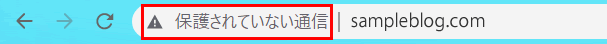
ブラウザのアドレスバーで、下記のような表示を見ることはありませんか?
「保護されていない通信」と警告メッセージが表示されている。

「これは怪しいサイト?」と敬遠して、ページを閉じてしまう人もいるでしょう。
せっかくページにやってきた読者を、このメッセージで失ってしまっては大きな機会損失ですよね。
この警告メッセージは、SSL化されていないWEBサイトに対して表示されます。
 花子
花子SSL化って何?
Webサイトを運営する人は、読者に安心してWebサイトを利用してもらうために知っておくべきことなので、できるだけわかりやすく解説します。
SSLとは何か?基本を理解しよう
SSLとは「Secure Sockets Layer」(安全なソケット層)の略で、情報を暗号化する技術の一つ。
Webサイトとユーザー間の「信頼の橋渡し」をし、インターネット上で送受信されるデータを保護し、第三者による盗聴や改ざんを防ぎます。
例えば、銀行のWebサイトやオンラインショッピングをする時、個人情報やクレジットカード情報を入力することがありますよね。このとき、SSLが活躍するのです。
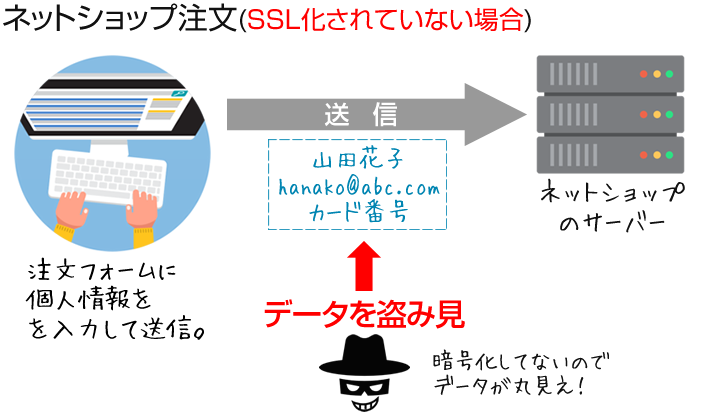
SSL化してないとどうなる?
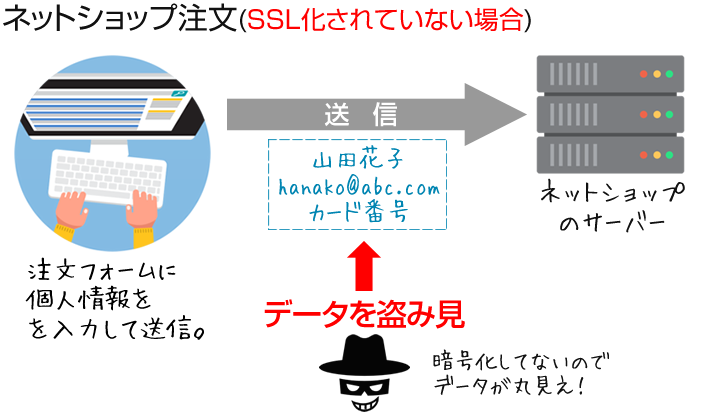
まず最初にSSL化されていないとどうなるのか見ていきましょう。
ネットショップで商品を買うときに、「名前」「メールアドレス」「カード番号」等、PCやスマートフォンのブラウザから入力して、ネットショップのサーバーに送ります。


SSL化されていない場合、入力した情報がネットショップに送られる途中で、悪意のあるハッカーから簡単に盗み見ができ漏洩してしまうのです。
こんなことはありませんか?
そのサイトを利用したときに入力したメールアドレスが、盗み見されてしまった可能性があります。



これでは安心してインターネットを利用できません。
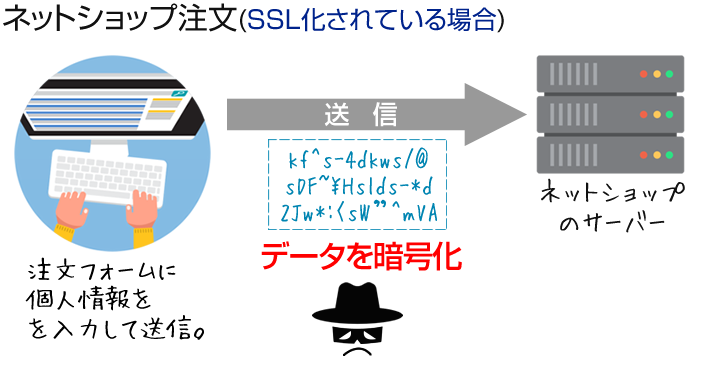
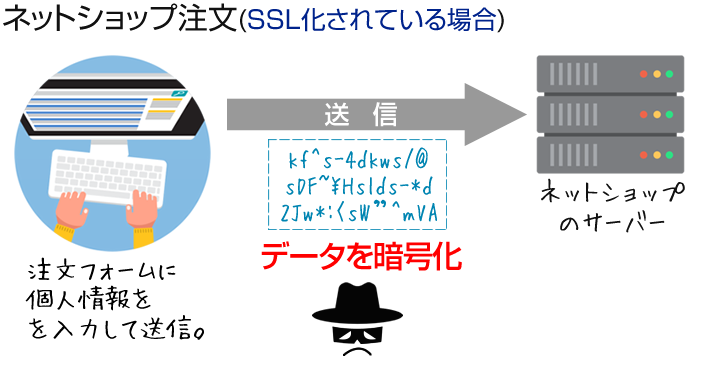
SSL化するとこうなる
そこで、送受信されるデータを守るために出来たのがSSLという仕組みです。


SSLにより、入力した情報は暗号化され安全に目的地であるサーバーまで届けられます。
万が一、データが途中で傍受されたとしても、暗号化されているため内容を解読することは非常に困難です。


ChromeをはじめとするWebブラウザは、そのサイトがSSLで保護されているかどうかを示す機能を備えています。
次に通信が保護されているかどうかはどこで判断するのか見ていきましょう。
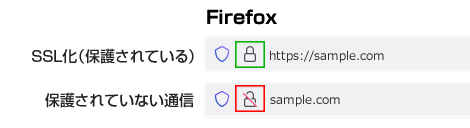
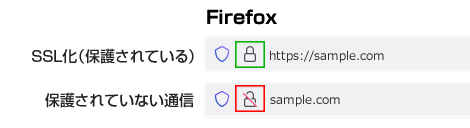
SSLで保護されたサイト
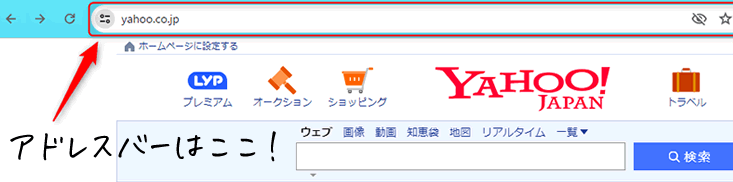
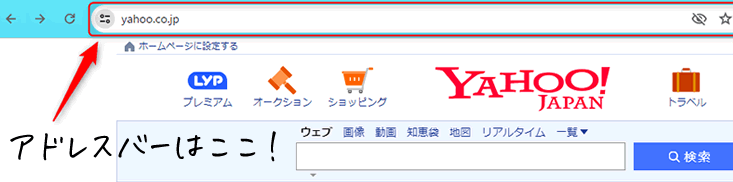
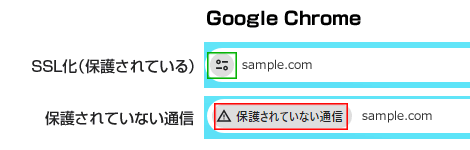
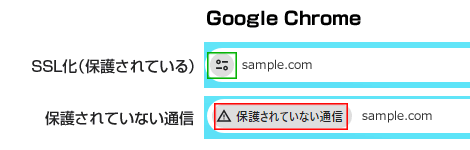
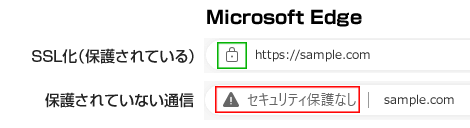
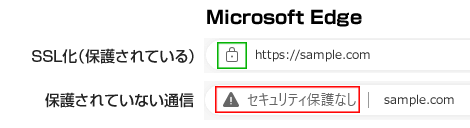
SSL化されているか、されていないかの区別は、PCでもスマホでもブラウザのアドレスバーでわかります。


SSL化されているWebサイトは、ブラウザーのアドレスバーに「鍵のアイコン」が表示されます。






また、URLが「http://~」ではなく、「https://~」(HyperText Transfer Protocol Secureの略)で始まります。
http : //sample.com
https://sample.com
- アドレスバーの「鍵のアイコン」
- 「https」というプロトコル(※)
は、サイトがSSLで保護されていることを意味します。
コンピューターやデバイス間で情報を交換する際の規則や手順のルール。異なるメーカーや異なる種類のデバイスでも、この共通のルールに従うことで通信が可能になります。
SSLはインターネットの通信の安全を保つために不可欠なツールであり、個人データを守りつつ、安心してウェブを利用するための信頼の基盤となります。
SSL化されているから安全なサイトということではありません。SSL化というのはブラウザとサーバー間の通信を暗号化するという意味です。例えば、サイトが「sample.com」であることは証明してくれますが、「sample.com」が安全なWebサイトであることは保証してくれません。つまり、悪意のある詐欺サイトでもSSL化は出来てしまいます。相手のサイトが安全なサイトかどうかを見分けることは別問題なのです。
SSLの仕組み:どのように機能するのか?
SSL通信のプロセス:ブラウザとサーバーの間の会話
SSLの仕組みは、お互いが安全に話せる秘密の通信方法を確立することに似ています。
例えば、あなたが大切な秘密を友達に伝えたいとき、それを周りに聞かれたくないですよね?
インターネットでも同じことが起こります。
Webサイト(Webサーバー)とあなたのブラウザが安全に「会話」するための方法が必要です。ここでSSLが登場します。
まず、あなたのブラウザはWebサイトに接続して尋ねます。



Webサイトさん、あなたと安全に話せますか?
Webサイトは、「SSL証明書」と呼ばれる身分証明書を持っている場合に応答します。



はい、これが私の証明書です。これで私が信頼できるでしょう。
Webサイトの身元を証明し、インターネット上でのデータの暗号化を可能にするデジタル文書。WebサイトがSSL証明書を使用している場合、ブラウザのアドレスバーには通常、「鍵のアイコン」が表示され、「http」ではなく「https」というプロトコルが表示されます。Webサイトが安全な通信を行っていることを示しています。


ブラウザはその証明書を検証し、正しいことを確認します。



ありがとう。たしかに本物ですね。
次に、ブラウザとWebサーバーは「暗号化」と呼ばれるプロセスを使用して、二人だけが理解できる秘密のコードを作り出します。



私とあなただけが理解できる秘密のコードを作りましょう。



二人だけの秘密のコードなら、誰かに盗み聞きされても意味不明な文字の羅列でしかないから安心ですね。
会話の中身(データ)は暗号化するので、途中で盗まれたとしても他の人には内容を理解することはほぼ不可能になります。
さて、この秘密のコードはどうやって作るのでしょう?
それが次に紹介する2つの鍵です。
公開鍵と秘密鍵:暗号化と復号の基本
SSLのプロセスには、「公開鍵」と「秘密鍵」という二つの鍵が関わっています。


一つは「公開鍵」で、誰でもアクセスできデータを暗号化するのに使用されます。「公開鍵」はWebサイトが提供している「SSL証明書」に含まれてます。
もう一つは「秘密鍵」で、受信者(Webサイトのサーバー)だけが持ち、暗号化されたデータを復号するのに使用されます。
この鍵のペアがなければ、情報は安全に送受信されません。
例えば、オンラインで商品を購入する際、クレジットカードの情報を入力しますが、この時「公開鍵」がその情報を安全な暗号に変換します。



入力した内容は「公開鍵」で暗号化して送りました。
一方「秘密鍵」は、そのWebサイトのサーバーだけが持っています。
「公開鍵」で暗号化されたデータは、この「秘密鍵」を使わないと解読できません。



「秘密鍵」はここにありますよ。
Webサイトのサーバーが暗号化されたデータを受け取ると、「秘密鍵」で元の情報に復号することができます。



復号して読めました。
これにより、あなたが送った情報は安全にサーバーに届き、外部の人間には読み取れない状態で保たれます。
この「公開鍵」と「秘密鍵」の組み合わせが、SSLの核心です。
このシステムにより、情報はインターネットを通じて安全に送られ、受け取られます。
この全プロセスは数秒で完了し、ほとんどの場合、あなたが意識することはありません。
ブラウザのアドレスバーで「鍵のアイコン」と「https」を見ると、SSLが守ってくれていることがわかります。
このプロセスがあるからこそ、私たちはオンラインでショッピングをしたり、個人情報を安心してWebサイトに提供したりできるのです。
SSLからTLSへ:進化するセキュリティ技術
SSLは脆弱性(情報セキュリティ上の欠陥)が発見されたため、2015年に使用禁止されました。
その後はSSLよりも安全なTLS(Transport Layer Security)という規格が使われています。


今日では、ほとんどのWebサイトはより安全なTLSを使用しています。
名称は「SSL」が一般化して定着しているため、依然として「TLS」を含めたセキュリティ技術全般を指すために「SSL」の呼び名が広く使われています。
SSLのメリット:盗聴・改ざん・なりすましを防ぐ
SSLはWebサイトに送る大切な情報を次のようなリスクから保護します。
- 盗聴
- 改ざん
- なりすまし
盗聴は、誰かがこっそりとあなたの会話を聞いている状態です。
オンラインでの盗聴は、特にクレジットカード番号やパスワードなどの重要な情報が関わる時に危険です。SSLはこの情報を暗号化し、盗聴者が情報を読み取ることができないようにします。


改ざんは、誰かがあなたの情報を勝手に変えることです。
例えば、あなたが送ったメッセージが途中で変えられると、意図しない混乱や問題が生じることがあります。SSLは、情報が変更されたかどうかを確認し、改ざんを防ぎます。
なりすましは、偽のWebサイトが本物そっくりに見せかけることです。
SSL証明書は、Webサイトが本物であることを証明する証明書の役割を果たします。これにより、あなたは安心して本物のWebサイトを利用できます。
WordPressのサイトをSSL化する方法
WordPressのWebサイトをSSLに対応させるには
- サーバー側
- WordPress側
の両方で設定が必要です。
サーバー側の設定
SSL証明書の取得とインストール
SSL証明書を取得して、サーバー側にインストールします。
多くのサーバー会社では、SSL証明書の取得とインストールのサービスを提供してくれてます。
ご利用のサーバー会社から「有料のSSL証明書」を購入するか、または Let’s Encrypt(レッツ エンクリプト)のような「無料のSSL証明書」を取得します。



ここからはエックスサーバーを例にご説明しますね。
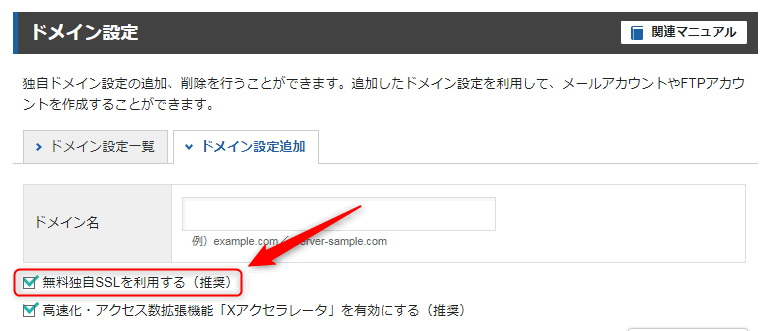
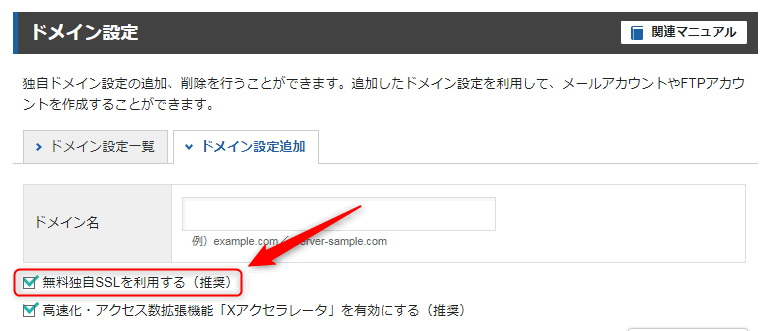
エックスサーバーの場合は、最初にサーバーにドメインを設定する画面で、「無料のSSL証明書」が発行される設定があります。これでサーバー側のSSL化は完了です。




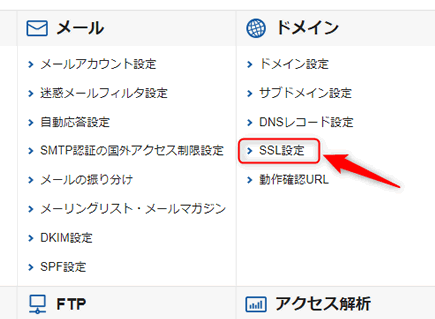
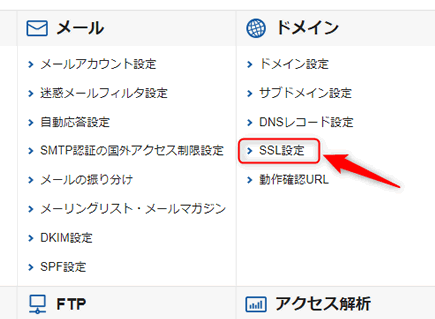
サーバーインフォパネルの「ドメイン」→「SSL設定」をクリック。SSL化したいドメインを選べばOKです。
WordPress側の設定
WordPress側のSSL設定は、「WordPress側」と「サーバー側」と2つあります。
1.WordPress設定の更新
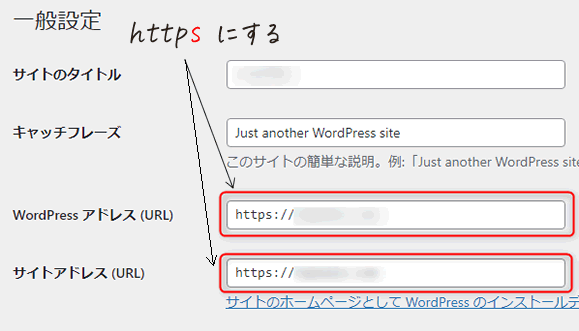
WordPressの設定画面で、サイトのアドレス(URL)を「http://」から「https://」に変更します。


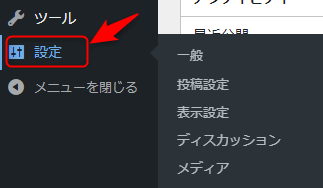
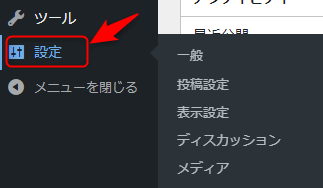
管理画面のサイドバーの[設定]をクリック。


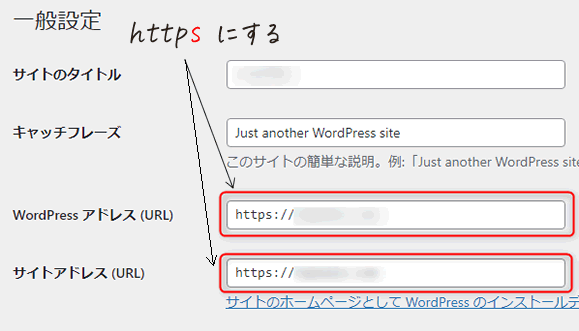
一般設定の
[WordPressアドレス(URL)]と
「Webサイトアドレス(URL)」の両方を
「http://~」→「htpps://~」に上書きして変更します。
設定をすると管理画面から一旦ログアウトされます。
2.強制 https リダイレクト
Webサイトへのアクセスをすべて自動的にhttps接続となるように、サーバーインフォパネルから「.htaccessファイル」を編集して、httpからhttpsへのリダイレクトを強制します。


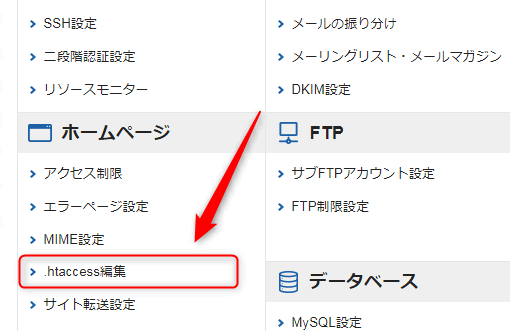
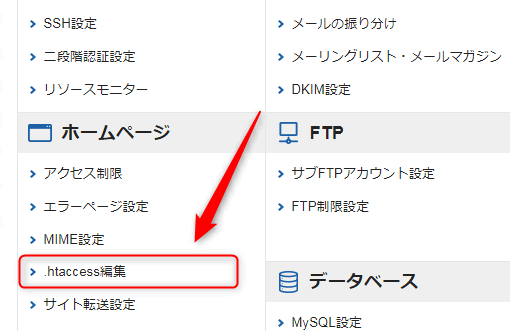
「ホームページ」の「.htaccess編集」をクリック。


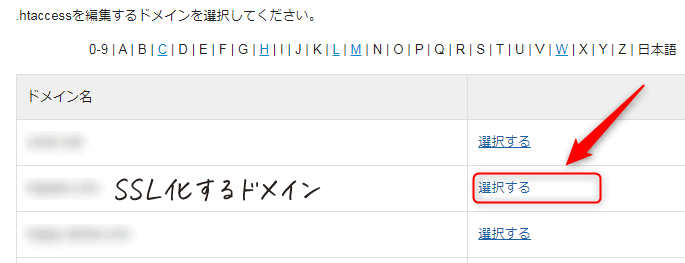
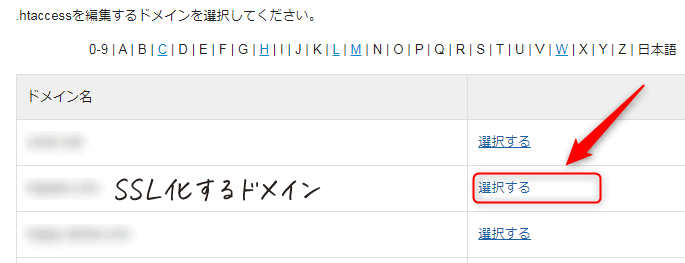
ドメインが一覧されるので、SSL化するドメインの「選択する」をクリック。


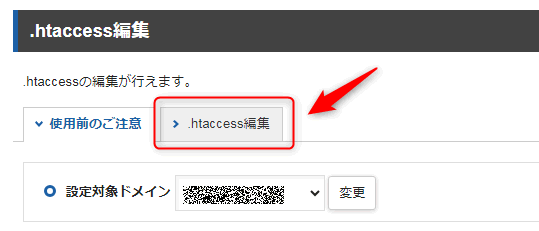
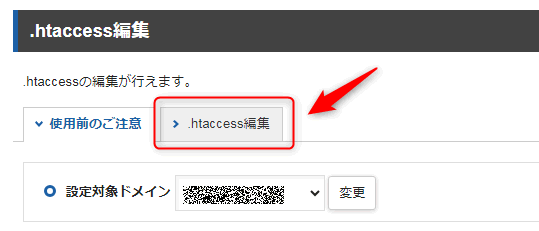
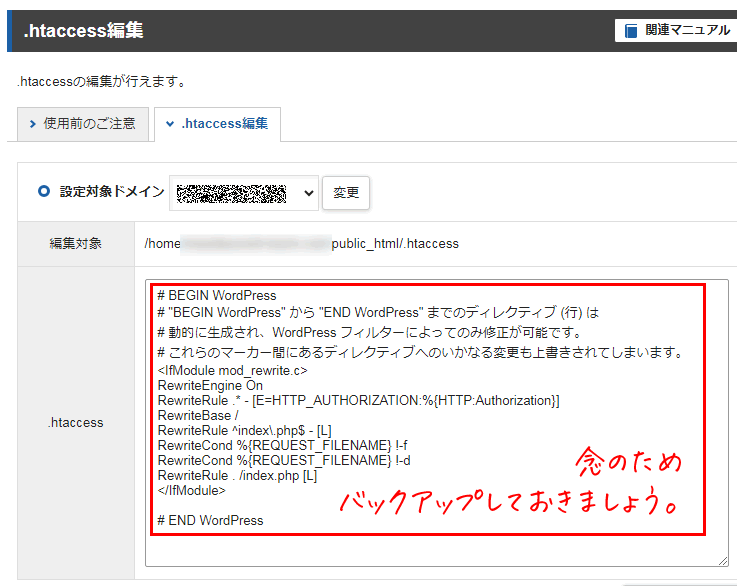
「.htaccess編集」タブをクリック


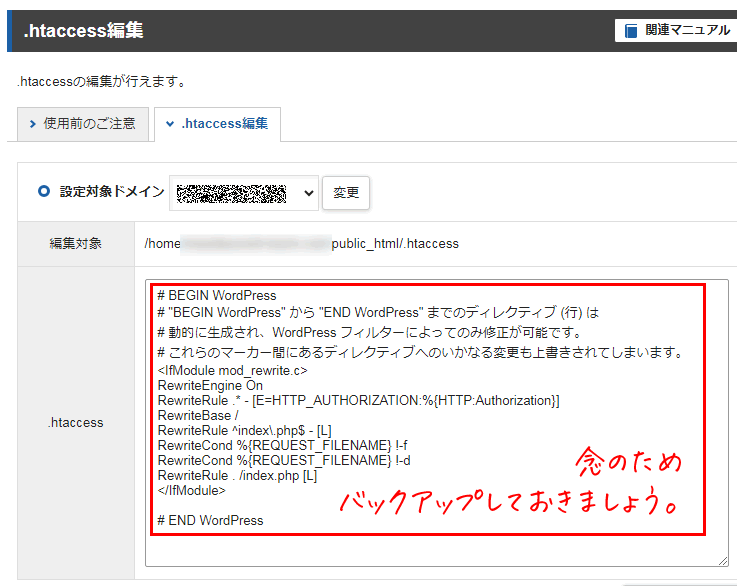
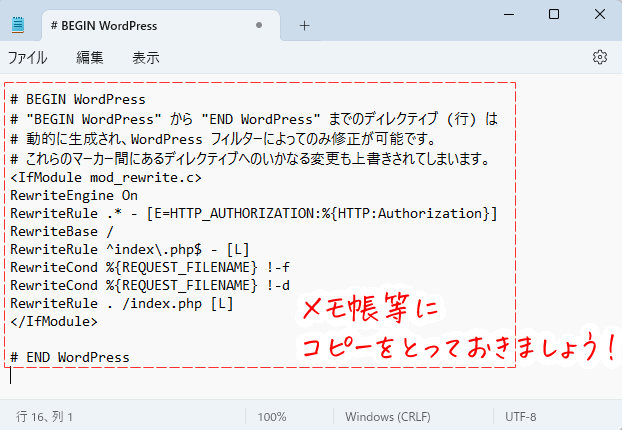
.htaccessを編集していきます。.htaccessの内容は、念のためメモ帳等にバックアップをとっておきます。


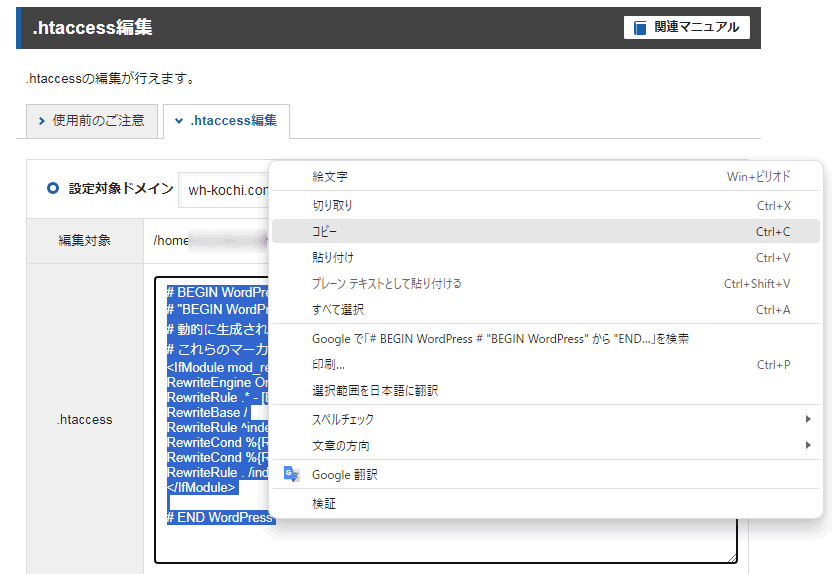
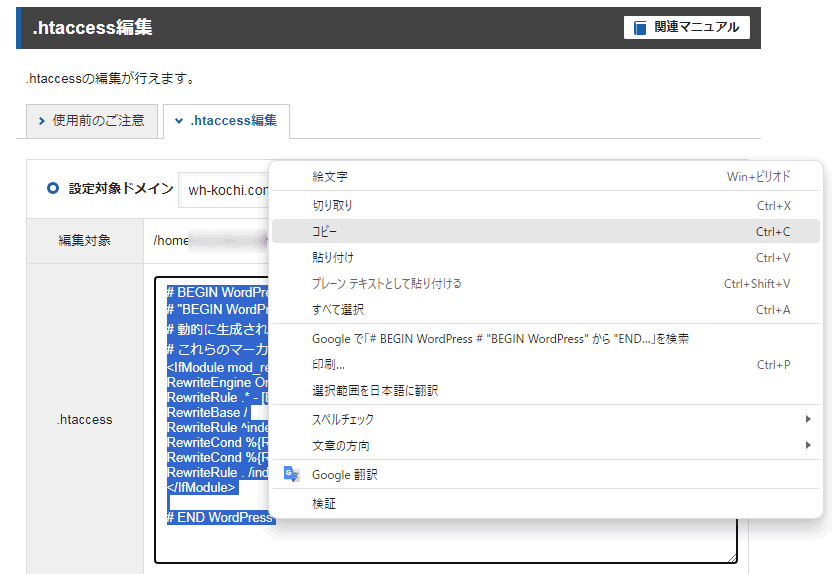
.htaccessの内容をすべてコピー。


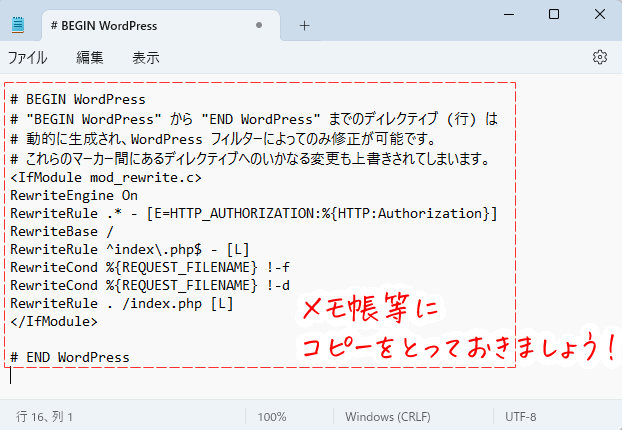
コピーしたものをメモ帳や秀丸等にペーストしておきます。
※.htaccessの編集を万が一間違えてしまった場合に、ここにペーストしたものから元に戻します。
.htaccessの先頭行に、下記の3行をコピーして貼り付けます。(※詳細はエックスサーバー参照)
下記の3行をコピーします。
RewriteEngine On
RewriteCond %{HTTPS} !on
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]

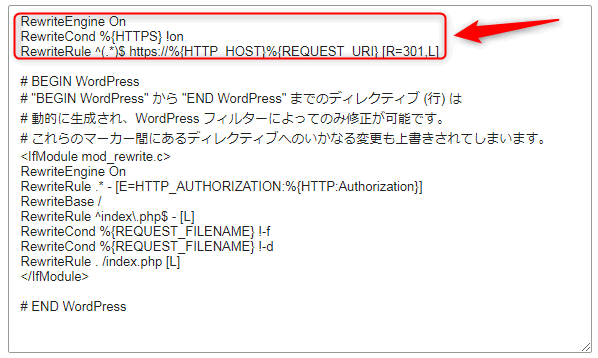
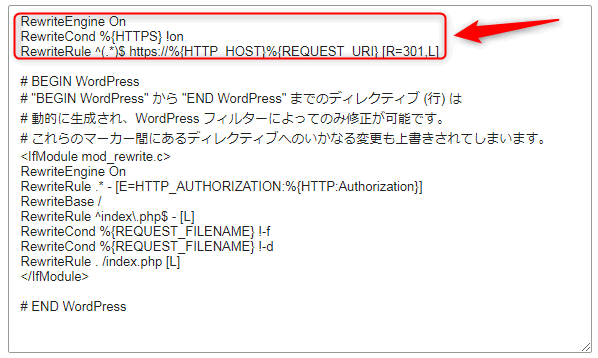
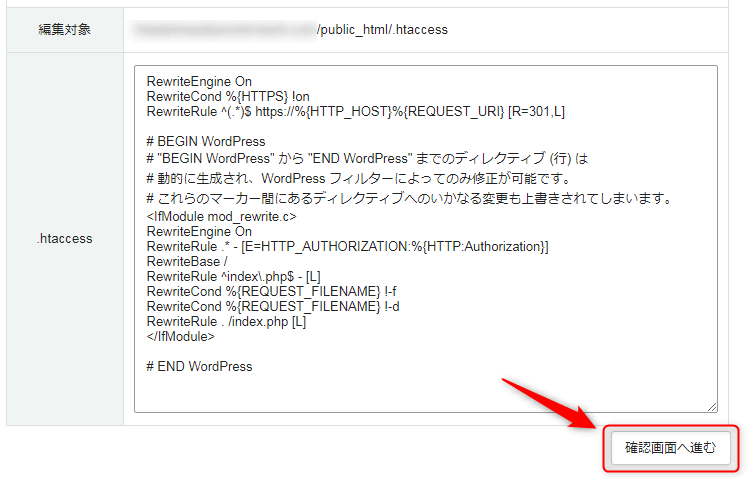
コピーした3行を.htaccess編集画面の先頭にはりつけます。
【貼り付け方のポイント】
①まず.htaccess編集画面の先頭行の一番左でカーソルをクリックして、2回Enterキーを押します。
②これで2行の空白行ができます。
③空白行の1行目でカーソルをクリックして置き、先ほどコピーした3行を貼り付けます。
そうするとこの画面のようにコピ-した3行が、先頭に挿入して貼り付けられます。


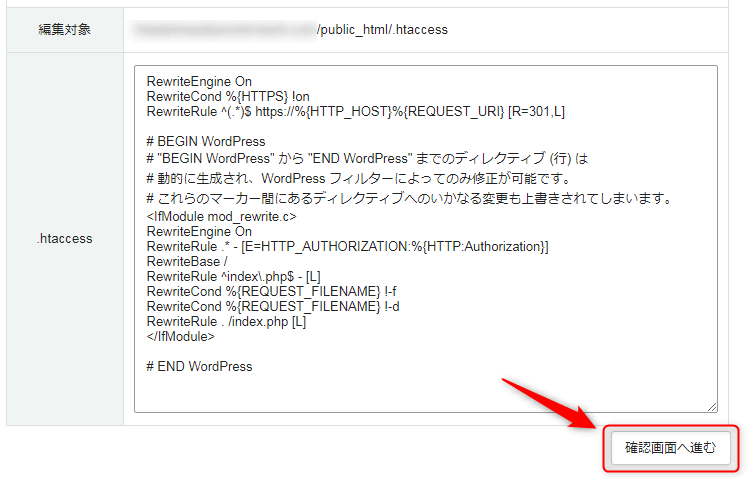
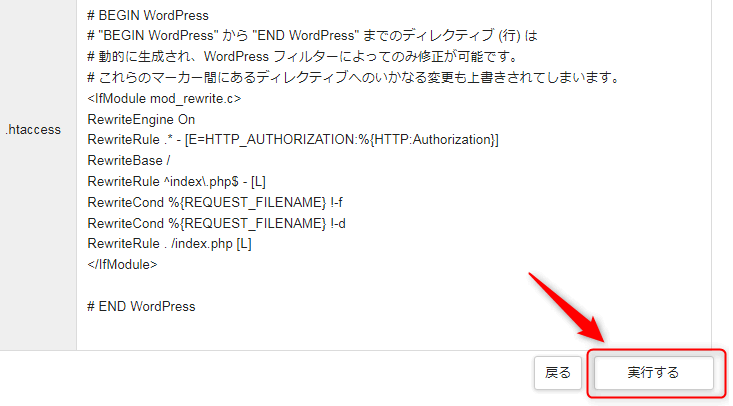
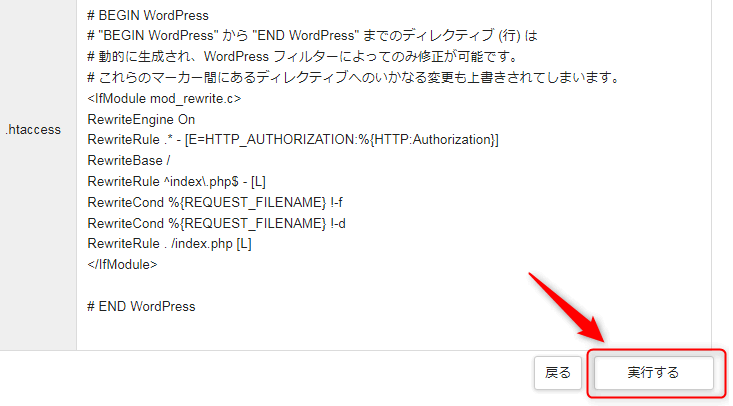
3行が貼り付けられたことを確認したら、「確認画面へ進む」をクリック。


「実行する」をクリックすれば完了です。
WordPressのSSL化作業は、プラグインを利用して簡単に設定する方法もあります。代表的なプラグインとしては、「Really Simple SSL」や「Easy SSL & HTTPS」などがあります。これらのプラグインをインストールして有効化すると、WordPress内のSSL化の設定が自動的に行われ、WordPressアドレスとサイトアドレスが「https://」から始まるURLに変更されます。
httpsになるか確認
SSLに対応できたか、アドレスバーに「http://ドメイン」と入力して、「https://ドメイン」に自動的に切り替われば成功です。「鍵アイコン」が表示されるか確認しましょう。
SSLチェッカーツールで確認もできます。
無料と有料の違い
SSLにもサーバー会社から提供される無料のものと、有料のものがあります。
有料だから無料より強固な暗号になるというわけではなく、機能的な違いはありません。
無料のSSLは、サイトの審査がなく自動なので誰でも取得でき、極端な話、詐欺サイトであってもSSLは取得できてしまいます。
そこで、有料のSSLは、サイトと運営者の審査があり、審査に通過したサイトには証明のサイトシールが配布されます。ページの下の方にこのようなシールが貼り付けられているサイトを見たことありませんか?
サイトシールは、信頼度アップの証明となるわけです。
有料プランの内容によっては、サポートやセキュリティ診断サービス付きもあるので、さらに安心感が増します。
さいごに
SSLとは、インターネット上での情報の安全なやり取りを可能にする重要な技術です。
簡単に言うと、SSLはオンライン上の個人情報や機密データを保護するための「デジタルの安全ロック」のようなもの。
この技術により、Webサイトとユーザー間で送受信されるデータは暗号化され、外部からの盗聴や改ざんを防ぎます。
重要なのは、SSLが単に安全な通信手段を提供するだけでなく、ウェブサイトが「https://」で始まり、アドレスバーに「鍵のアイコン」が表示されているとき、ユーザーに安心感を与えることです。
インターネットを利用する際には、SSLで保護されたサイトを選ぶことで、個人情報を安全に保ち、安心してオンライン活動を楽しむことができますね。
安全なインターネット体験のために、SSLの重要性を忘れずに。