GoogleサーチコンソールはGoogleが無料で提供している、検索流入のアクセスに特化したツールです。
通称サチコ。
Googleサーチコンソール(以下サーチコンソール)を使えば、あなたのサイトがGoogle検索でユーザーからどのように見られているのか、成績表のように確認できます。

また、サイトの改善点を見つけるための有効な手助けにもなります。
サーチコンソールとWordPressの連携は、集客やSEOにおいて基本中の基本!
最初は少し難しそうに見えるかもしれませんが、一度使い方を覚えると、誰でも簡単に使える便利なツールです。
サイト運営を成功させるために、ぜひ積極的に活用してみてください。
サーチコンソールでわかること
サーチコンソールを使うと、あなたのサイトの次のような情報がわかります。
どんなキーワードで検索されている?
あなたのサイトにアクセスする人が、どのような検索キーワードを使って訪れているかを知ることができます。
たとえば、あなたのサイトがランチのお店紹介サイトだったとして美味しいランチで検索して見つけているのか、近くのランチで訪れているのかがわかります。

この情報は、どんなニーズがあって、どんな言葉が効果的なのかを判断するのに役立ちます。
クリックされている?
Google検索であなたのサイトが何回表示されたかも把握できるので、サイトがどれだけ多くの人に知られているかをチェックできます。

そして、表示された結果の中から、実際にクリックしてサイトへ訪問してくれた数もわかるため、ページのタイトルが魅力的か、またコンテンツが有効かを測る指標になります。
パソコンから?スマホから?
デバイスごとのパフォーマンスも確認でき、パソコンやモバイルからのアクセス傾向を比較できます。

また、モバイル端末での表示に問題がないかもチェックでき、モバイルフレンドリー(※1)なサイトを目指すための改善点も見つかります。※1.モバイルフレンドリーとはスマホで快適にサイトを見られるように最適化されていること
エラーはない?
サイトに技術的な問題がないか、Googleがページを正しく読み込めているかも確認できます。

エラーがあれば、修正することでSEO(検索エンジン最適化)を改善できますね。
 花子
花子サイト運営者なら知りたい情報ばかり。
たとえば、サーチコンソールから、検索キーワードごとのクリック数や表示回数、平均掲載順位などを分析し、どのキーワードに力を入れるべきかの判断ができます。
ユーザーがどのページに興味を持って、どのようなコンテンツが人気があるかも見えてきます。
このように、SEOやユーザー体験の向上に大きく役立つツールがあるので、ぜひ活用してみてください。
サーチコンソールは、ユーザーがサイトに来るまでの Google検索におけるサイトの表示状況や問題点を把握するためのツールです。一方、Googleアナリティクスは、ユーザーがサイトに来てからのサイト全体のパフォーマンスを分析するためのツールです。両方を組み合わせることで、より詳細な分析を行うことができます。
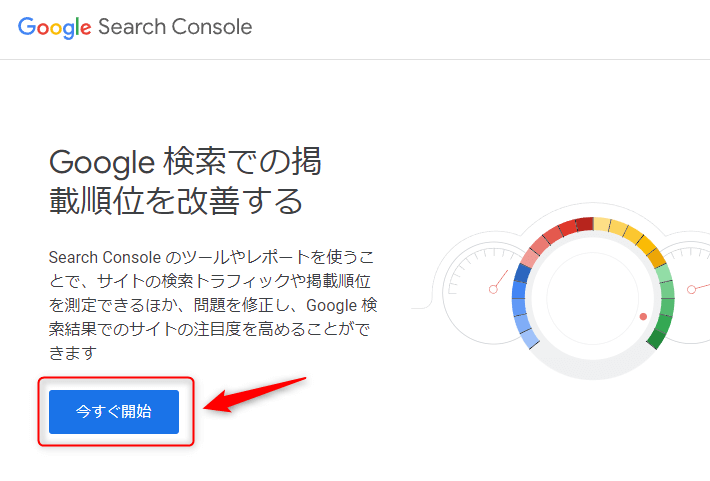
ではサーチコンソールの設定方法について説明します。
サーチコンソールの設定
サーチコンソールの設定は、サーチコンソールにあなたのサイトを登録して、サーチコンソールとあなたのサイト(WordPress管理画面から)を紐づけします。大まかな動きは次のようになります。
登録したあなたのサイト用の認証コードを渡すので、あなたのサイトの証として貼ってください。
はい認証コードをWordPressで貼りました。
あなたのサイトに認証コードが貼られているで、サイトの所有者であることを確認しました。次にサイトマップを送ってください。
サイトマップは作ってあるので送ります。
サイトマップを受け取りました。計測を開始します。これでサーチコンソールが使えますよ。
サーチコンソールはGoogleが無料で提供しているサービスです。サーチコンソールを利用するにはGoogleアカウントが必要です。
Googleアカウントをまだ持ってない方は、先にGoogleアカウントを作成しておきましょう。次の記事にGoogleアカウントの作成方法をまとめましたので、参照ください。


サーチコンソールにサイトを登録
サーチコンソールを設定するには、まずGoogleアカウントへログインが必要なので、ログインをしておきましょう。
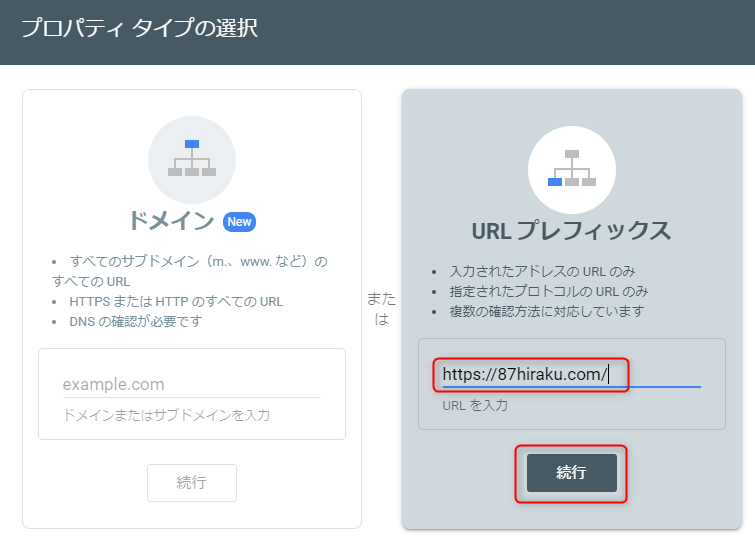
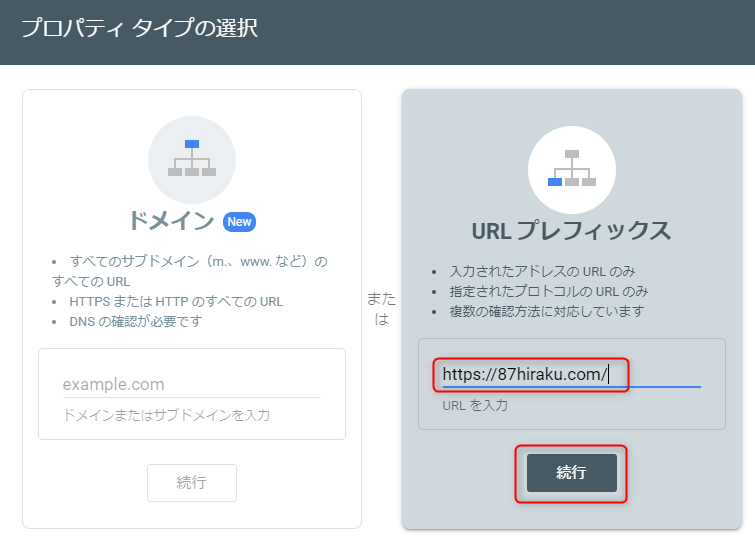
プロパティタイプの選択は、右側のURLプレフィックスを利用します。


登録するサイトのURLを入力して、続行をクリック。
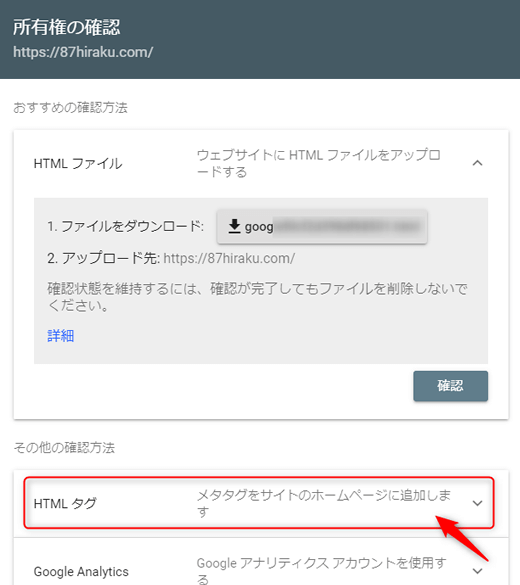
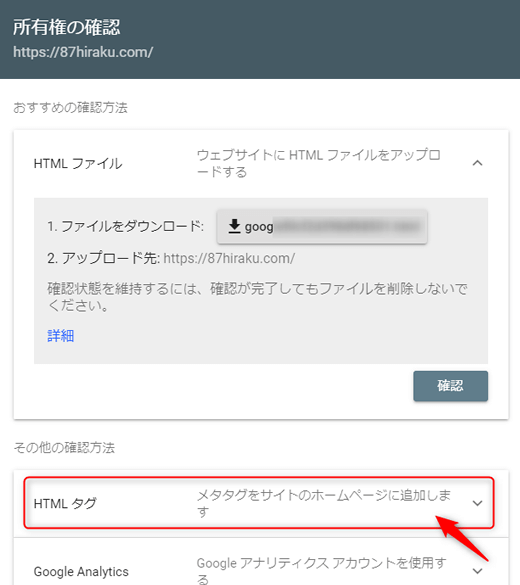
所有権の確認方法はいくつかありますが、今回はHTMLタグで確認を選びます。


その他の確認方法のHTML タグをクリック。
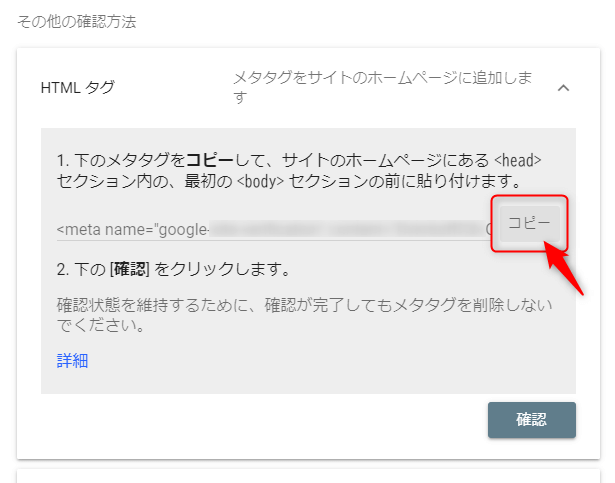
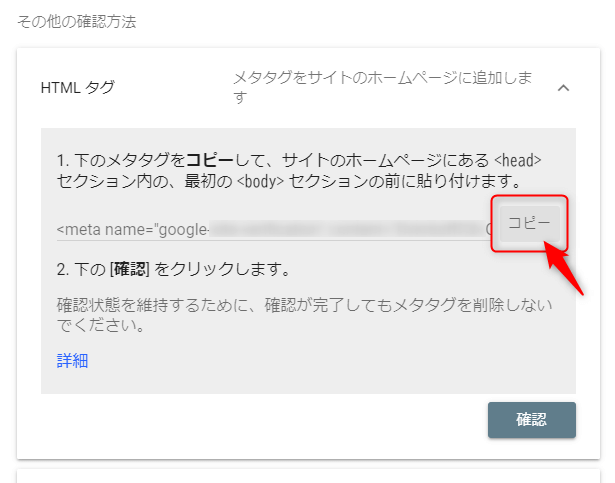
サーチコンソールから発行された認証コードをコピーします。この認証コードをWordPress側に貼り付けると、あなたがサイトの所有者であることが認められます。


<meta name=~ではじまるメタタグが表示されますので、右側にあるコピーをクリック。


コピーをすると、画面下にクリップボードにコピーしましたとメッセージが表示されます。
サーチコンソールの画面はこのまま表示しておき、ブラウザの別タブでWordPressの管理画面にログインします。
WordPress管理画面で認証コード貼り付け
SWELLではサーチコンソールの認証コードを貼り付けるために、プラグインSEO SIMPLE PACKが便利です。


まだの方はSEO SIMPLE PACKをインストールしてください。SEO SIMPLE PACKの中にサーチコンソールの認証コードを貼り付けるところがあります。


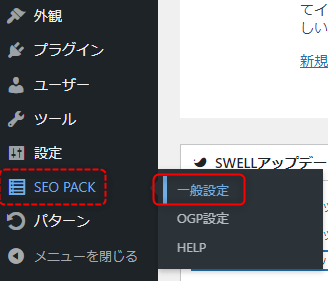
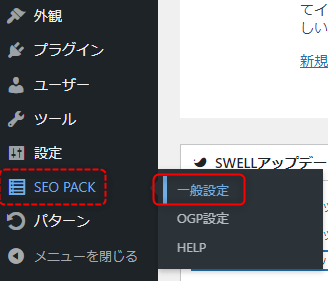
左サイドメニューSEO PACKから一般設定を選びます。
サーチコンソールは、以前はウェブマスターツールという名前でした。


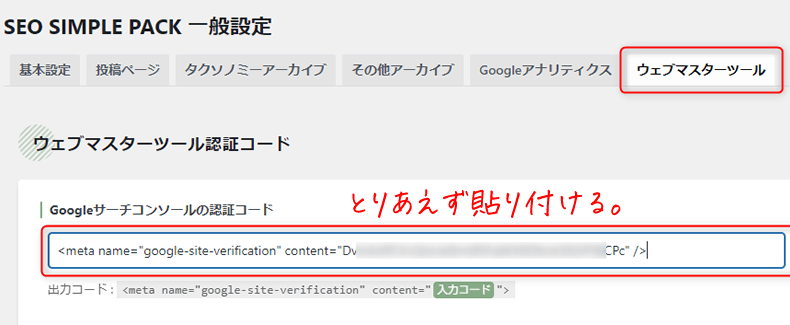
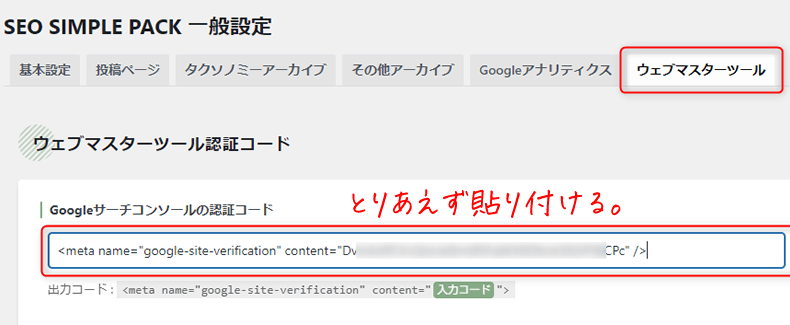
ウェブマスターツールタブをクリック。
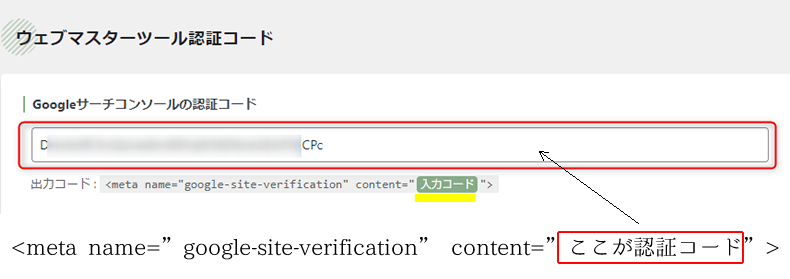
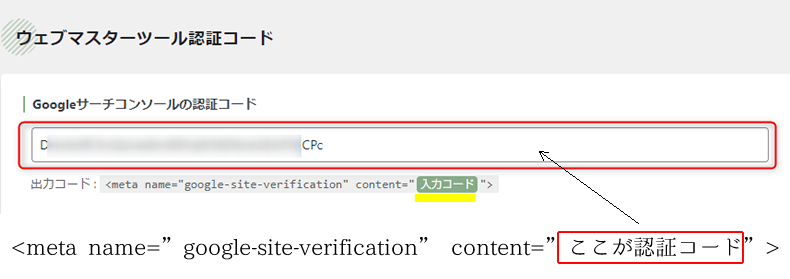
ここに貼り付けるのは、コピーした認証コードの一部だけです。貼り付けしたいのは、下の青いアンダーラインで表示されている文字列の部分だけです。
<meta name=”google-site-verification” content=”ここの部分のみ貼り付け“>
まずコピーしたすべてを貼り付けて、その後、不要な部分を削除しましょう。


「Googleサーチコンソールの認証コード」欄にサーチコンソールでコピーしたものとりあえずすべて貼り付けます。
貼り付けに必要な部分は <meta name=”google-site-verification” content=”ここの部分のみ貼り付け(認証コード)“>


ここの部分のみ貼り付け(認証コード)以外の部分は削除しましょう。貼り付ける部分の前後の”も不要です。


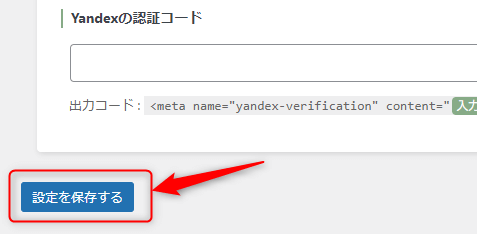
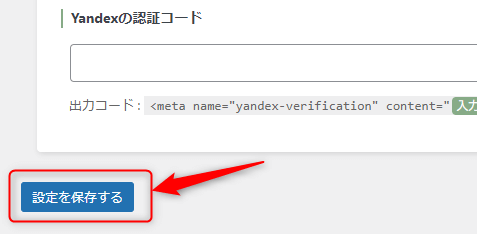
認証コードのみ貼り付けたら、下にスクロールし設定を保存するをクリックして保存します。
WordPress側にサーチコンソールの認証コードを貼り付けて所有者である証明をしました。今度は先ほどのサーチコンソール画面に戻り、所有権の確認をします。
サーチコンソールで所有権の確認
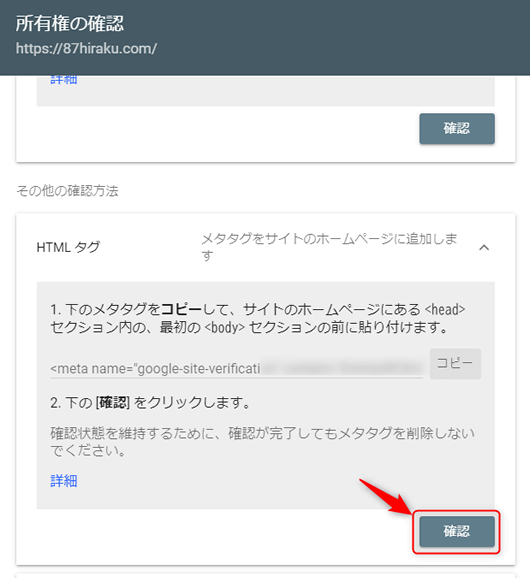
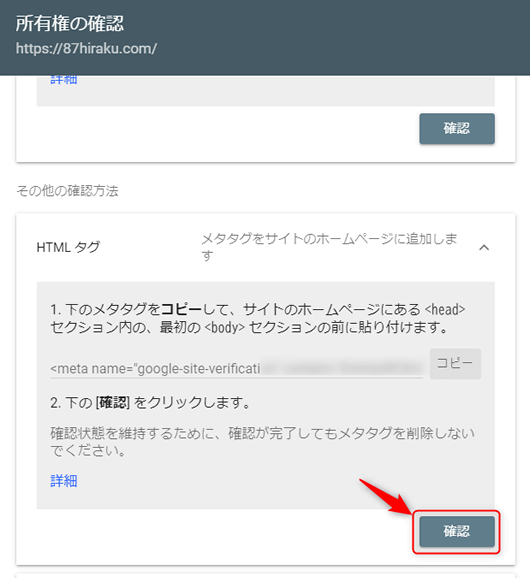
再びサーチコンソール画面に戻ります。


HTMLタグの確認をクリック。
サイトの所有者であることが確認できました。


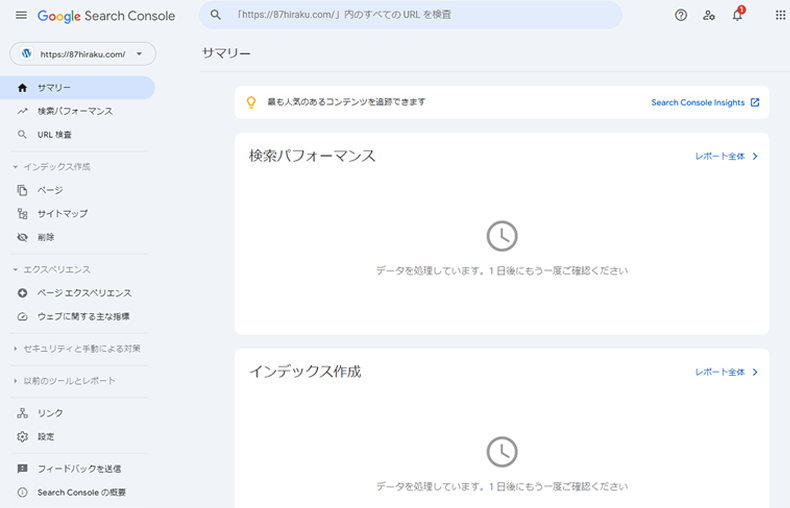
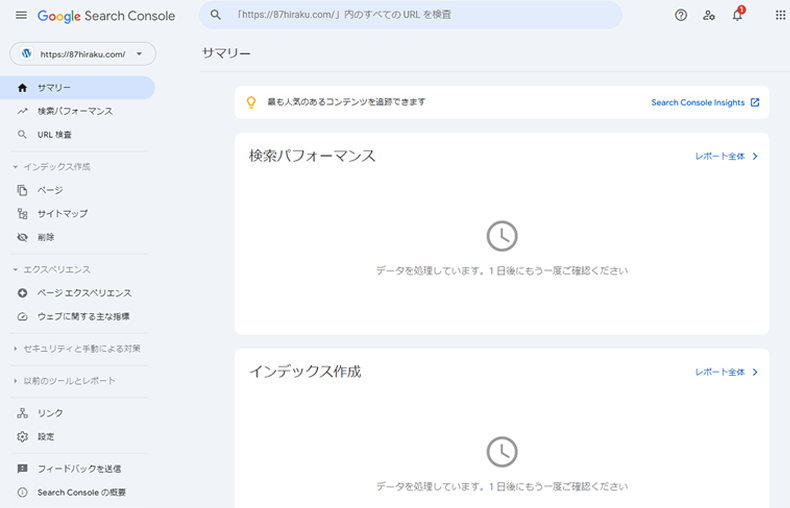
サーチコンソール画面に移動しましょう。プロパティに移動をクリック。
サイトデータの収集が始まっていないので、データはまだありません。サーチコンソールのデータ更新は基本的に1日1回になります。


サイトマップの送信
サイトマップは検索エンジンに送るためのあなたのサイト内のページ一覧です。


プラグインXML Sitemap Generator for Googleをインストールして、サイトマップは作成しましたね。


このサイトマップをサーチコンソールに送り、サイト内を見てもらいます。


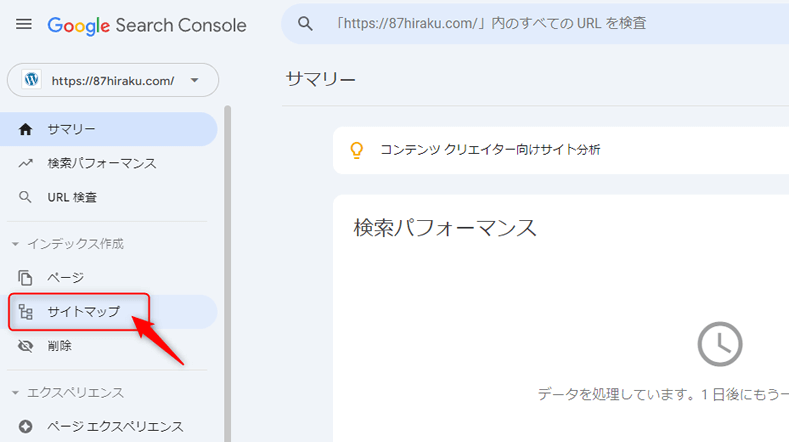
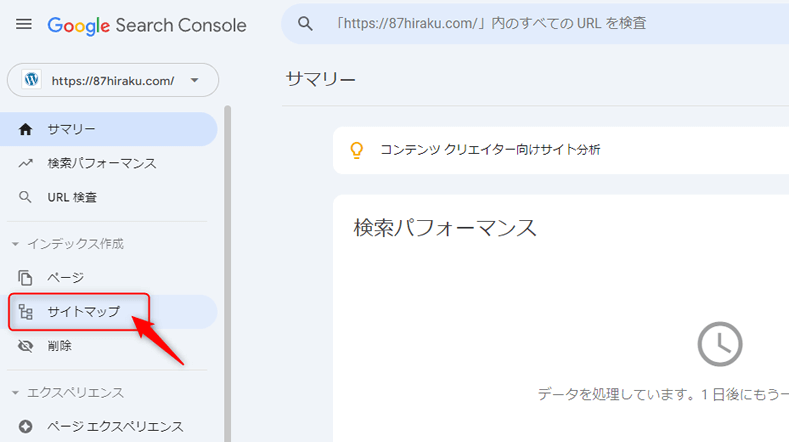
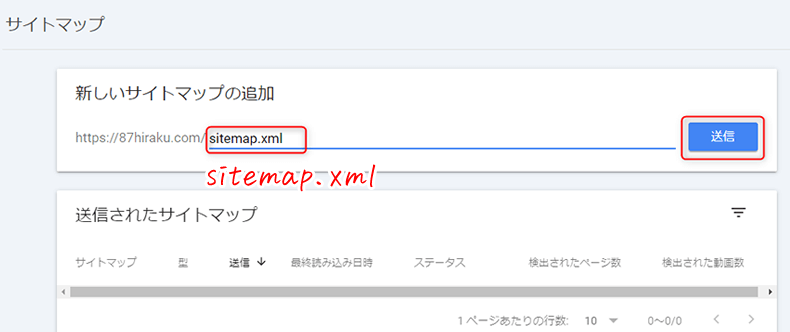
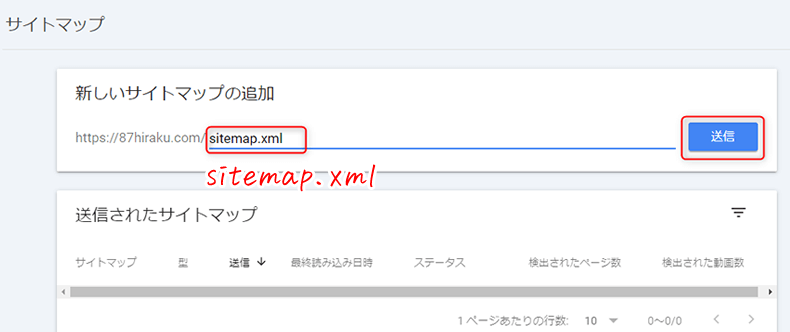
サーチコンソールの左サイドメニューサイトマップをクリック。
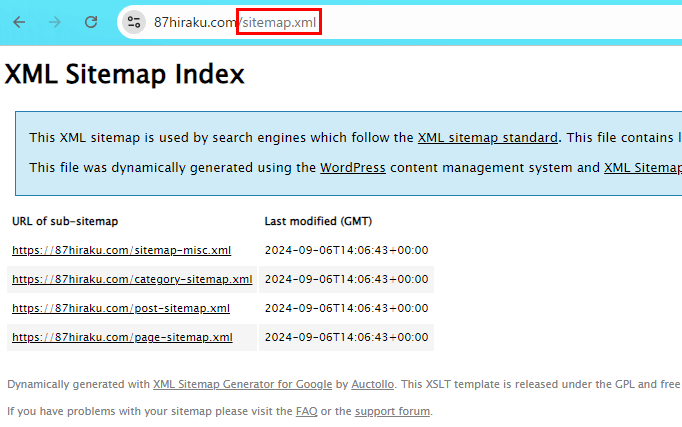
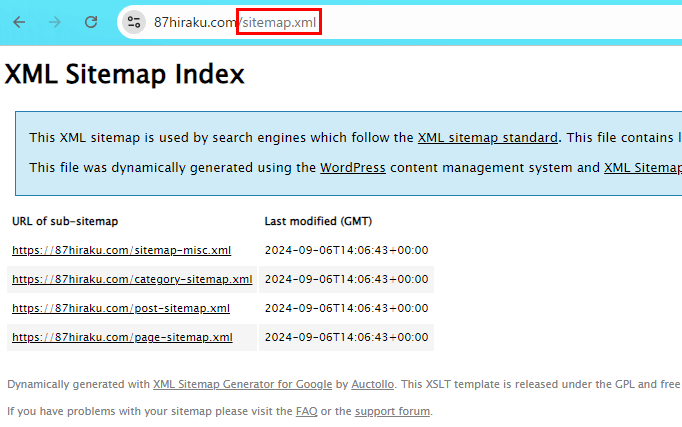
サイトマップのファイル名sitemap.xmlを入力します。


ドメインの後ろにsitemap.xmlと入力し、送信をクリック。


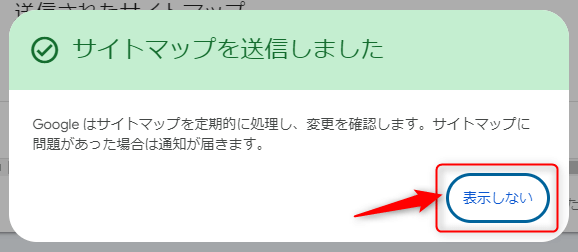
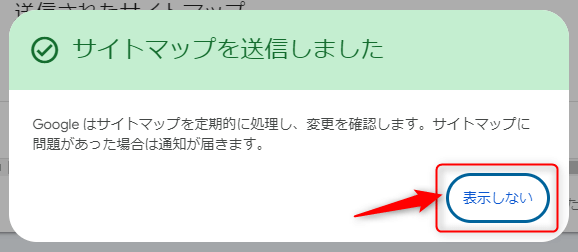
正常に送信されるとサイトマップを送信しましたとメッセージが表示されます。表示されたら表示しないをクリックしてメッセージを閉じます。


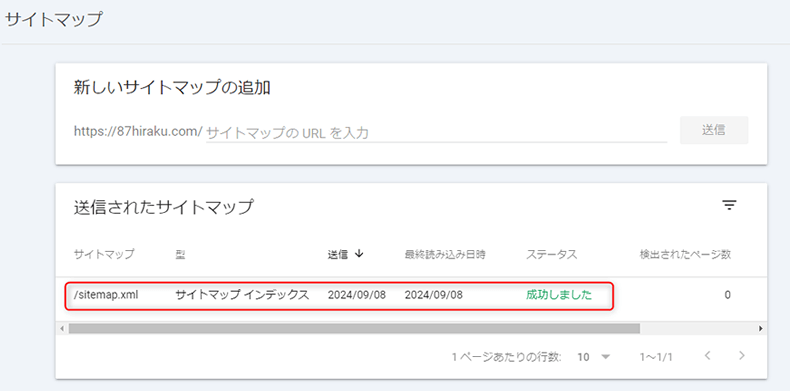
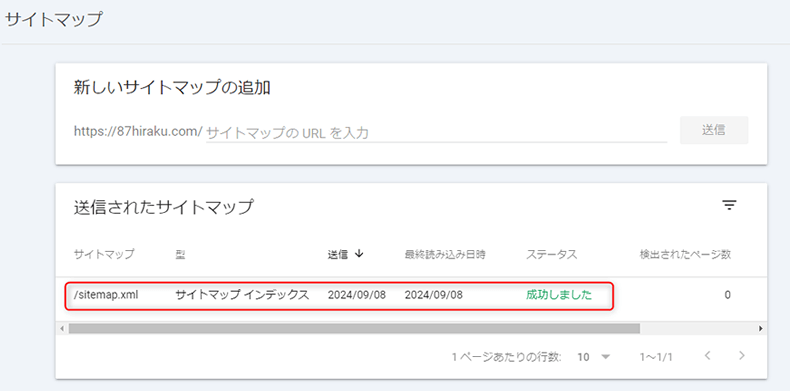
今送信したサイトマップが、送信されたサイトマップのリストに表示されています。



これで、サーチコンソールの設定は完了です。
さいごに
新しいサイトを公開したばかりの段階では、検索エンジン経由のアクセスはほとんどないと思っていた方が良いでしょう。特に、記事がまだ充実していない状態ではなおさらです。
新しいドメインでサイトを作成したら、すぐに検索で上位表示することはまずなく、検索で上位に表示されるまでに3ヶ月~半年はかかると思ってください。



その間はサーチコンソールは見なくてもよいです。
その間にサイト内の記事数も30記事以上に、記事を増やしてサイト内のコンテンツを充実させることに注力しましょう。
したがって、サーチコンソールを本格的に活用するのはまだ先になりますが、データは最初からとっておきたいので、将来的に活用する時に備えて、最初からサーチコンソールの基本設定を済ませておくことがベター。
これにより、サイトにページも徐々にふえて検索エンジンからの流入が増え始めた際には、スムーズに対応できます。