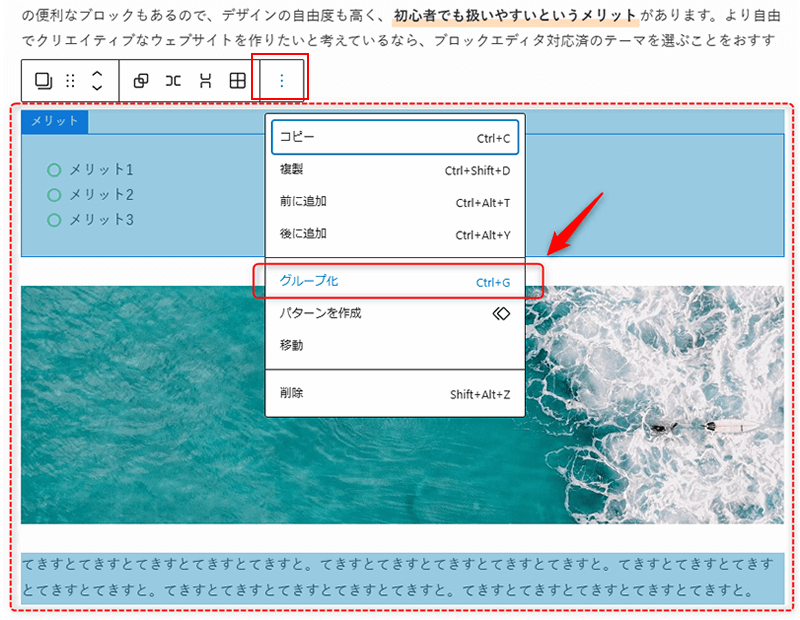
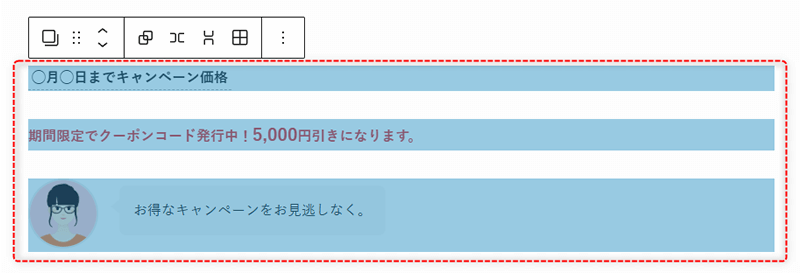
グループ化して移動
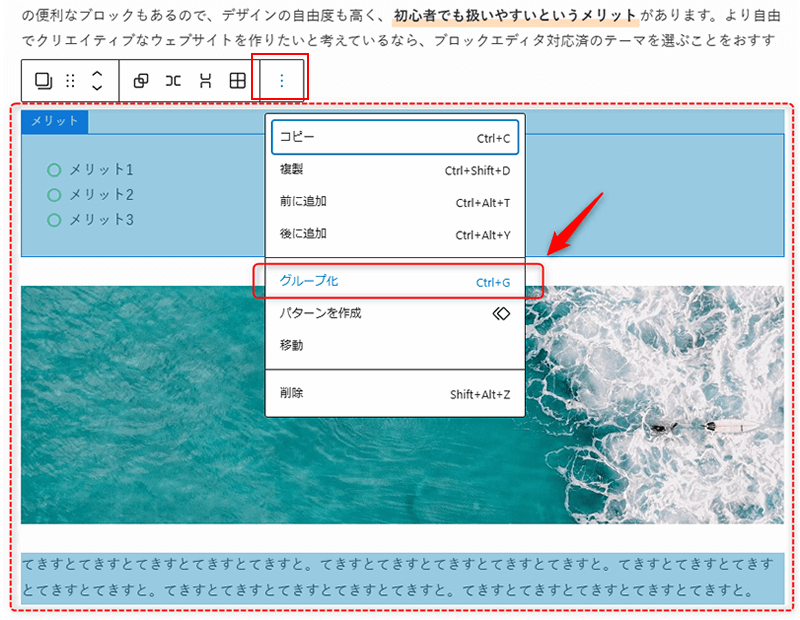
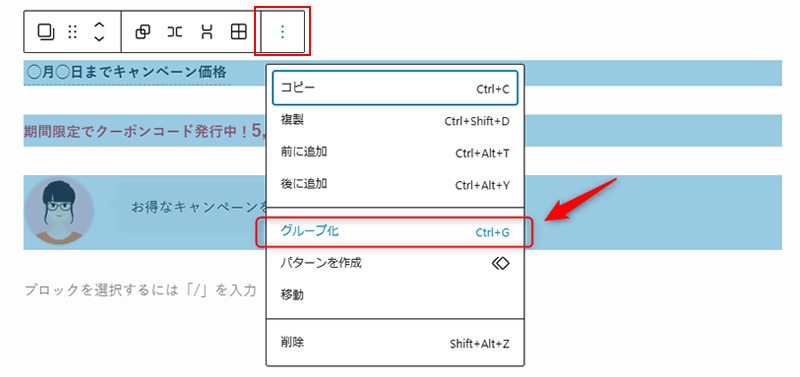
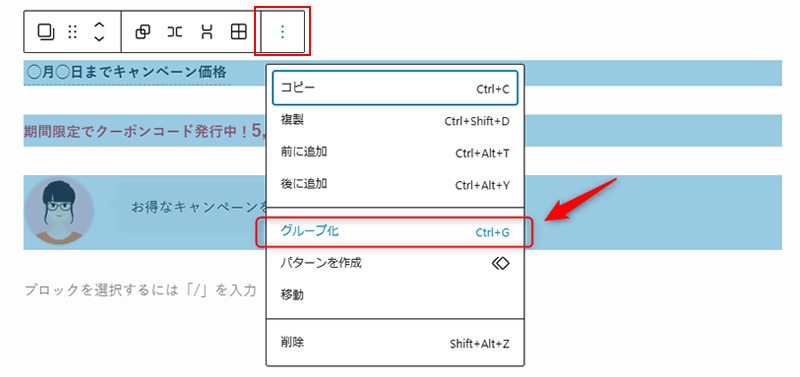
グループ化したいブロックをマウスをドラッグして選択します。そのまま、ブロックツールバーの一番右「︙」をクリックして「グループ化」を選択。


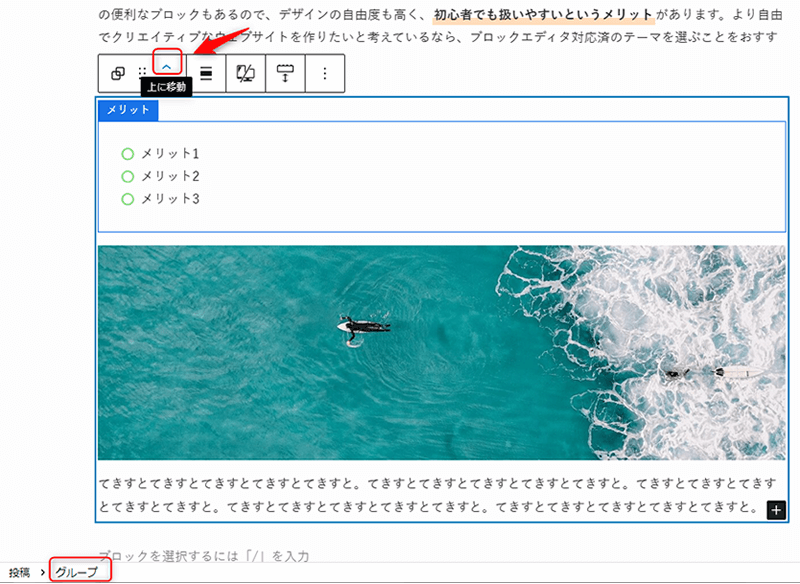
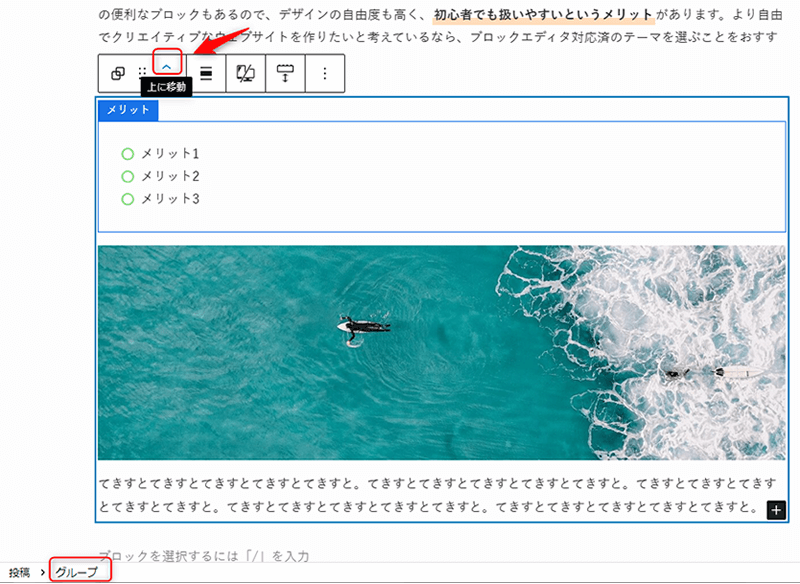
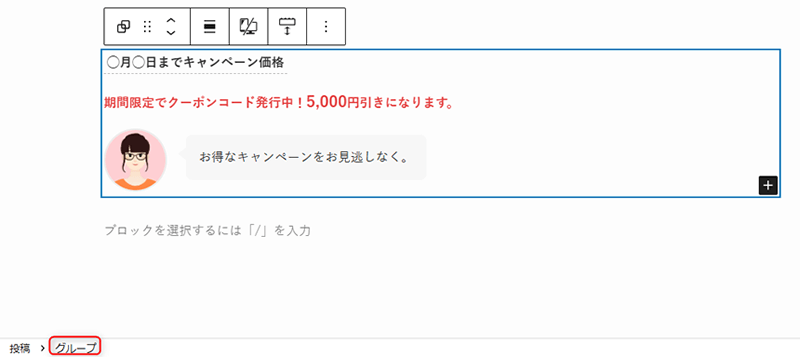
グループを選択して、移動します。


グループ化してデザイン
例として、複数のブロックをグループにまとめてから、グループを枠線で囲むデザインにしてみます。




グループ化してデザインする方法
グループ化したいブロックをマウスでドラッグして選択します。


選択したまま、ブロックツールバーの一番右「︙」をクリックして「グループ化」を選択。


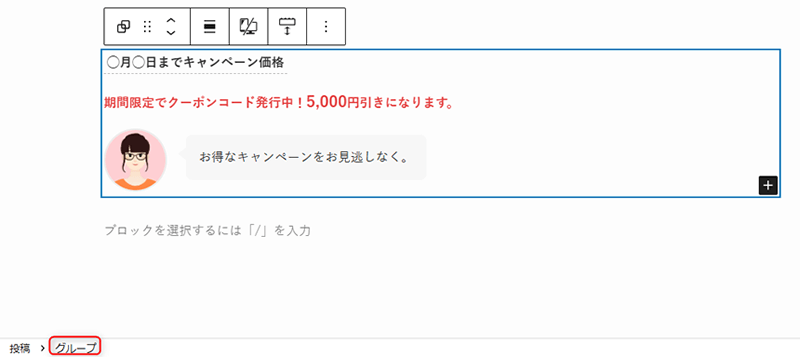
グループを選択します。※このとき、画面左下でグループが選択できていることを確認してください。


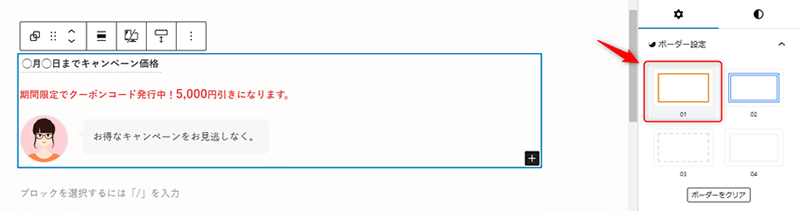
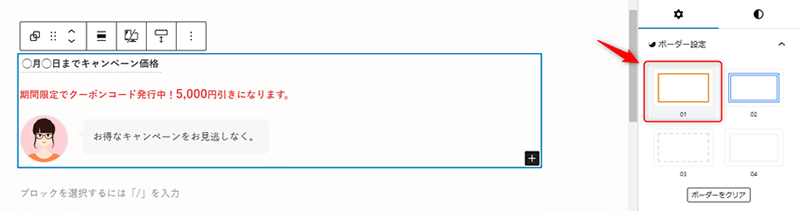
グループ設定からデザインしたい枠線(ボーダー)を選択します。


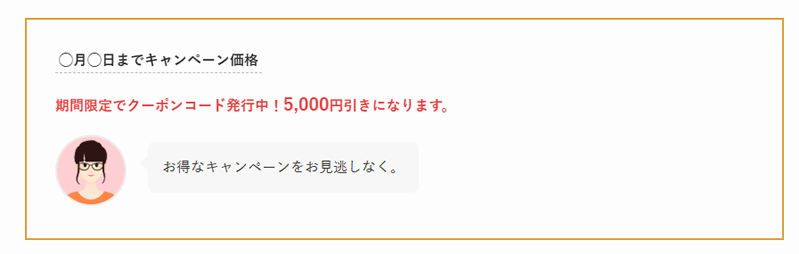
グループに枠線のデザインが出来ました。


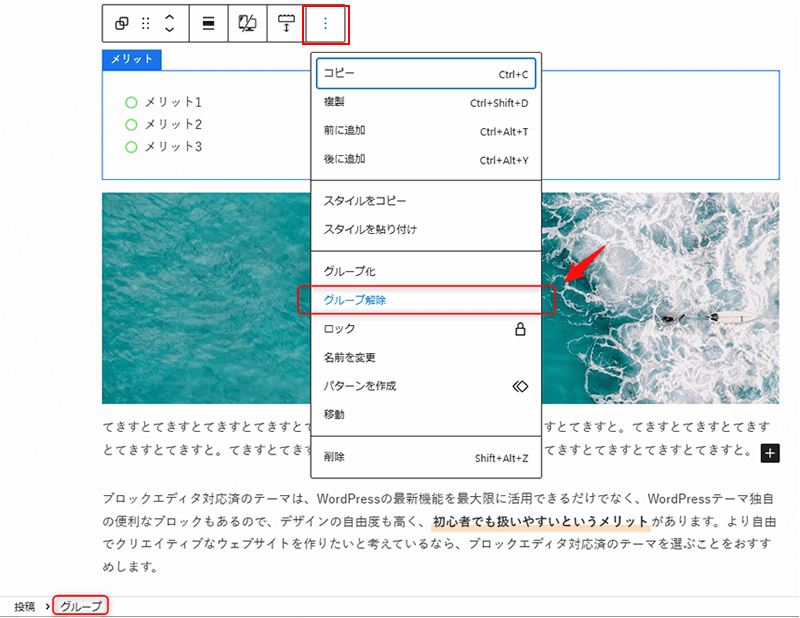
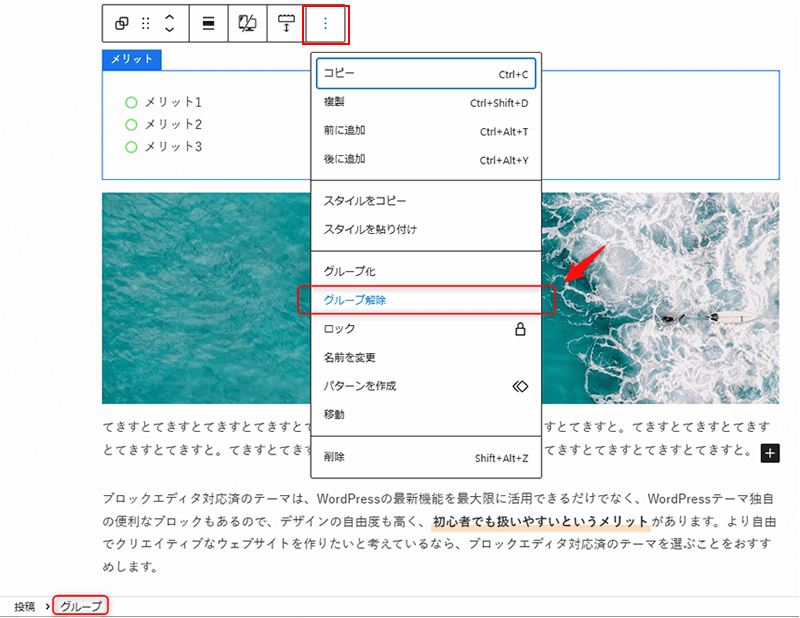
グループ解除
グループを選択し、ブロックツールバーの一番右「︙」をクリックして「グループ解除」を選択します。


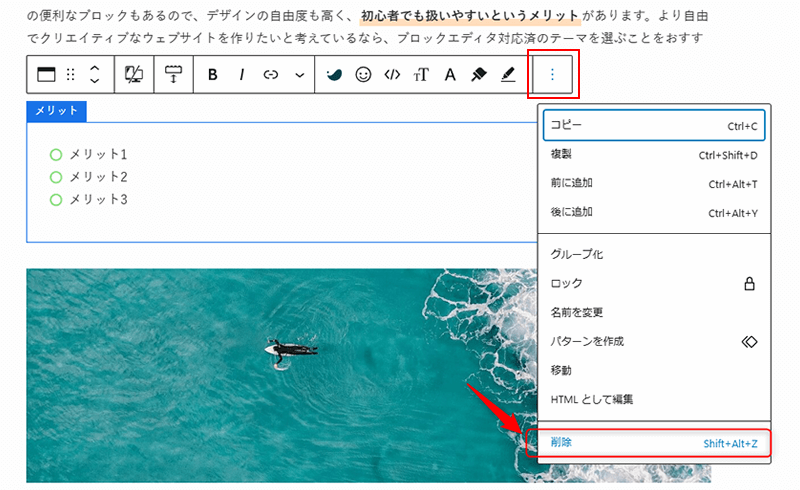
ブロックの削除
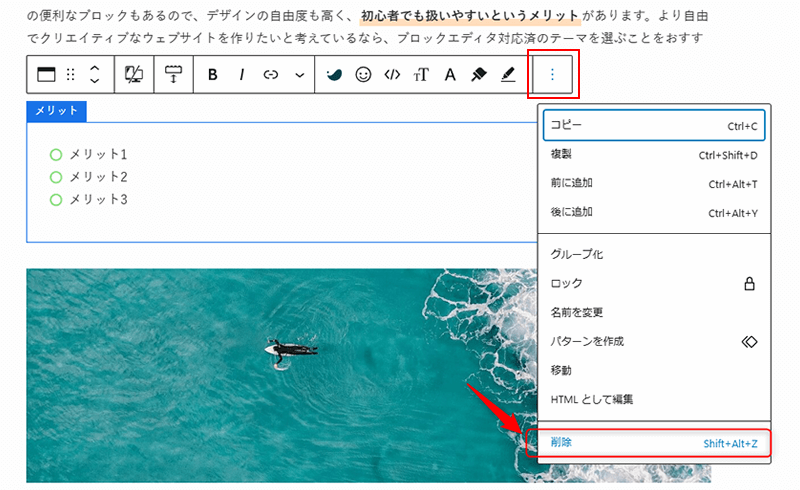
不要なブロックを削除する場合は、ブロックを選択し、ブロックツールバーの一番右「︙」をクリックして「削除」を選択します。





私はたくさんのブロックをまとめて削除する場合に、それらのブロックを一旦グループ化して、グループごと削除する方法をとります。ブロックごとに削除していると、削除漏れでブロッグが半端に残っていることがあるので、グループ化して確実に削除します。
ブロックの変更
「段落ブロック」で入力したテキストを「見出しブロック」に変更したい場合など、後からブロックの種類を変更します。
ただし、どのブロックにも変更できるわけではなく、変更可能なブロックタイプは決まってます。
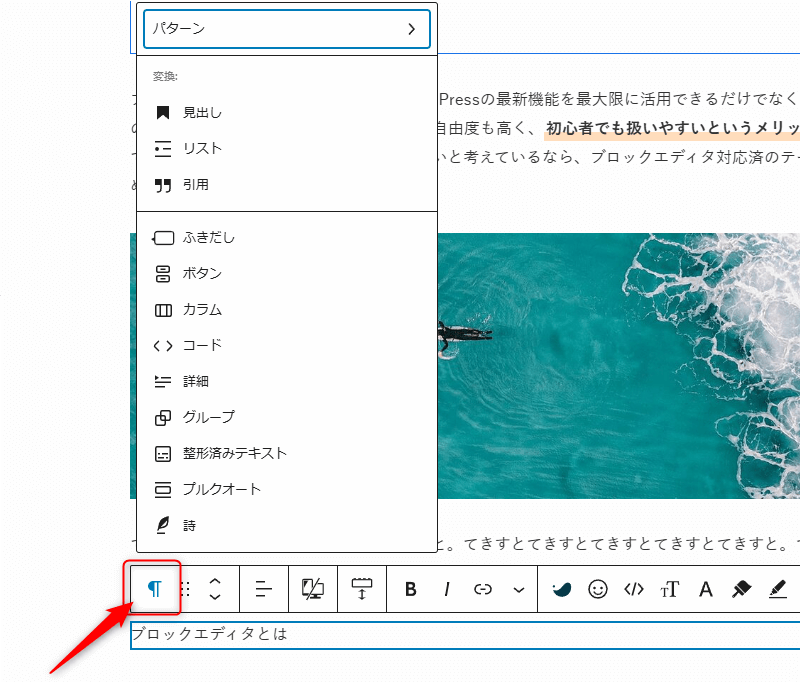
例として、段落ブロックから見出しブロックに変更してみます。


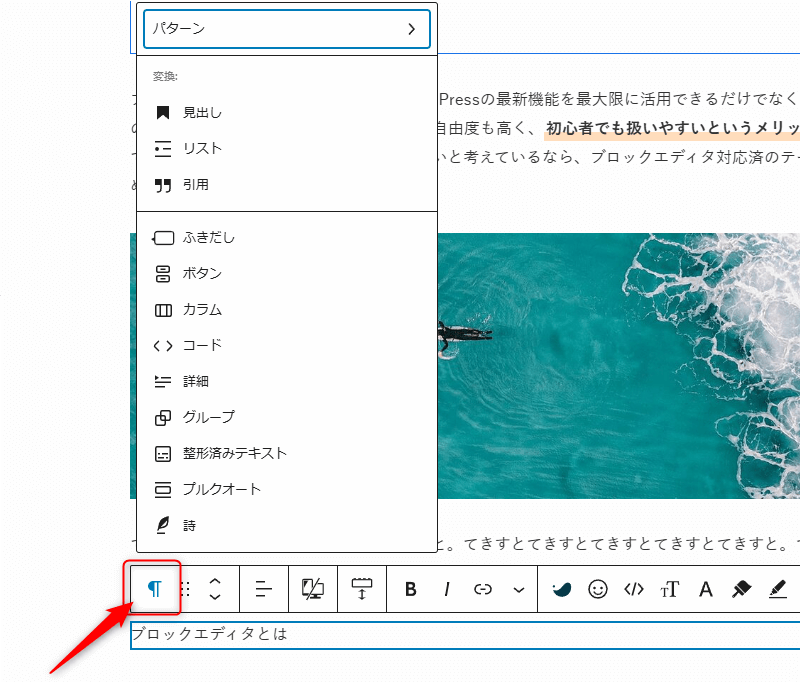
ブロックツールバーの一番左側「ブロック変更」ボタンをクリック。


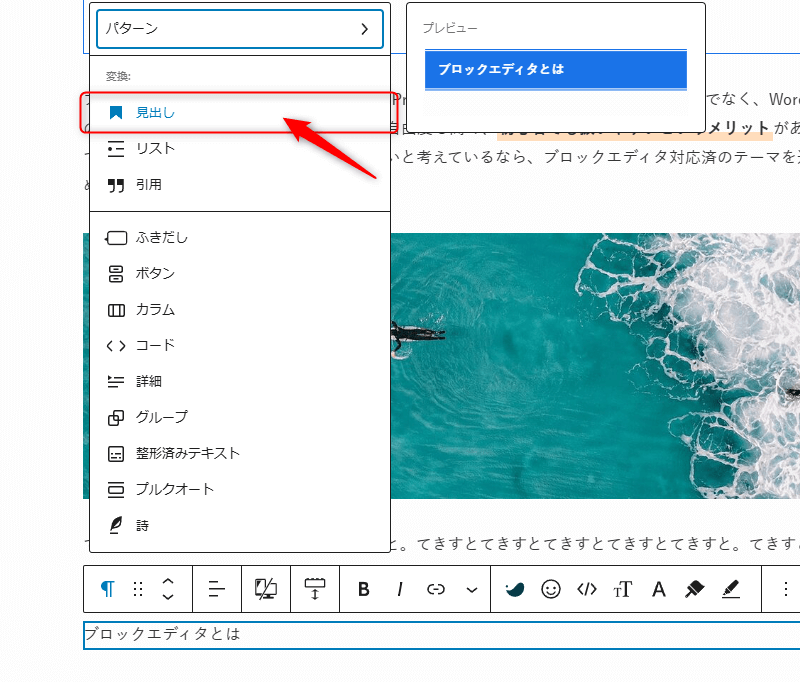
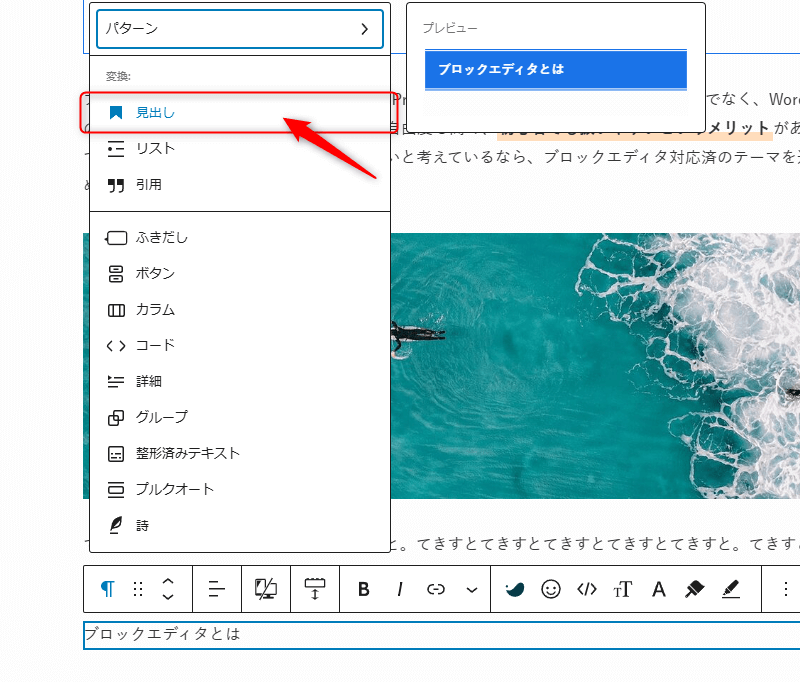
ブロックリストが表示されるので変更したいブロックを選択します。今回は「見出し」ブロックに変更します。


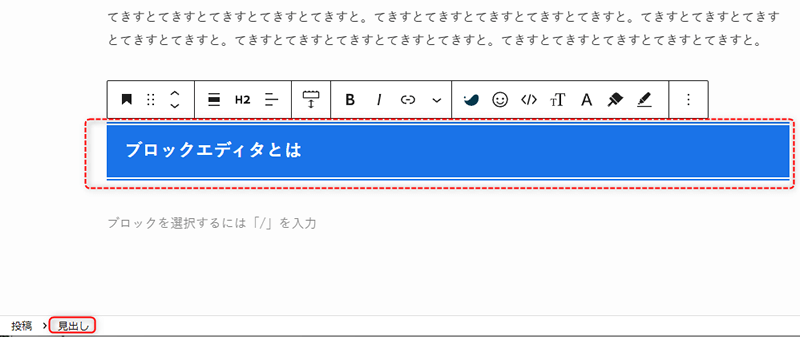
段落ブロックから見出しブロックに変更できました。


ブロックエディター完全対応のWordPressテーマ
WordPressでブロックエディタを最大限活用するなら、「ブロックエディタ対応テーマ」の選択が重要です。
これらのテーマは、最新のブロックエディタ機能に完全対応するよう設計されています。
一方、ブロックエディタ登場以前からあるWordPressテーマは、ブロックエディタの一部の機能しか使えないか、まったく対応していない場合があります。
ブロックエディタ対応テーマを使用することで得られる主なメリットは以下の通り。
- マウスのクリックでほぼ操作ができる
- デザインの自由度アップ
- WordPressの最新機能をフル活用できる
特に、自由にデザインして表現力の高いサイトの制作を目指す場合は、ブロックエディタ対応テーマの利用をおすすめします。
おすすめのテーマは「SWELL」です。
\ このサイトでも使ってます /



ブロックエディタを使うと、表現できることが一気に増えるので「記事を書くことがおもしろくなった」「デザインが楽しい」「書くスピードが速くなった」という方が多いです。