サイトを見るときに一番イライラするのは、ページがなかなか表示されずに待っている時。たった2秒でも待たされると、ストレスがたまり始めるものです。
なかなか表示されない原因の一つが、ページに使用されている画像のサイズ(容量)です。
特に、4K映像のような繊細で美しい画像を何枚も使っているページでは、その容量が大きくなり、表示速度が顕著に遅くなることがあります。
 花子
花子私のサイトではそんなきれいな画像を使っていないから必要ないのでは?



スマートフォンで撮影した写真でもかなりの容量なのですよ。
どのような画像であれ、サイトで利用する画像の容量は少しでも減らし、表示速度をあげたいもの。
WordPressの場合はプラグインを利用して、簡単に画像の容量を減らすことが出来ます。
この記事を読むと、プラグイン「Converter for Media」を利用して、画像を軽くして最適化する方法がわかり、ユーザーにとってサイトの使いやすさがアップします。
ユーザーにやさしいサイト作りは、結果的にユーザー満足度を高め、SEOにも良い影響を与えることに。
ぜひConverter for Mediaのインストールして、少しでもページの表示速度をアップしましょう。
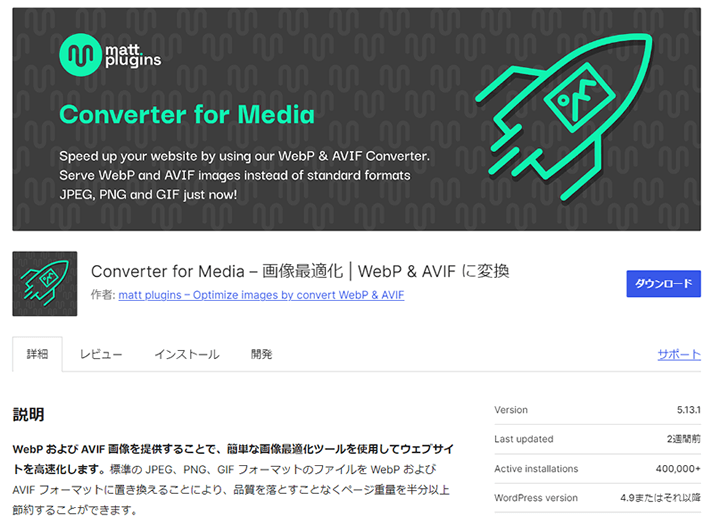
Converter for Media とは
WordPressプラグインConverter for Mediaを使えば、サイト内のJPEG、PNG、GIF 画像を簡単にWebP(ウェッピー)形式に変換できます。
WebP(ウェッピー)とは



WebP(ウェッピー)って何?



WebPとは、2010年にGoogleが開発した比較的新しい画像フォーマットで、拡張子は.webp。
特徴としては、JPEGやPNGと比べてファイルサイズを大幅に削減できるのに、画質の低下がほとんどない点です。つまり、軽くて高画質な画像を実現できるのがWebPの強みです。



画像を軽くしつつ、きれいさはキープ!
WebPの主な目的は、サイトの表示速度を改善すること。画像を軽くすることで、ページが早く表示され、ユーザーの満足度も向上しますね。
たとえば、軽い荷物を持った人と、重い荷物を持った人が競争するようなものです。軽い方が断然速いのは明らかです。


GoogleのPageSpeed Insightsでも、WebPへの変換が推奨されます。
「WebP 形式」への変換は、WordPressに専用プラグイン「Converter for Media」をインストールするだけ。



683KBの画像が64KBに減りました。驚きのマイナス91%です。
すでにアップロードした画像はまとめてWebPに変換でき、 新しくアップロードされる画像は自動でWebPに変換されます。
元画像はそのまま残せる
WebP 形式に変換された画像とは別に、元の画像もそのまま保存されます。 万が一、WebP 形式で表示できないブラウザから閲覧された場合は、元の画像を表示します。
なぜ、元の画像を残すことが良いの?
- 万が一、WebP 形式に変換した画像に問題が発生した場合でも、元の画像に戻すことができます。
- 将来的に WebP 形式に対応していないサービスで画像を使用する場合に備えることができます。
下記のように、元画像とは別のフォルダーにWebPファイルは作成されます。
▼元の画像フォルダー:
wp-content > uploads > 2024 > 08
▼WebPの画像フォルダー:
wp-content > uploads-webpc > uploads > 2024 > 08
初期設定が簡単
プラグインをインストールして有効化するだけで、基本的な機能を利用できます。
「.htaccessファイル」の編集や複雑な設定項目はほぼなく、WordPress初心者でも簡単にインストールできます。
インストール後は、WebP 形式への変換はプラグインが自動で行うため、ユーザーが手動で設定する必要がありません。



インストールするのみ!
それでは、インストール方法を見ていきましょう。
Converter for Media のインストール手順


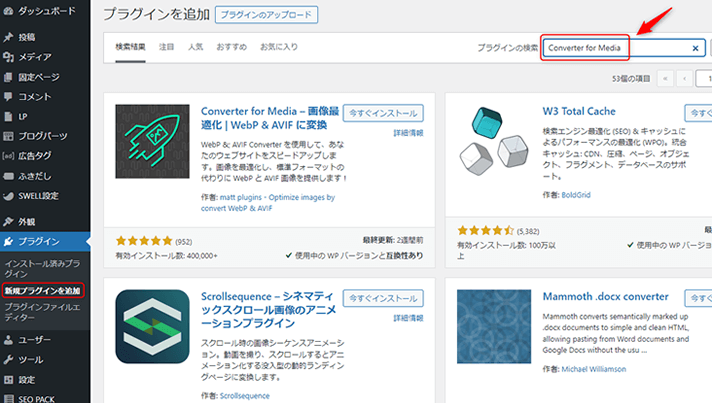
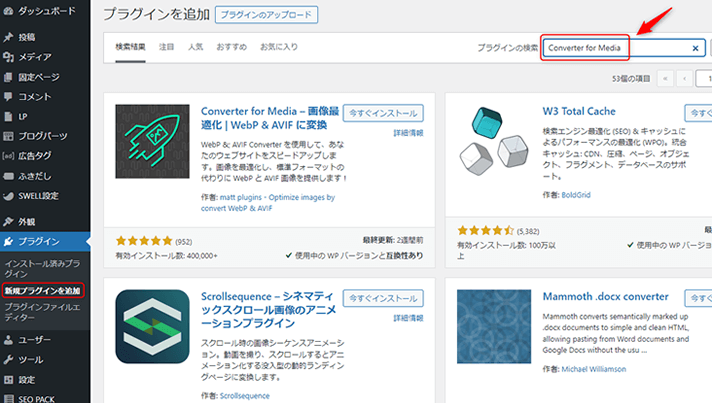
左サイドメニュープラグインから新規プラグインを追加を選択します。画面右上のプラグインの検索の枠にconverter for mediaと入力。


converter for mediaを見つけて今すぐインストールをクリック。


インストールが完了すると青いボタンで有効化と表示されるのでクリック。


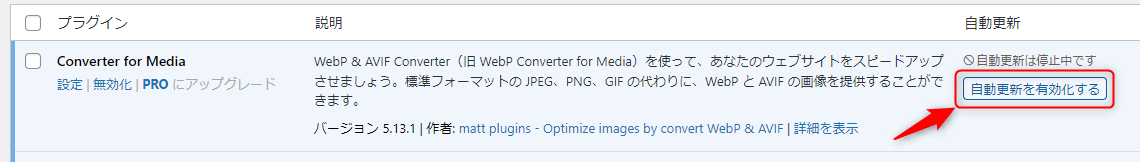
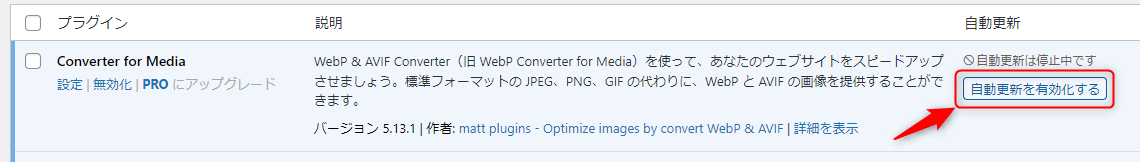
自動更新を有効化をクリック。
これでインストールは完了です。
Converter for Media の使い方
画像を新規アップロード時の自動変換
新しく画像(メディア)をアップロードする場合は自動でWebPに変換されるので、今まで通りです。



特別に何かすることはありません。
メディアファイルの一括変換方法
すでに、WordPressにアップロード済の画像がある場合は、一括でファイル形式をWebPに変換します。


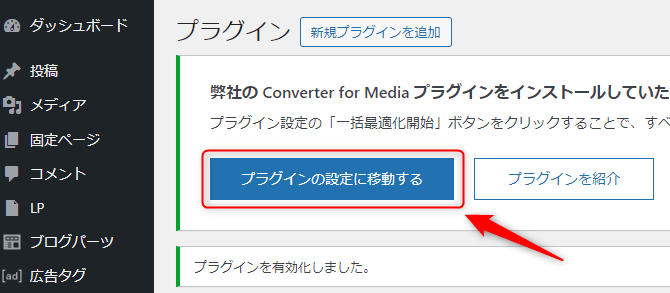
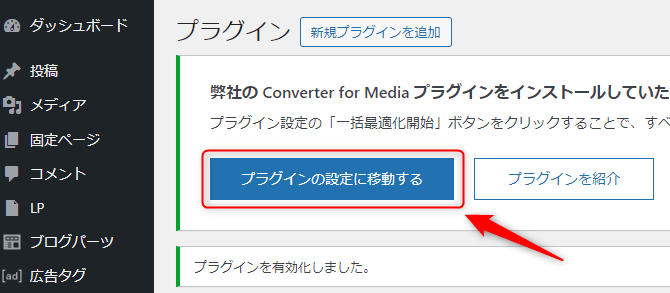
プラグインの設定に移動するをクリック。もしくは左サイドメニューの設定からConverter for Mediaを選択。


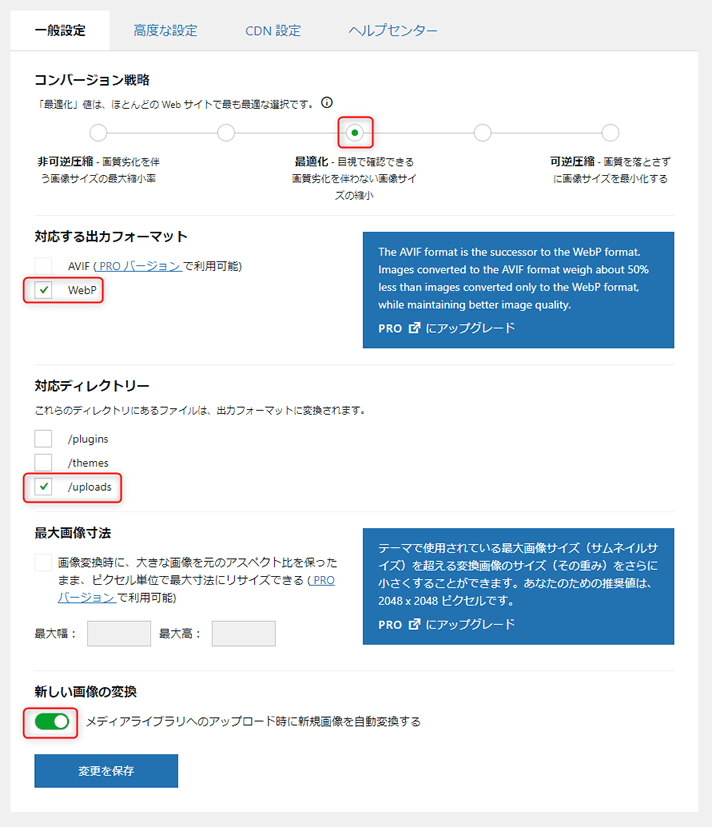
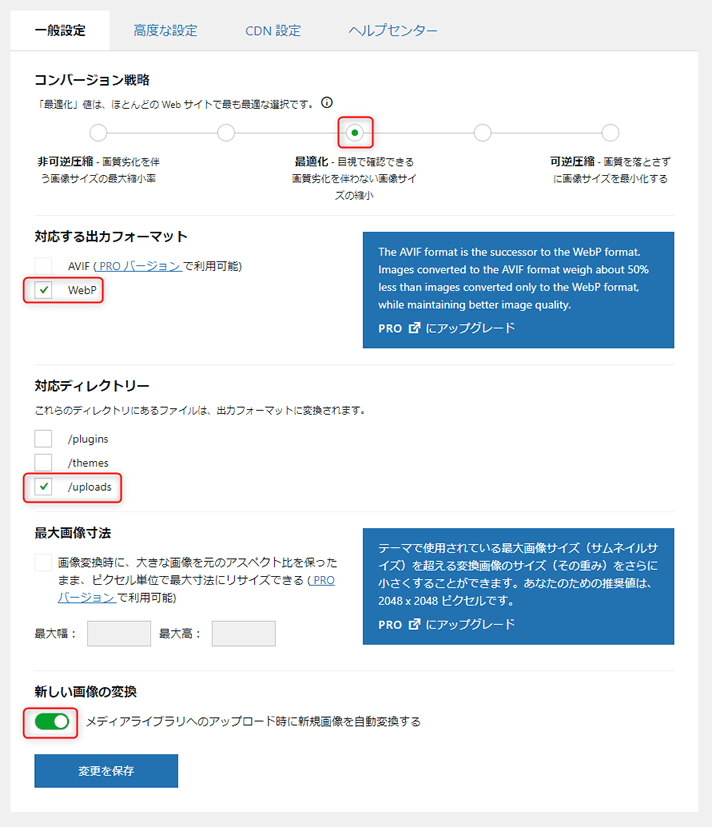
デフォルトの設定のままでOKです。
・コンバージョン戦略:真ん中にチェック
・対応する出力フォーマット:WebPにチェック
・対応ディレクトリー:/uplordsにチェック
・新しい画像の変換:自動変換するにチェック(緑色)


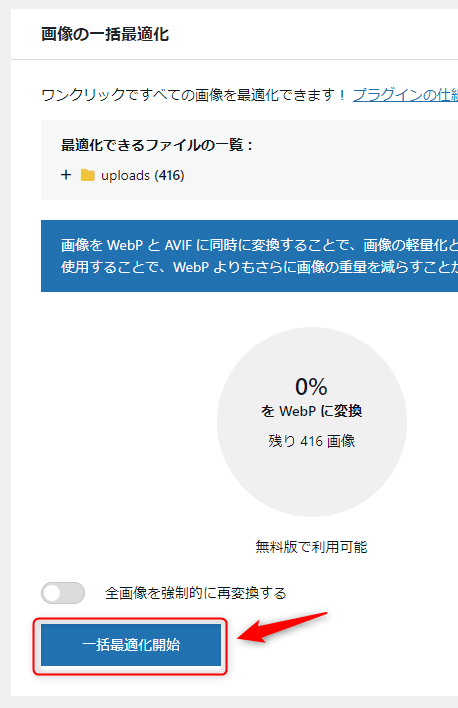
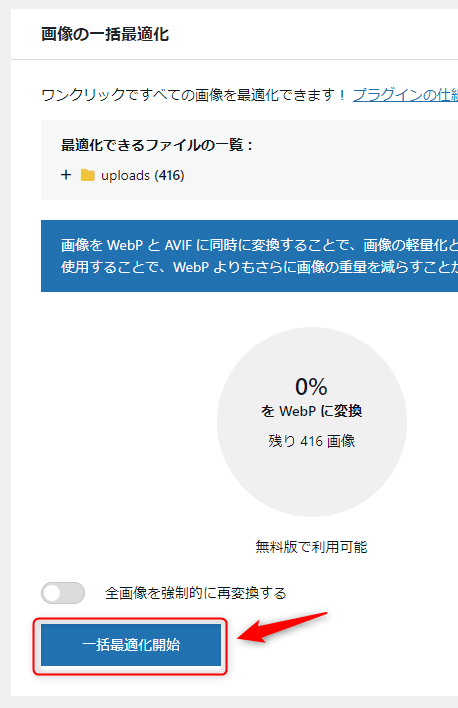
画像の一括最適化で一括最適化開始をクリック。


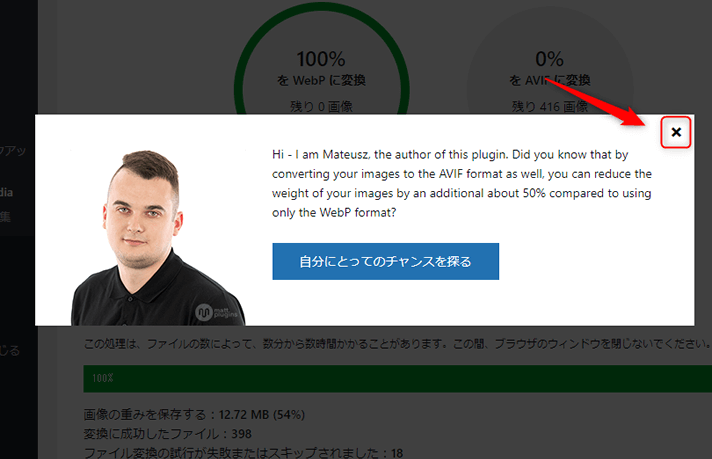
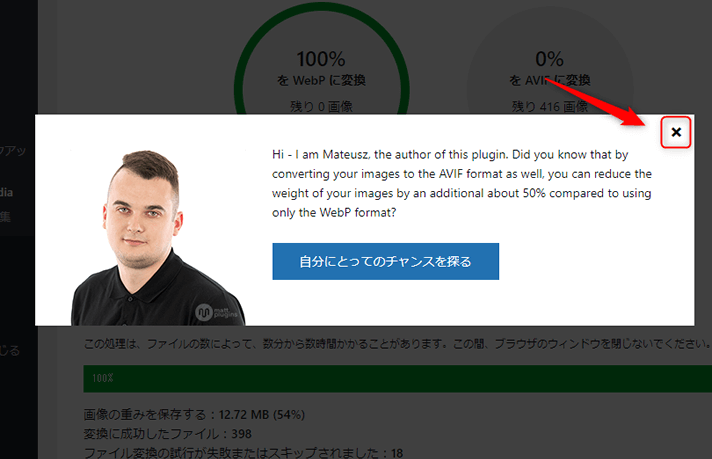
有料バージョンへの案内メッセージが表示されますが、右上の×をクリックして閉じる。


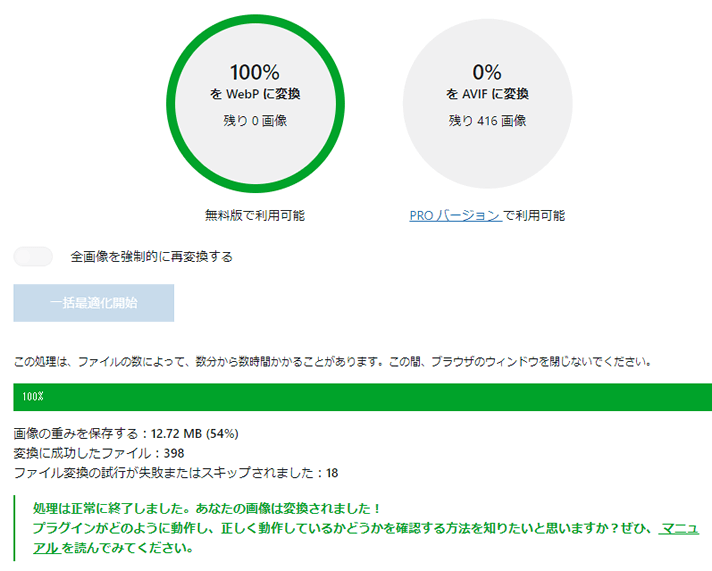
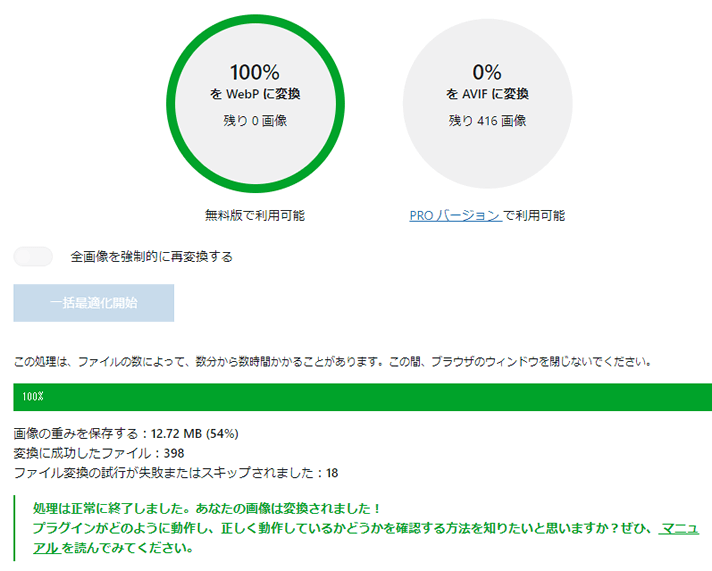
緑の丸枠内に100%と表示されたらWebP変換は完了です。
※この例では「ファイル変換の思考が失敗スキップされました:18」と表示され、変換できなかった画像がいくつかありますが、ひとまずこのままにします。
すべてのファイルが変換できなくても問題はありません。
WebPになっているか確認
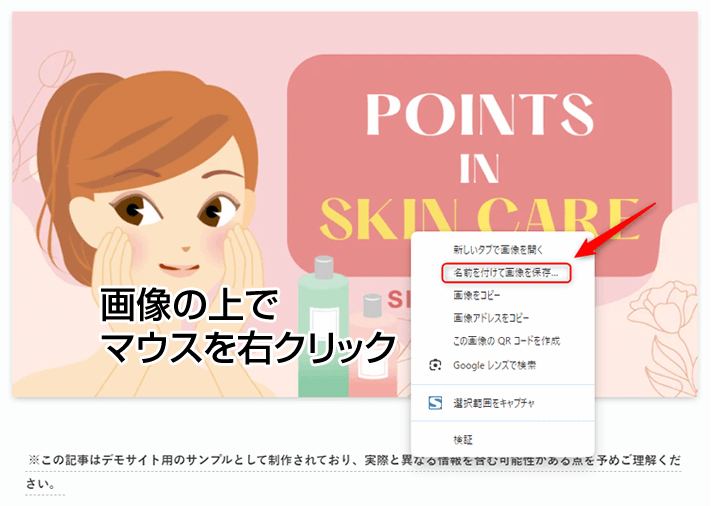
ブラウザからサイト内の画像がWebPに変換されているか確認してみましょう。
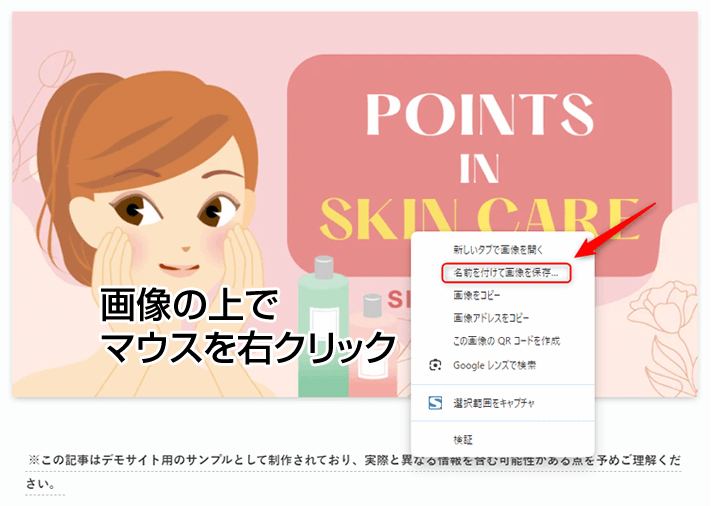
サイト内のどれか画像の上でマウスを右クリックし、名前をつけて画像を保存…を選びます。


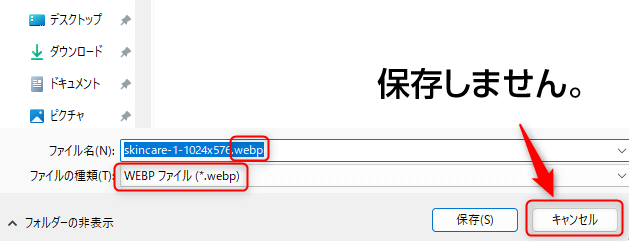
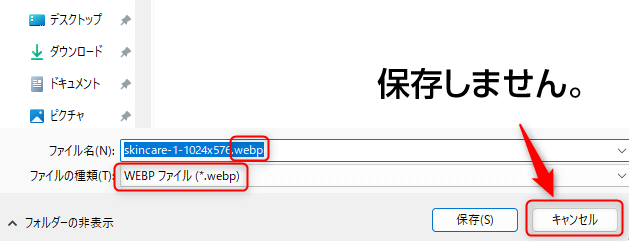
画像をどこに保存するかの画面が表示されるので、そこでWebPファイルになっていることを確認します。ファイル名の拡張子が「.wdbp」になっていればWebPファイルに変換できています。
確認できたら保存はしないのでキャンセルをクリック。


Converter for Media の補足
互換性の問題
webpは古いブラウザには対応していませんが、2024年8月時点では、主要ブラウザはWebPに対応してます。
もしも、対応してない場合は画像が空白にはならず、WebP変換前の元画像が表示されるので大丈夫です。
EWWW Image Optimizerとの比較
画像を圧縮したり、webpに変換するプラグインでもっともポピュラーなのが「EWWW Image Optimizer」。
私も今まで何年もずっと利用してきましたが、WebPに変換するには、サーバー管理画面で「.htaccessファイル」を編集する必要があり、その編集がやや複雑です。
また、プラグインの機能の一部がSWELLの持つ機能とぶつかるため、部分的にOFFにしなければならないなど、SWELLとの相性が気になっていました。
「Converter for Media」はSWELLと相性が悪いという情報もなく、WebP変換に特化しているので、設定が簡単で初心者でも使いやすいことからご紹介しました。
さいごに
Converter for Media は、Webサイトの表示速度を向上させたいけれど、難しい設定はしたくないという方におすすめのプラグインです。
WebP形式への変換を自動化し、元の画像も残してくれるため、安心して利用できます。
そして、シンプルで使いやすいという点が大きな魅力。
初めて WebP 変換に挑戦する方や、多くの機能は必要としないという方には、最適な選択肢と言えるでしょう。
画像の適切なサイズや疑問はこちらの記事を参照ください