WordPressでサイトを作るとき、誰もが一度は悩むことがWordPressのテーマ選び。
「どのテーマを選んでも大差ないのでは?」
「どんなことを基準に選べばいいかわからない」
「結局、どのテーマが自分のサイトに合う?」
こんな疑問を持つ方は多いのではないでしょうか。
WordPressテーマは、サイトの「デザイン」と「機能」をパッケージにしたものです。テーマひとつで、サイトの印象が大きく変わり、機能の幅も違ってきます。
また、WordPressテーマ選びを誤ると、次のような失敗につながりかねません。
- ブロガーのおすすめテーマを購入したが、他のテーマの方が合っていたかも…と後悔
- 無料テーマから有料テーマへ変更したら、レイアウトが崩れて修正に膨大な時間を費やした
最適なWordPressテーマとは、サイトの目的や運営スタイル、さらには制作者のスキルレベルによって違います。有名ブロガーさんがおすすめしているからといって、あなたのサイトに向いているとは限りません。
“それなら途中でWordPressテーマを変えればいいのでは?”と考えて変更すると、テーマの互換性の問題が発生します。新しいテーマに適応させるために、予想以上に記事修正の手間がかかることもあるのです。
 こち
こちだからこそ、最初のテーマ選びが重要。
私はWordPressを12年以上使い続けてきました。利用したことがあるWordPressテーマはざっと30以上はあるでしょう。その経験から、テーマ選びで押さえるべき「8つのポイント」をご紹介します。
さらに、代表的な有料WordPressテーマ8種類を実際に使用して検証。比較用のデモサイトも用意しました。
この記事では、前半でテーマ選びの基準を詳しく解説し、後半で各テーマの実践的な比較検証結果をお伝えします。
これを読めば、あなたのサイトに最適なテーマを見つけ出すことができるはずです。無駄な出費や時間のロスを防ぎ、長く使える、納得のWordPressテーマ選びをサポートします。
テーマ選びの重要性
WordPressテーマ選びが重要な理由についてご紹介します。
- 目的にあったテーマ
- デザインの影響と第一印象
- テーマ変更のリスク
目的にあったテーマ



とりあえず人気のWordPressテーマを選んでおけば大丈夫!
そう思っていませんか?



WordPressテーマ選びで最も重要なのは、自分のサイトの目的に合っているかどうか。
WordPressのテーマは次のようにたくさんの種類があります。
例えば、コーポレートサイトを作るのに「ブログ特化のWordPressテーマ」を使ってしまったら、個人ブログの雰囲気になり、企業イメージを表現するのは難しいです。
フレンドリーな個人ブログを作るのに、「コーポレート用のWordPressテーマ」を使ってしまったら、ビジネスライクになって親しみやすい雰囲気を作るのは難しいです。
あなたのサイトの目的に合ったテーマを選びましょう。
- 汎用テーマ:ブログもビジネスサイトも何でもこなせる万能選手
- ブログ特化型:記事を書くことに特化した読みやすいデザイン
- ビジネス向け:会社のホームページにぴったりの格調高いデザイン
- ECサイト向け:ネットショップの運営に必要な機能が満載
- ポートフォリオ型:クリエイターさんの作品集に最適
- アフィリエイト型:アフィリエイトサイト向きの機能が満載
デザインの影響と第一印象



見た目よりも中身で勝負!
なんて考えていませんか?



サイトの見た目は想像以上に重要です。もっと言うと最初に見える1画面の第一印象は本当に大事です。
なぜなら、訪問者の多くは3秒以内にサイトの印象を決定してしまうから。3秒以内に興味を持ってもらえなかったら他のサイトへ行ってしまい戻ってきてはくれません。
例えば、サイトのデザインが古めかしいと、更新頻度や運営状況に疑問を抱く人もいるでしょう。
魅力的なデザインのWordPressテーマを選ぶことで得られるのが
- サイトの信頼性アップ
- ブランドイメージの向上
そこから、商品やサービスの成約率アップにつながります。
テーマ変更のリスク



WordPressテーマが気に入らなければ後で変更すれば良い!
という考えは



リスクを伴います。
テーマの変更自体は技術的に可能ですが、各テーマには独自の機能が実装されています。
テーマを切り替えると、以前使用していた機能が使えなくなったり、レイアウトが崩れたりするため、多かれ少なかれ手作業での修正が必要になります。
私の実体験を言いますと、記事数は40本程度のサイトのWordPressテーマ変更を行いました。変更前のテーマでかなりカスタマイズを施していたので、テーマを変更した際にカスタマイズした部分の修正による記事の書き直しに、約1週間を要してしまいました。



2、3日で終わる予定がかなり時間オーバー。いくら時間がかかっても最後までやるしかありません。
このような経験からも、テーマ選びは慎重に行う必要があります。
サイトの目的や必要な機能を十分に検討し、あなたが納得できるテーマを最初に選択することで、後々の手間と時間を大きく節約できます。
では、具体的にWordPressテーマを選ぶときのチェックポイントを見ていきましょう。
テーマ選びのチェックポイント
まずはどんな基準でWordPressのテーマを選べばいいのかを知ることが大切です。以下の項目を意識して選べば、後悔しないテーマ選びができるはずです。
- デザイン・見た目が合うテーマを選ぶ
- 使いやすいテーマを選ぶ
- 機能が高いテーマを選ぶ
- カスタマイズ性が高いテーマを選ぶ
- モバイル対応してるテーマを選ぶ
- レビュー・評価が良いテーマを選ぶ
- 価格はどうか
- サポート・バージョンアップ頻度が高いか
デザイン・見た目
デザインや見た目で最も重要なのは、訪問者が直感的に「見やすい」と感じられることです。
優れたデザインは、読者に対して専門性や信頼性を印象づけるだけでなく、サイト運営者自身のモチベーション維持にも重要な役割を果たします。



プロが作成したようなサイトが自分で作れたらテンション上がりますよね。
WordPressの場合、サイトデザインはテーマで決まります。
以下の観点から見ていきましょう、それぞれ解説していきます。
- 雰囲気が合っている
- ターゲット層が合っている
- 記事が見やすい(読みやすい)
- スマートフォン表示をメインに考えて
1. 雰囲気が合っている
ビジネスライク、知的な、親しみやすい、あたたかい、やさしいなどの「◯◯な感じ」という雰囲気が、サイトイメージに合っているテーマを選びましょう。


「◯◯な感じ」という雰囲気は、デザインでは大事な要素です。
色、フォント(字体)、文字の大きさ、写真、イラストなどは、サイト全体の雰囲気を左右する要素です。
例えば、親しみやすい個人ブログには、ビジネスライクなクールなデザインのテーマは合いません。
2. ターゲット層が合っている
誰に向けてのサイトなのか、ターゲット層を意識しましょう。


年齢層、性別、職業、興味・関心など、ターゲット層に合わせたデザインとレイアウトを選ぶことで、より訴求力のあるサイトになります。
ありがちなのが、自分の好みになってしまうこと。
自分の好みとターゲット層が合っていればいいのですが、そうでない場合は誰のためのサイトなのかを考えてみてくださいね。
3. 記事が見やすい(読みやすい)
ターゲット層にとってサイトの内容が読みやすく、使いやすいレイアウトを選びましょう。
ナビゲーションなど、見やすさを考慮したレイアウトにすることで、ユーザーの滞在時間を延ばすことができます。


スマートフォンだと、文字が小さすぎて読みづらかったり、逆に文字が大きすぎてやたらスクロールをしなければならなかったりという場合もありますよね。
そのためにも、フォント、文字サイズ、行間、余白が調整できるテーマを選びましょう。
4. スマートフォン表示をメインに考えて


今では、ほとんどのテーマがレスポンシブデザイン(スマホやタブレットで見ても崩れないデザイン)に対応しています。
モバイル対応はもはや必須!
レスポンシブデザインというのは、ページを見ているデバイス(PCかスマホかタブレットか)によって、最適なレイアウトで表示されるデザインです。
ほとんどのサイトは、パソコンよりもスマホからのアクセスが主流ですので、パソコンから確認するだけではなく、スマートフォンから閲覧したときに、どのように見えるか、操作しやすいかを必ず確認しましょう。
使いやすさ


WordPressテーマ選びで最も重要なのは「使いやすさ」です。
良いテーマは、直感的な操作ができ、設定画面もわかりやすく作られています。
管理画面では、必要な機能や設定をすぐに見つけられることがとても大事。WordPressの管理画面の中をさまよい歩くことなく、やりたいことがスムーズに実現できること、それが使いやすいテーマの特徴です。
特に以下の2点がポイントとなります。
- ブロックエディタに完全対応していること
- マニュアルがなくても感覚的に操作できること
シンプルで整理された設定画面があれば、初心者でもスムーズにテーマをカスタマイズできます。これにより、設定作業ではなく、本来の目的であるコンテンツ作成に時間を使えるようになりますね。
1. ブロックエディタに完全対応がおすすめ
ブロックエディタとは、WordPressの投稿・ページ作成を大きく変えた編集ツールです。
従来のWordやメモ帳のような一枚岩的なテキストエディタとは異なり、文章や画像、動画などの要素を「ブロック」という部品のように組み合わせて、自由にページを作り上げることができます。
WordPressはバージョン5.0からこのブロックエディタを標準搭載し、現在では投稿作成の中心的な機能です。
初めてWordPressでサイトを立ち上げる方にとって、ブロックエディタへの対応は今や選択の必須条件と言えるでしょう。テーマを選ぶ際は、このブロックエディタとの相性を必ず確認してください。
最新のブロックエディタ機能を十分に活用できるWordPressテーマを選べば、記事制作作業は劇的に改善されます。柔軟なレイアウト調整や直感的な操作により、サイト制作にかかる技術的な負担を大幅に軽減できるからです。
単に現在の使い勝手だけでなく、将来的なサイト拡張の可能性を考えても、この選択は重要なポイントとなります。
2. マニュアル見なくても操作できる
マニュアルを参照すること自体は何も問題はありませんが、基本的な操作のたびにマニュアルを開かなければわからないテーマは、ユーザーインターフェースの設計に問題があると言えます。そのような状況では、サイト運営に不必要な時間と労力が費やされてしまいますよね。


優れたテーマは、直感的な操作性を重視して設計されています。管理画面を開いたとき、設定項目の配置や名称から「この操作でこう変更できるはず」と、自然に理解できる仕組みになっているのです。
マニュアルは詳細な設定や高度な機能のために存在すべきであり、基本的な操作は感覚的にできることが、使いやすいテーマの条件と言えます。
機能が多いテーマ
記事の質を高めることは重要ですが、文章だけでは読者の関心を最後まで保つことは難しいもの。
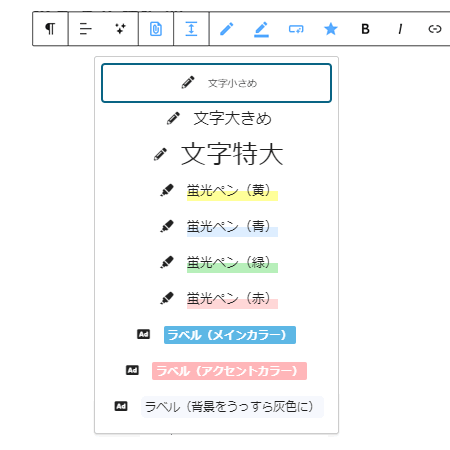
読者の理解を促し、最後まで読み進めてもらうためには、適切な装飾や見やすさの工夫が必要です。


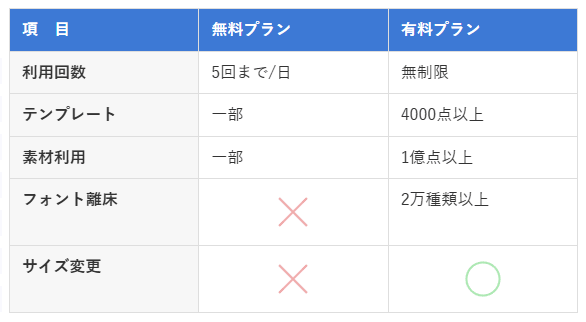
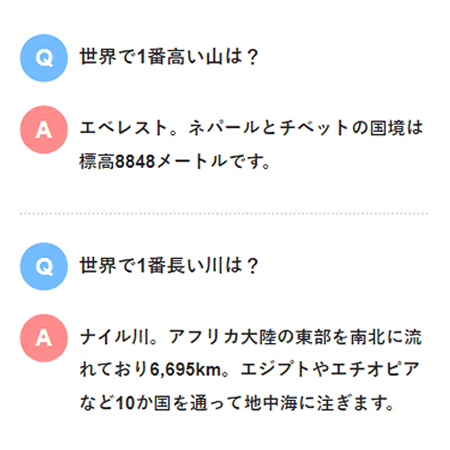
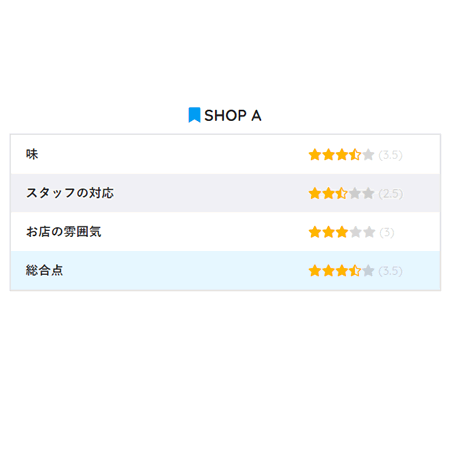
たとえば、比較サイトを作るなら「きれいに比較表が作れる機能」があると見やすいですよね。


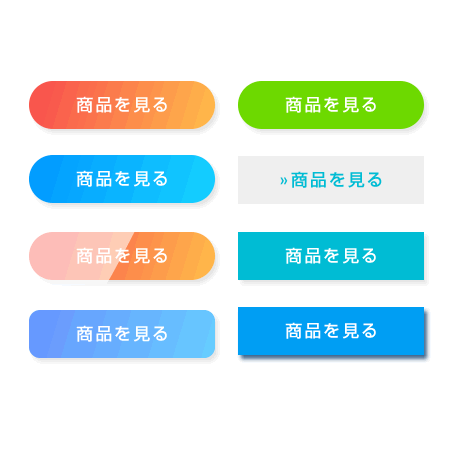
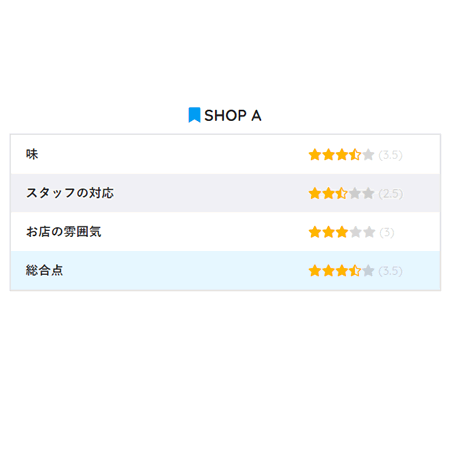
たとえば、アフィリエイトサイトを作るなら、「商品レビューボックス」「星での評価」「広告管理」等の機能があると便利ですよね。


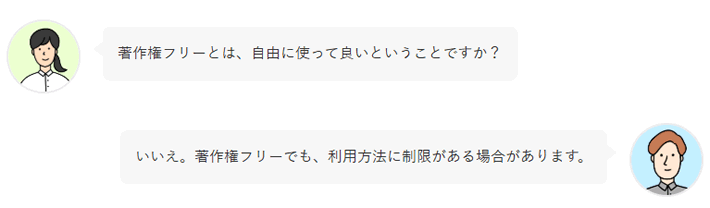
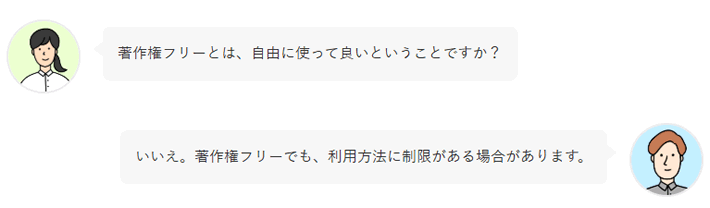
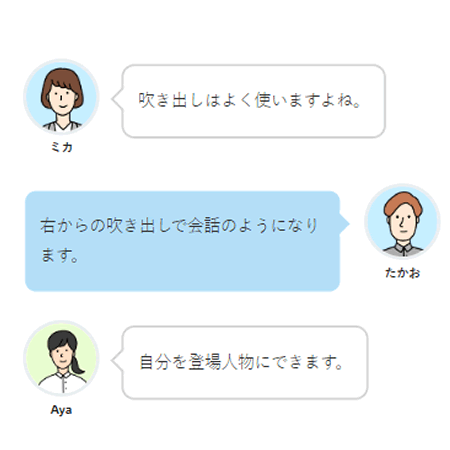
たとえば、難しい内容の説明には、「吹き出しの会話調」で説明するとわかりやすいですよね。
確かに、HTMLとCSSの知識があれば上記のように理想的な表現も可能です。しかし、多くのユーザーにとって、必要な機能が最初から実装されていて、クリック操作だけで実現できる方がはるかに使いやすいでしょう。
ここで重要になるのが、WordPressテーマが持つ機能です。
テーマによって機能の豊富さには大きな差があり、この違いが実際のサイト運営の効率を左右します。
つまり、機能が充実したテーマを選ぶことで、専門的な知識はいらす、クリック操作だけで次のような魅力的な機能を簡単にサイトに盛り込むことができるのは大きなメリットですね。
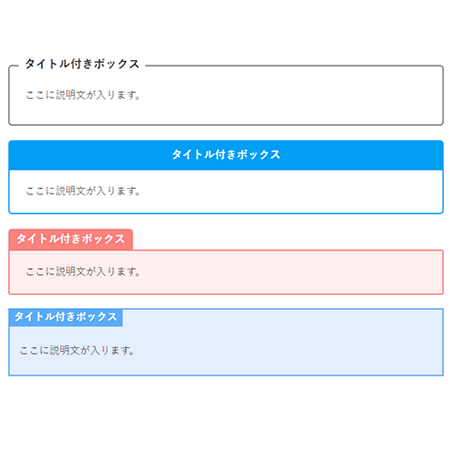
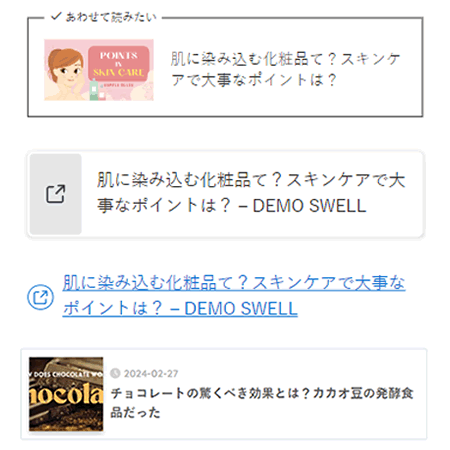
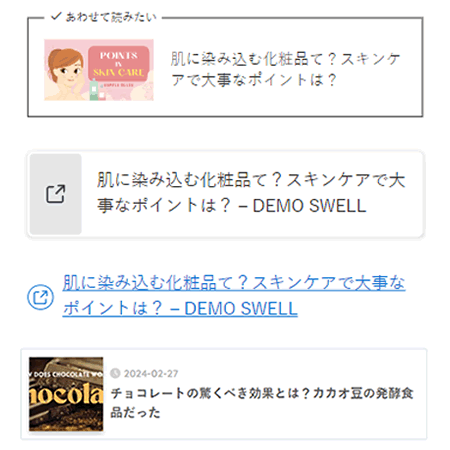
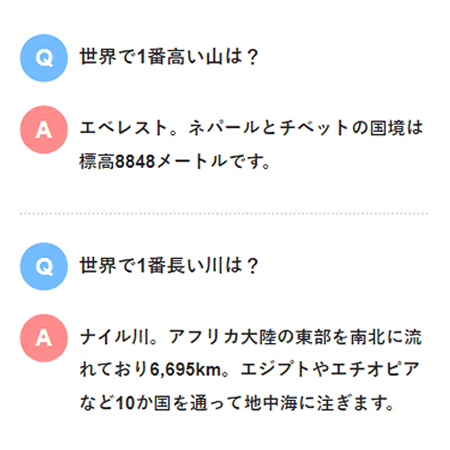
主な機能一覧






































カスタマイズ性
「このWordPressテーマは良いんだけど、ここだけ変えたいな…」
そんな経験、ありませんか?
WordPressテーマ選びで見逃せないポイントが、カスタマイズのしやすさです。
WordPressのテーマは、いわば「型にはめて作るテンプレート」。


決まった型に当てはめてWebサイトを作成するので、型以外のことは基本的には出来ない、もしくは専門知識を駆使して自己責任でカスタマイズしないと出来ません。
ところが、自分好みにカスタマイズできる設定項目が充実して、細かな調整ができるWordPressテーマなら、この自由度の高さが、他のサイトとの差別化を実現し、ブランドの個性を際立たせることにつながります。
私も複数のWordPress有料テーマを使用してきましたが、WordPressテーマの質の違いが最も顕著に現れるのは、このカスタマイズ機能の範囲だと実感しています。
良いWordPressテーマでは
- 配色やフォント(字体)を調整できる
- レイアウト(配置)を柔軟に変更できる
- モバイル表示だけの機能も調整できる
- ヘッダーやフッターを思い通りにデザインできる
- サイドバーの内容を細かく設定できる
一方、なんでもかんでもカスタマイズできる自由度の高いテーマは、逆に使いづらさを生み出す可能性があります。行き過ぎたカスタマイズは、本来のテーマデザインの美しさや一貫性を損ない、操作も複雑になりがちです。
優れたWordPressテーマとは、カスタマイズの選択肢が適度に制限されており、カスタマイズとテーマのデザインコンセプトのバランスを保つものと言えるでしょう。
また、よく使用するカスタマイズ設定をWordPressテーマにプリセットとして登録できるWordPressテーマだと、毎回同じ設定を最初から行う手間が省け、制作作業の効率が劇的に向上します。
表示速度・パフォーマンス
サイトの表示速度は、ユーザーの使いやすさやSEOに大きな影響を与えます。
ページ表示の高速化
なかなか表示されないページだと見るのが嫌になりませんか。ページ表示速度はSEOを決定する要因の1つ。
ページを速く表示するために、「キャッシュ機能」「画像の遅延表示」「ソースの圧縮」などが、テーマにあらかじめ備えているものがおすすめです。
これらの機能がテーマに無い場合は、ページ速度を上げるためのプラグインをインストールすればいいのですが、プラグインのインストールはトラブル回避のためにも出来るだけ少なくおさえたいところ。
とはいえ、ページの表示速度の要因としては、WordPressテーマだけではなく、利用しているサーバー環境、画像データの大きさ・容量、スクリプトにもよります。
構造化マークアップは?
「構造化データ」とは、サイトに関する情報を検索エンジンにわかりやすく伝えるために、HTMLに記述するコード。


テーマに「構造化データマークアップ」設定があれば、検索エンジンがコンテンツの内容を認識しやすくなるので、SEO対策には効果的です。
SEOに強いと言われるWordPressテーマを使えさえすれば、検索結果で上位表示されやすくなるように錯覚しますが、SEOで最も大事なことはコンテンツ内容です。WordPressテーマを変えることで上位表示できるなら、誰でもそのテーマを使いますよね。私も使いたい!
高品質な有料WordPressテーマには、検索エンジン最適化(SEO)を強化する多彩な機能が備わっています。index/noindex制御、canonicalタグの設定、メタ説明文の最適化、構造化データの実装、ページ読み込み速度の改善など、これらの機能は検索エンジンにサイトの構造を正確に伝えます。このような包括的なSEO対策により、そのテーマは文字通り「SEOに強い」と評価できるでしょう。
かつては、HTMLの文法エラーがなく、無駄のない整理されたHTMLで作られたサイトがSEOに有利だとされていました。その理由は、検索エンジンがそのようなサイトのコンテンツを認識しやすいためです。そのため、文法エラーのないHTMLソースで作成されたテンプレートが人気を博した時期もありました。
レビュー・評価
WordPressテーマを選ぶ時は、実際に使っている人の声を参考にしない手はありません。


ネットで「テーマ名 口コミ」「テーマ名 レビュー」検索すると、実際の利用者の声から、そのWordPressテーマのメリットやデメリットが見えてきます。
特に高評価のテーマは、信頼性が高いと判断できますので、安心して使えるテーマかどうかわかりますね。
価格
無料テーマでも十分なものはありますが、サポートが充実している有料テーマを検討する価値があります。
有料の場合は料金の内容として次のことを確認しておきましょう。
- 料金は1回支払うだけの買い切りか、それとも年ごとのサブスクリプションか。
- 料金の中に含まれるものは?サポートや、今後のバージョンアップ対応は含まれるのか。
- 自分の他のWebサイトにも利用できるのか。
- 制作会社としてクライアントWebサイトにも利用できるのか。
サポート・バージョンアップ頻度
WordPressテーマ選びでは、開発者による定期的なアップデートと充実したサポート体制を確認しておくことがとても大切です。これは、サイト運営を長期的に安定させる重要な要素となります。
サイト運営中には、WordPressの設定やカスタマイズについて疑問が生じるものです。そんなとき、しっかりとしたサポート体制があれば、スムーズに問題を解決できますね。
良いWordPressテーマには、以下のようなサポート体制が整っています
- 体系的に整理された公式マニュアル
- 質問や情報交換ができるユーザーフォーラム
- 迅速に対応してくれる問い合わせ対応窓口
- 定期的なアップデート情報の提供
さらに「テーマの使い方講座」や「新機能説明会」といった勉強会を開催しているケースもあります。このような手厚いサポートは、初心者から上級者まで、安心してサイトを運営する基盤となります。
トラブル発生時の対応力や学習サポートの充実度は、実際の運用場面で大きな価値を発揮。
テーマ選びの際は、これらのサポート体制もしっかりと確認しておきましょう。
- デザイン・見た目が合うテーマを選ぶ
- 使いやすいテーマを選ぶ
- 機能が高いテーマを選ぶ
- カスタマイズ性が高いテーマを選ぶ
- モバイル対応してるテーマを選ぶ
- レビュー・評価が良いテーマを選ぶ
- 価格はどうか
- サポート・バージョンアップ頻度が高いか
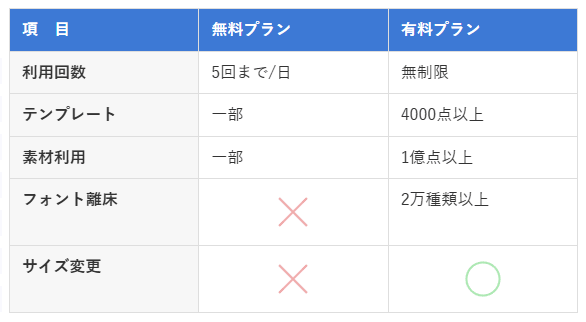
無料テーマと有料テーマの大きな違い
無料のWordPressテーマでも魅力的な特徴をもったテーマがあります。特に、表示速度が速く、軽量でシンプルな設定を備えたものは多くの人に支持されています。
しかし、サイト全体のデザイン性や使い勝手、サポートを追求した場合、有料テーマには大きな利点があります。
有料テーマを選ぶメリットは次の通り。
- 直感的に操作できるため、作業が効率化する。
- プロ仕様のデザインがモチベーションを高める。
- 初期投資が必要でも、時間とコストのバランスが良い。
- テーマに関する豊富な情報源と活発なユーザーコミュニティの存在。
- 定期的なアップデートやトラブル時の迅速な対応など、手厚いサポート体制。
特に、操作に関する疑問が出た際には、多くのブロガーが解決方法をわかりやすく解説しているので、参考にしやすいのも特徴です。
公式サイトのみならず、こうしたユーザーの自発的な情報提供は、長期的なサイト運営における安定性と信頼性につながります。



長期サイト運営を見据えるなら、有料テーマの導入をおすすめします。
WordPressテーマへの投資は、単なる支出以上の価値があります。確かに初期費用は発生しますが、これは長期的に見れば運営効率を大幅に改善し、貴重な時間を節約する賢明な戦略とも言えるでしょう。
使いやすく最適化されたテーマは、技術的な複雑さや設定の手間を軽減し、本来注力すべきコンテンツ制作やビジネス戦略に集中できます。
おすすめの有料テーマ
今までの基準に基づいて、人気のWordPress有料テーマ6選をご紹介します。
- SWELL
- SANGO
- SNOW MONKEY
- 賢威
- GOLDBLOG
- DIVER
実際に使って徹底的に比較検証しました。
| テーマ名 | 特徴 | 使いやすさ | 機 能 | デザイン | カスタマイズ | サポート | 価 格 |
|---|---|---|---|---|---|---|---|
| SWELL ・公式サイト | 使いやすく機能も多い。 初心者オススメ。 | ¥17,600 | |||||
| SANGO ・公式サイト | 初心者~上級者。 カスタマイズの幅が広い。 | ||||||
| SNOW MONKEY ・公式サイト | レイアウト機能に優れ コーポレートサイト向き。 | ||||||
| 賢 威 | HTMLやMTテンプレ から手掛ける信頼の老舗。 | ||||||
| GOLDBLOG ・公式サイト | 今風のデザインで洗練、 機能がとても充実。 | ||||||
| DIVER ・公式サイト | アフィリエイト機能が 充実。 |
SWELL


| 価格 | 17,600円(税込) |
|---|---|
| 販売形態 | 買い切り |
| 販売年月 | 2019年3月 |
| 販売元 | 株式会社LOOS |
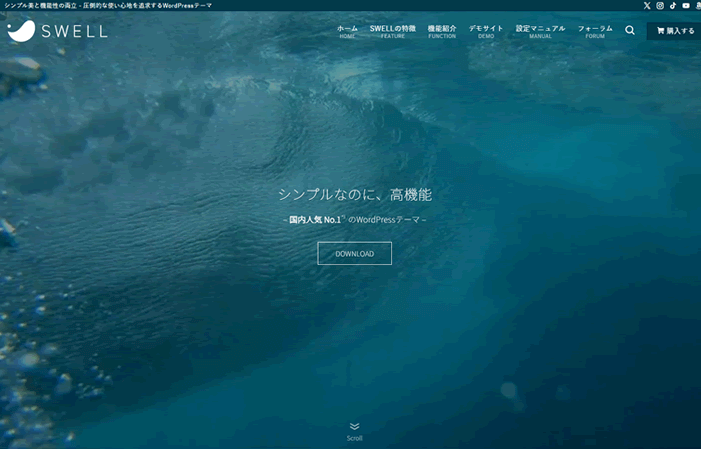
WordPressテーマの中で群を抜く人気を誇るSWELL。実際に使用してみると、その評価の高さに納得できる完成度の高さ!
SWELLの特徴は、以下の点で際立っています
- ブロックエディタへの完全対応
- 洗練された直感的なデザイン
- 充実したブロックパターン
- 必要十分な機能の搭載
特筆すべきは、初心者への配慮が行き届いた設計思想です。カスタマイズ項目は必要最小限に抑えられていますが、ブログ運営に必要な機能は十分に実装されています。これにより、WordPressの知識が浅い方でも迷うことなくサイト構築を進められます。
また、アフィリエイトサイトの運営に適した機能も標準搭載されており、商品紹介やレビュー記事の作成もスムーズです。
SWELLを使えば、専門的な知識がなくても、プロフェッショナルなデザインのサイトを効率的に構築できます。機能性と使いやすさのバランスが取れた、特に初心者の方に自信を持っておすすめできるテーマと言えるでしょう。



初心者にやさしい設計がSWELLの魅力
SWELLについてもっと知りたい、使い心地のレビュー記事はこちらを参照ください。


SANGO


| 価格 | 14,800円(税込) |
|---|---|
| 販売形態 | 買い切り |
| 販売年月 | 2017年9月 |
| 現開発者(2021年1月~) | @steelydylan |
Webメディア「サルワカ」が開発したWordPressテーマ「SANGO」との私の付き合いは、2018年に遡ります。当時は、カスタマイズの自由度が限られており、SANGO利用者のサイトには似通った印象があったことは否めません。そのため、一時期は他のテーマを探す旅に出ることになりました。
しかし、SANGOがブロックエディタに対応し、カスタマイズ性が大幅に向上したことで、再びSANGOの魅力に惹かれました。現在も、SANGOを活用し続けているサイトがいくつかあります。
SANGOの特徴は
- Google推奨のマテリアルデザインの採用
- 快適な閲覧体験を重視した設計
- 柔軟なカスタマイズ性
- 初心者から上級者まで対応する使いやすさ
私自身、20種類以上のテーマを試用してきましたが、結局SANGOに戻ってきました。その理由は、基本設定だけでも十分な機能を備えながら、HTMLやCSSの知識があれば高度なカスタマイズも可能という、バランスの良さにあります。
ブログサイトはもちろん、企業サイトの構築にも適しており、幅広いニーズに対応できる実力を備えています。SANGOは、使う人のスキルレベルに合わせて成長できるテーマと言えるでしょう。
SANGOの使い心地や詳細は、こちらの記事で徹底解説しましたので、どうぞご参考ください。


Snow Monkey


| 価格 | 16,500円 / 1年間 |
|---|---|
| 販売形態 | サブスクリプション |
| 販売元 | 株式会社モンキーレンチ |
「どんな味付けにも染まる高級お出汁のようなWordPressテーマ」
レイアウトのカスタマイズ機能が特に充実しているのが、このテーマの大きな特徴です。視覚的な表現力が重要となる企業サイトの構築にも、十分な機能を備えています。
専門的なコーディング知識がなくても、管理画面から直感的な操作で本格的なWebサイトを作ることができます。また、コンテンツ作成に便利な機能が標準で搭載されています
- 会話形式の吹き出し表示
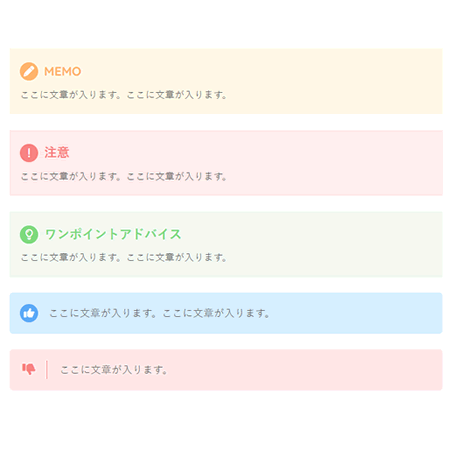
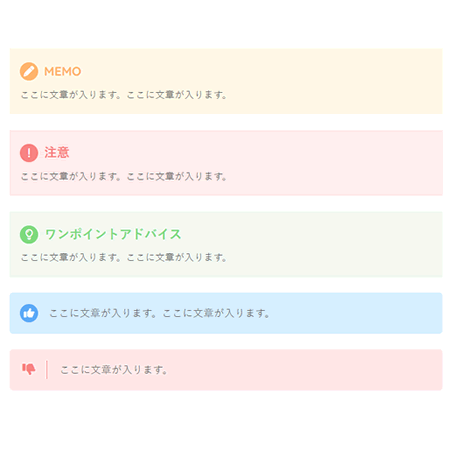
- 注意喚起用のアラートボックス
- 情報を整理するための装飾ボックス
- 見やすいリスト表示
- 商品評価のための星レーティング
- FAQ形式のコンテンツ
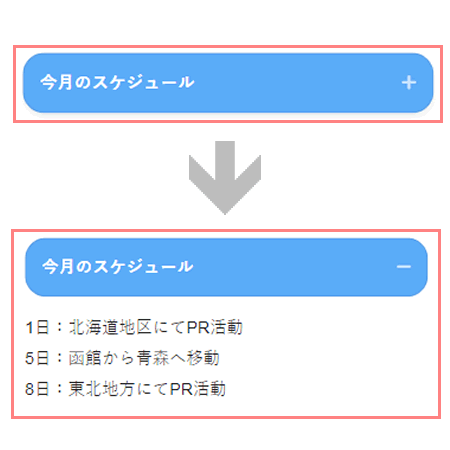
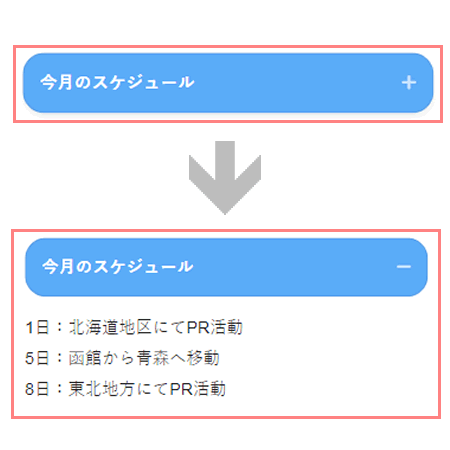
- アコーディオン形式の開閉パネル
- ステップ形式の手順説明
さらに、充実したマニュアルサイトが用意されているため、初めての方でもスムーズに使いこなすことができます。必要な情報にすぐにアクセスでき、効率的にサイト構築を進められる環境が整っています。
賢威


| 価格 | 27,280円(税込) |
|---|---|
| 販売形態 | 買い切り |
| 販売年月 | 2007年1月 |
| 開発元 | 株式会社ウェブライダー |
「賢威」は、京都のWebマーケティング企業「ウェブライダー」が開発したWordPressテーマです。開発元自身がサイト制作やコンサルティング業務で実際に使用している、プロフェッショナル仕様のテーマとして知られています。
私自身、WordPressが日本で普及する以前から賢威のHTML版テンプレートを使用してきました。その後、MovableType版も利用した経験があります。この長い歴史が、テーマの完成度の高さを物語っています。
賢威の特徴は:
- SEOに精通した開発者による設計
- Webの基本原則に忠実な構造
- 長年の実績に基づく信頼性
- クラシックエディタとの優れた相性
特に、クラシックエディタを使用したサイト構築を検討されている方には、賢威は非常に魅力的な選択肢となるでしょう。実戦で培われた機能と、確かな実績を持つテーマとして、高い評価を得ています。
詳しい使用感やレビューについては、別途詳細な記事をご用意していますので、そちらもご参照ください。


GOLDBLOG


| 価格 | 9,900円(税込) |
|---|---|
| 販売形態 | 買い切り |
| 開発元 | フィット株式会社 |
Web制作のプロフェッショナル集団「Fit」より、新しいWordPressテーマが登場しました。「THE THOR」や「LION」で実績を重ねてきた同社が送り出す最新作が「GOLDBLOG」です。
このテーマの魅力は、充実した機能性と斬新なデザイン性の両立にあります。管理画面では、実装したい機能やデザインを直感的に設定できます。これにより、サイト全体の構成がスッキリと整理され、不必要な複雑さを避けることができます。
豊富な機能に最初は戸惑うかもしれません。でも心配はいりません。必要な機能から順に使いこなしていけばよいのです。機能をフル活用しなくても、十分に魅力的なサイトを作ることができます。
デザイン面では、従来のブログの概念を覆す洗練された表現力が特徴です。「ブログらしさ」にとらわれない、自由度の高いサイトデザインが可能になりました。
また、多機能でありながら最適化されたソースコードにより、高速な表示速度とSEO対策の両面でメリットを発揮します。
限られた予算で本格的なサイト構築を目指す方には、GOLDBLOGがおすすめです。充実した機能と手頃な価格の両立を実現した、まさに「コスパ重視」の方におすすめのテーマ。
また、WordPress本体とテーマのインストール代行・デザイン初期設定のサービスも一緒におこなって、サイトが完成した状態で納品のお得な「インストール代行プラン」もあります。
DIVER


| 価格 | 17,980円(税込) |
|---|---|
| 販売形態 | 買い切り |
| 開発元 | DIVER開発チーム代表:高木貴人 |
ブログやアフィリエイトサイトの構築においても、柔軟なデザインカスタマイズが可能。理想とするサイトデザインを自由自在に表現できます。
コンバージョン率の向上を重視した機能も見逃せないポイント。インパクトのあるCTAボタンや、ストレスフリーな問い合わせフォーム、目的に応じて選べる豊富なテンプレートなど、成果を意識した要素が充実しています。これらの機能を組み合わせることで、効果的なサイト構成を手軽に実現できるのです。
運用面での安心感も「DIVER」の魅力です。定期的なアップデートに加え、初心者にも分かりやすいサポート体制を整備。トラブル発生時も的確なサポートが受けられるため、長期運用も安心して任せられます。
使いやすさと操作性を重視する方はもちろん、ビジネス目的でサイトを運営したい方にも最適なテーマといえるでしょう。「DIVER」があれば、プロフェッショナルな印象のWebサイトを、効率よく構築することができます。
テーマ比較用のデモサイト
このテーマってどんな雰囲気になるだろう?とイメージを知るのに一番わかりやすいのは、デモサイトを見ること!
テーマの雰囲気や読者としてサイトの使いやすさを実際に確認できます。
テーマ比較用の記事を作成し、同じ記事で比較ができるようにデモサイトを作成しましたので、ぜひ雰囲気を御覧ください。
複数のテーマのデモサイトを見比べて、比較検討しましょう。
デモサイトを見て比較しよう!


WordPressテーマの調査結果【参考】
日本でのWordPressのテーマについての調査報告を引用します。
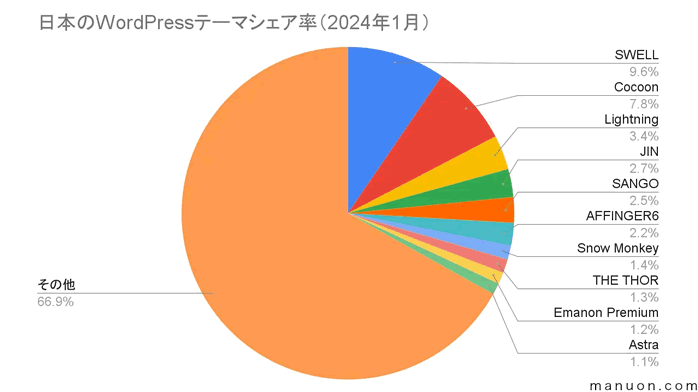
WordPressテーマの国内シェアランキング
https://manuon.com/wordpress-theme-share-ranking/日本のWordPressテーマシェア率(2024年1月)
※2023年度の調査になりますので、未発売の「GOLDBLOG」は調査対象にはありませんが、調査対象のテーマ「THE THOR」と「GOLDBLOG」は同じ開発元です。



シェアが高いということは信頼の証拠。利用者が多いということでもあるので、ネット上にもテーマに関する情報が多く安心材料になりますね。
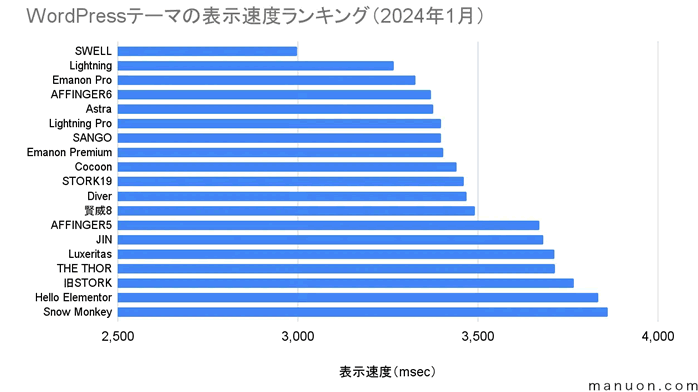
WordPressテーマの表示速度ランキング
表示速度は検索順位を決定する要因の1つ。見逃せません。
https://manuon.com/wordpress-theme-speed-ranking/WordPressテーマの表示速度ランキング(2024年1月)
さいごに
WordPressテーマを選ぶ際は、単なるデザインや機能の好みだけでなく、使い勝手や機能など、サイト全体の運営に与える影響を考えることが大切です。
最初から納得いくWordPressテーマを選んでおけば、後から余計な手直しが不要になり、スムーズにサイトを成長させることができます。サイトの目的に合ったテーマを選ぶことが鍵!
この記事で紹介した「選び方のポイント」を参考にすれば、自分のニーズに合ったテーマがきっと見つかるはずです。
お気に入りのテーマを選ぶことで、サイト運営のモチベーションも上がり、運営がもっと楽しくなるでしょう。思い描く理想のWebサイトをぜひ作り上げてみてください。