ブログとホームページはどう違うのですか?さらには、Webサイト、サイト、Webページなど他にも似たような呼び方が色々ありますが、違いは何でしょうか?
これは、よく寄せられる質問のトップに挙げられるほど多い疑問です。
これからサイトを作ろうと思っている人は「自分が作ろうと思っているのはブログなのか、それともホームページなのか」と混乱することもあるでしょう。
インターネット用語の中でこれらは頻繩に出てくるので、今後混乱しないように用語をさっと整理しておきましょう。

あなたが作りたいのは、ブログかホームページなのか、この記事を読めばきっとわかるはず。
ブログとホームページの特徴や違いを理解することで、あなたの目的に合った情報発信の方法を選択できるでしょう。
ブログとホームページの違いを理解しよう
ブログとホームページの違いを簡単に例えると、
ブログは日記、ホームページは会社のパンフレットのようなものです。
どちらもインターネット上で情報を発信する手段ですが、その使い方と目的には違いがあります。

ブログとホームページの違いを理解する前に、まず「Webサイト」「Webページ」について、知っておいた方がわかりやすいので先に説明しますね。
WebサイトとWebページとは

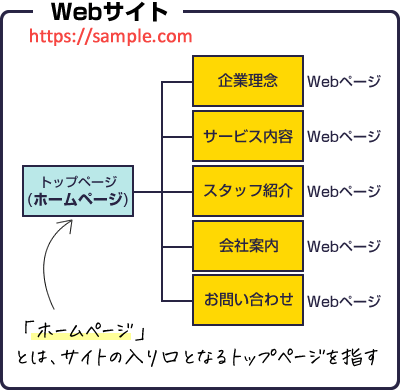
今、あなたが見ているこのページはWebページと呼びます。
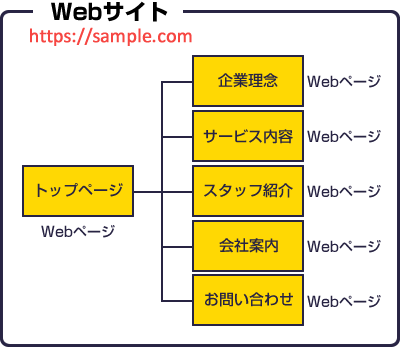
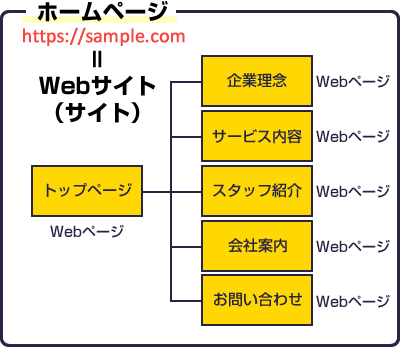
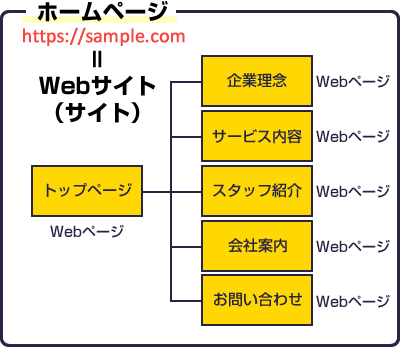
そのWebページが複数集まったものがWebサイトです。Webサイトと呼ぶには特定のドメイン名の下でアクセスできるものを指します。

たとえば、ドメイン「sample.com」は一つのWebサイトで、いくつかのWebページで構成されています。
「サイト」とは「Webサイト」の短縮形として使われることが多く、インターネット上にあるWebサイトやWebページの総称です。
 こち
こち「Webサイト」よりも「サイト」の方が一般的にはよく使われてますね。
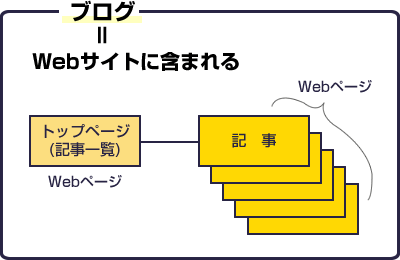
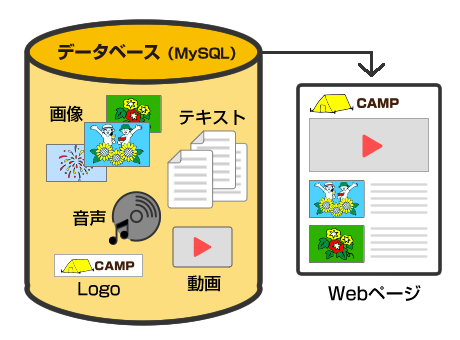
このように、WebサイトとWebページが基本構成です。
ブログやホームページも、この基本構成に基づいて作られています。
ブログの場合は複数の記事ページ(Webページ)が集まってブログサイト(Webサイト)を形成し、ホームページの場合は会社概要や製品情報などの各ページ(Webページ)が集まって企業サイト(Webサイト)を構成しています。
ホームページとは


ホームページは企業や団体にとって公式な情報源のサイト。企業の商品やサービスの紹介、企業の歴史や理念、お問い合わせ情報などを提供するために使われ、訪問者に対して信頼性の高い情報を伝えます。


日本ではホームページというと、Webサイトを指すことが多いです。
サイト=ホームページ
WordPressが広まる前は、企業のサイトを「ホームページ(HP)」と呼んでいました。
ホームページの内容は定期的な更新が行われるわけではなく、どちらかというと固定的で、正確で整理された情報を提供することに重点を置いています。
他サイトとの区別化としてオリジナルのデザインや機能があり、企業のオリジナリティを反映しています。ホームページは企業や団体の顔として、ブランドイメージを確立し、信頼性を高める重要な役割を果たします。



似たような企業サイトのデザインはほとんど無いですね。
また、ホームページという言葉は、日本と英語圏では使われ方やニュアンスに違いがあります。


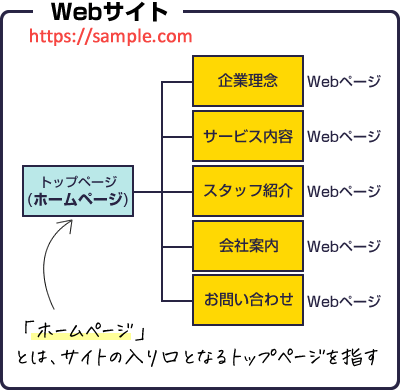
英語圏では「Homepage」は、Webサイトの最初のトップページ(サイトの入口)、またはメインページだけを指すことが一般的です。
この点で、日本語でのホームページの使用法とは異なります。
英語圏では、ブログやホームページを含むWebサイト全体を指す場合は、「Website」という言葉を使用することが多いです。
つまり、英語圏でのホームページは、Webサイトの玄関口や顔となるページを意味し、サイト全体を指す日本語の用法とは区別されます。
ブログとは


ブログは「Web(インターネット)」+「 Log(記録)」の短縮形。
日記やジャーナルのような形式で、個人や企業が定期的に情報や意見を発信するためによく使われます。


記事は日付順に表示され、新しい記事が上に表示されるのが一般的。
記事を投稿するたびにトップページの一番上には新しい記事が更新される仕組みです。
WordPressやBloggerのようなサービスを使えば、趣味や専門分野について、テキスト、写真、動画を通じて簡単に情報を発信でき、コメント機能を使って読者からの意見を受け取ることも出来ます。
更新は手軽で、ソーシャルメディアの流行に伴い、日常生活の様々な側面を共有することができる人気のサービスです。
また、テンプレート(テーマ)を使えば、誰でも簡単にブログのデザインを選択できます。ブログは、個人や企業が自由に情報を発信できるプラットフォームとして、インターネット上で重要な役割を果たしています。



では、ブログとホームページ(Webサイト)の違いは?
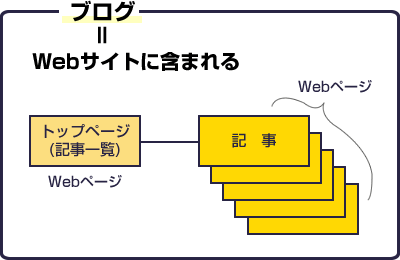
ブログはWebサイトに含まれ、ブログとホームページに作り方の明確な境界はありません。


ブログはWebサイトのひとつに含まれます。ブログの1ページもWebページで、ブログはWebページの集まりです。



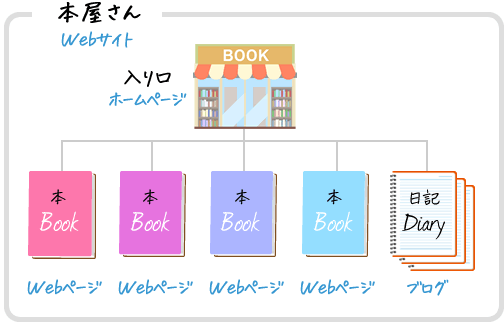
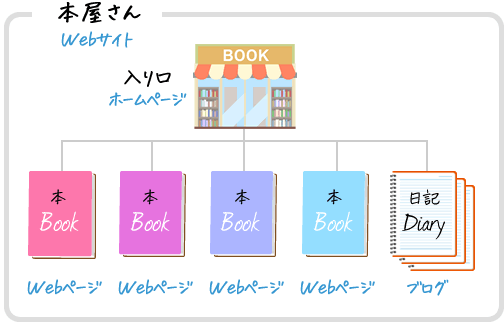
ここまでを、簡単な例で整理してみましょう。
ある本屋(Webサイト)を考えます。
その本屋の入口(ホームページ)を入ると、多くの本(Webページ)が並んでいます。
お店の一つのコーナーで、店員が毎日の出来事やおすすめの本を書いている日記(ブログ)があると想像してみてください。


このように考えると、これらの言葉の関係や違いがわかりやすくなるかと思います。
このページでは、以降は用語がちらばらないように、Webサイトを「ホームページ」と呼んでいくことにします。
根本的な違いは?ブログとホームページの比較
次の比較表のように、ブログとホームページはそれぞれ異なる役割があります。
| ブログ | ホームページ |
|---|---|
| 主に個人 | 企業や団体 |
| 自由に意見・情報・体験を共有する | 商品やサービス、企業情報を提供する |
| 日々更新される記事や投稿 | 定期的な更新は必ずしも求められず企業や団体の基本情報、連絡先、製品情報などを整理して掲載することが一般的 |
| 読者との双方向コミュニケーションを図る | 読者へ向けての一方向 |
| 個人の声を反映しやすい | ブランドイメージや専門性を重視 |
| 個性的なデザインやカジュアルな文章で、読者に親近感を与えることが可能 | 公式な情報を伝えるためのプロフェッショナルなデザイン |
| SNSとの連携が容易で、記事の共有やコメントを通じて読者との対話的なやり取り可能 | お問い合わせフォームやニュースリリースの掲載により、顧客とコミュニケーションを取るための手段を提供 |



ブログとホームページの違いを理解することで、自分の目的に合った情報発信の方法を選択できます。
- ホームページ:企業や団体の固定的な基本情報やサービス内容、商品情報などを掲載するサイト。更新頻度は低くても問題なく、見込み客や顧客に向けて情報を発信することが目的。ホームページは信頼性が高く、企業のブランドイメージを確立するのに適しています。
- ブログ:個人や企業が日記、サービス、お役立ち情報、ニュース記事など、さまざまな情報を発信するサイト。更新頻度が高く、ユーザーとのコミュニケーションや情報発信が目的。ブログは柔軟性が高く、読者との対話を通じて信頼関係を構築しやすいという特徴があります。
このように、ブログとホームページには明確な違いがあり、目的や対象に応じて、適切な方法を選択することで、効果的な情報発信が可能となります。
次にブログとホームページのメリット・デメリットを見ていきましょう。
メリット・デメリットを理解
ブログとホームページの違いを把握して、それぞれの長所を活かせば効果的な情報発信ができます。
ブログを使うメリットは手軽さと更新のしやすさ
ブログを活用するメリットは次の通りです。
- 手軽さ
- 更新が簡単
- タイムリーな情報発信
- SEO効果
- 読者とのコミュニケーション
では、1つずつ見ていきましょう。
1.手軽さ
ブログを始める最大のメリットはずばりその手軽さ!
ブログとホームページを比較すると、ブログの方が圧倒的に手軽に始められるのが特徴です。
初心者にとって特に始めやすく、技術的な知識がなくても簡単に設定やデザインができ、しかも、無料のサービスが多く存在しているので、低コストで利用できます。


例えば、WordPressを使えば、数分で簡単にブログを立ち上げることができ、すぐに記事を書き始めることは可能です。
これは、ホームページの作成に比べて、時間と労力を大幅に節約できるメリットがあります。
2.更新が簡単
ブログを使った情報発信では、読者の興味を引く魅力的なコンテンツを定期的に提供することが重要です。頻繁にコンテンツを更新することで読者との関係を築くことができます。
ブログの更新は非常に簡単で、インターネット接続があれば、どこからでも記事を更新できます。これにより、タイムリーな情報発信が可能となり、読者に最新の情報を提供でるのです。
ブログの更新機能を活用すれば、日々の出来事や新しい発見をリアルタイムで共有することができます。このような手軽さと即時性は、ブログの大きな魅力の一つと言えるでしょう。



自分の体験や意見をすぐに投稿できるのが、個人ブログの最大の特徴ですね。
3.タイムリーな情報発信
ウェブ制作業者に更新を依頼すると、依頼してから公開されるまでにタイムラグが発生しがち。
自分で更新できるようになれば、タイムリーに情報を発信できるので、それは何よりも大きなメリット。特に、ちょっとした修正や変更、新しい情報の追加が必要な時に、自分で簡単に対応できるので、より精度の高い情報発信が可能です。
新商品のリリース情報や急な営業時間の変更など、すぐに読者に知らせたい内容もすぐに公開できますね。


このように、ブログの特性を活かし、最新の情報を提供することは、読者との距離感がぐっと縮まります。
また、読者が今知りたがる旬の情報を、リアルタイムで発信する「トレンドブログ」は、タイムリーな発信を活かした良い例といえるでしょう。
4.SEO効果
定期的な記事の更新は、SEO対策としても非常に効果的です。
ブログに新しい記事や情報を頻繁に追加することで、読者が新しいコンテンツを求めてサイトを定期的に訪れるようになります。これにより、サイト全体のアクセス数が増え、検索エンジンからの評価も高まります。
特に、ブログは検索エンジンのクローラーにとって「アクティブなサイト」として認識されやすく、新しい記事が追加されるたびにクローラーが頻繁に訪問するようになります。その結果、検索順位の向上に繋がる可能性が高くなるのです。


さらに、ブログとホームページを併用することで、SEO効果はさらに強力になります。
ブログの頻繁な更新で最新の情報を発信しつつ、ホームページでは信頼性の高い固定情報を提供することで、検索エンジンからの評価も安定して高くなり、全体的な検索順位の向上が期待できます。
5.読者とのコミュニケーション
ブログの魅力のひとつに、コメント機能を活用して読者と直接コミュニケーションを取れる点があります。
お問い合わせフォームのように堅苦しくなく、気軽に質問や感想をもらえるので、双方向のやり取りがしやすいのが特徴です。読者からのコメントにすぐに返信することで、ブログと読者の距離がぐっと縮まり、信頼関係を築くことができます。


また、読者からのフィードバックは、運営者にとっても非常に励みになります。特に、嬉しいコメントをもらえた時にはやり甲斐を感じ、ブログ運営のモチベーションが上がること間違いなしです。
さらに、読者の声を直接聞くことで、コンテンツの改善点が見つかったり、新しい記事のアイデアが生まれることもあります。こうした読者とのやり取りは、ブログならではの大きなメリットと言えるでしょう。


ブログのデメリットと対策方法
ブログの運営には、次のようないくつかの課題が存在します。しかし、適切な対策を講じることで克服することができます。
- カスタマイズの制限
- コンテンツの質
- 信憑性が低い
- 管理・運営の手間
- ブログ構造の工夫
カスタマイズの制限
同じテンプレート(テーマ)を使用していると、どうしても他のサイトと似たデザインになってしまうことが多いです。決められたテンプレートの範囲内ではオリジナリティを出すのがなかなか難しいと感じることがあります。


この問題を解決するためには、CSSやHTMLの基本的な知識を学び、テンプレートを自分なりにカスタマイズするのが一つの方法です。見た目やレイアウトを他と差別化でき、独自性を高めることができます。
また、有料のテンプレートやテーマを利用するという選択肢もあります。
有料テーマは無料のものに比べてカスタマイズの幅が広く、専門的な知識がなくても直感的に操作できる機能が備わっていることが多いです。



「このサイトはこのテーマから出来ているの?」と驚くほど、カスタマイズが可能な有料テーマもあります
有料テーマはカスタマイズがしやすく幅があるので、デザインに独自性を持たせながらも手軽にカスタマイズができるのが魅力です。


コンテンツの質
ずばり!更新頻度よりも、記事の「内容」が重要です。
たとえ定期的に更新することを目指しても、質の高いコンテンツを維持することが鍵。特に、更新頻度が高くなるブログでは、コンテンツの質を保つことがさらに重要です。
更新することに躍起になって、記事の質をおろそかにしてしまうと読者は離れていってしまいます。


ブログやホームページに限らず、読者が求めているのは、役に立つ情報や面白い内容。質の低い記事を毎日投稿するよりも、読者にとって本当に価値のある内容を提供することに集中しましょう。
信憑性が低い
ブログは誰でも簡単に作れる分、読者は「この人は信頼できるの?」と感じることが多いです。


本名を公開しなくても、どんな人が、どのような背景でその記事を書いているのかを明確に伝えることが大切です。特にペンネームでブログを運営している場合、信頼性を確保するために工夫が必要です。
商品のレビュー記事であれば、自分で撮影したオリジナルの写真を掲載し、他の記事の真似ではないことを証明でき、読者に信頼感を与えることができます。
また、プロフィールページを作成して、自分がどんな人物なのか、どのような経験や専門知識を持っているのかをアピールすることも効果的です。プロフィールに加えて、専門家からの紹介や実績を載せることで、さらに信頼性を高められます。
ブログ運営者がホームページと同じような信頼性を獲得するためには、自身の経験や専門知識をわかりやすく伝え、読者に安心感を与えることが欠かせません。これらの対策を講じることで、読者は記事をより信頼し、ブログに対する関心や信頼が深まるでしょう。
管理・運営の手間
定期的な更新を目指すなら、ブログ記事執筆にしっかり時間を確保する覚悟が必要です。
特に、ブログの魅力は新しい情報をタイムリーに発信できる点にありますので、忙しいからと後回しにせず、すぐに発信できる体制を整えることが重要です。


ブログ執筆の時間はスケジューリングしておくことをおすすめします。
さらに、ブログを安定的に運営するためには、データベースの管理やセキュリティ対策も大切。
定期的なアップデートや、必要な保守作業を怠らないようにしなければ、トラブルが発生してしまうこともあります。
ブログ運営には継続的な努力が求められますが、読者との信頼関係やSEOの効果を考えれば、その手間は十分に価値があるものです。
ブログ構造の工夫
ブログは日付順に記事が並ぶため、読んで欲しい情報や重要な内容が埋もれてしまわないように工夫が必要です。
読者は自ら見つけようとはしませんよ。見つからなければさっさとあきらめます。


例えば、プロフィールや連絡先、サービスの詳細など、常に見てもらいたい情報は、ブログのサイドバーやフッターにリンクを配置することで、読者が簡単にアクセスできるようにしましょう。
また、カテゴリーやタグをうまく活用して記事を整理することで、読者が関心のあるトピックにすぐにたどり着けるようにブログの構造を改善できます。
さらに、固定ページを活用して、常に表示される位置に重要な情報を配置することも効果的です。固定ページにしておけば日付順に記事が埋もれることもありません。
たとえば、「プロフィール」や「お問い合わせページ」をメニューに固定しておくと、どのページからでもアクセスしやすくなります。
これらの工夫により、読者が必要な情報を迷わず見つけられ、ブログ全体の使いやすさが向上します。
ホームページのメリットは信頼性とオリジナリティ
ホームページは、次のように信頼性とオリジナルコントロール性の面で大きなメリットを提供します。
- 高い信頼性
- オリジナリティの高さ
企業や個人のブランドイメージを強化し、読者に正確で公式な情報を伝えることができるからです。
1.高い信頼性
ブランドの信頼性を高めるためには、正確で公式な情報源が必要です。


ブログの場合、発信者が不明確なこともあり、読者に「どこの誰が書いているのか?」という疑念を抱かせることがありますが、ホームページは「会社概要」などのページを通じて、発信元の情報を明確に表示できるため、信頼感が生まれやすいです。この点がブログとホームページの大きな違いですね。
ホームページでは、社名やサービス名に関連する独自ドメイン(法人ならば co.jpドメイン)を使用することで、ブランドイメージを強化し、信頼感を高める効果が期待できます。ドメインと社名の一貫性は、読者や顧客に安心感を持ってもらうことができます。


さらに、ホームページとブログを併用することで、信頼性をより強固にすることが可能です。
ホームページで会社の基本情報やサービスの詳細を提供しつつ、ブログでは専門性を活かした最新情報を定期的に発信することで、読者に信頼のある情報を与えることができます。この組み合わせは、SEOの観点からも効果的で、検索エンジンでの評価を高め、結果的により多くの読者や顧客を引きつけることができます。
2.オリジナリティの高さ
ホームページは、コンテンツの管理やデザインにおいて、オリジナルで作成することが多いです。こうすることで、読者や顧客に合わせた独自のコンテンツやデザインを自由に反映し、企業や個人のブランドイメージを伝えることができます。



ブログは既存のテンプレート(テーマ)を元にしていることが多く、この点で、ブログとホームページの大きな違いが現れます。
さらに、機能面でも柔軟なカスタマイズが可能です。
例えば、独自の「予約システム」や「問い合わせフォーム」を追加することで、ユーザーにとって使いやすいサイトを構築できます。
このように、ニーズに応じユーザーの最適な使いやすさを提供することができ、ブランドの信頼性を高めることができます。
ホームページのデメリットとその対策
ホームページは初期費用や維持費がかかること、専門的な知識が必要になることなど次のデメリットとして考えられます。
- 初期投資と維持費
- 運用や更新に手間と専門知識が必要
初期投資と維持費
ホームページの作成には、ブログと比べて初期投資や維持費が高くなる傾向があり、サーバーやドメインの利用料に加え、制作会社に依頼する場合、制作費用もかかります。
ホームページの制作費用は、規模や内容やサービスによって大きく異なり、一般的には数十万円から数百万円程度になることがほとんどです。
また、ホームページ公開後の運用や定期的な更新にもコストが発生するため、長期的な運営を視野に入れた予算計画が必要です。



安い制作サービスもありますが、安いには安いなりの理由が必ずあります。「こんなはずじゃなかった」とならないためにも、ホームページの相場を必ず調べましょう。
とはいえ、費用はかかっても、ホームページは企業イメージや信頼性を構築する上で非常に効果的です。


独自のデザインやブランドに特化したコンテンツを作り込むことができ、企業や個人のプロフェッショナルな印象を強く伝える有効な手段となります。
ブログより初期投資や維持費が高くなるものの、その分リターンも期待でき、特に信頼性を重視する企業には非常に有益です。
運用や更新に手間と専門知識が必要
ホームページ公開後の更新方法には、主に2つの選択肢があります。
- HTMLで作成する方法
- WordPressなどのCMS(コンテンツ管理システム)を使う方法
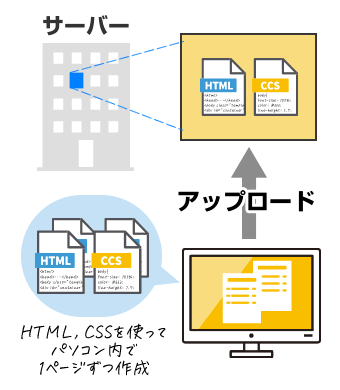
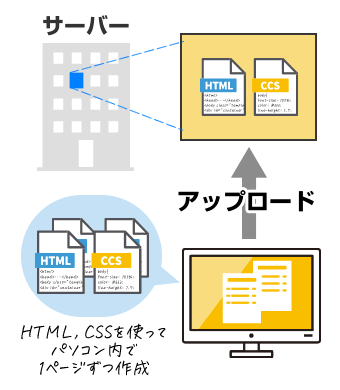
1.HTMLで作成
HTMLで作成した場合、更新作業にはある程度の技術的な知識が必要になります。
パソコンでHTMLを編集し、FTP(ファイル転送ソフト)を使ってサーバーにアップロードするという作業が求められます。また、セキュリティ対策や定期的なメンテナンスも不可欠です。


特に、ホームページの運営では、バックアップの実施やサーバーやソフトウェアの更新が必要であり、これらは専門的な知識を要します。HTMLベースのサイトはカスタマイズ性が高いものの、ブログに比べて更新や管理に手間がかかります。
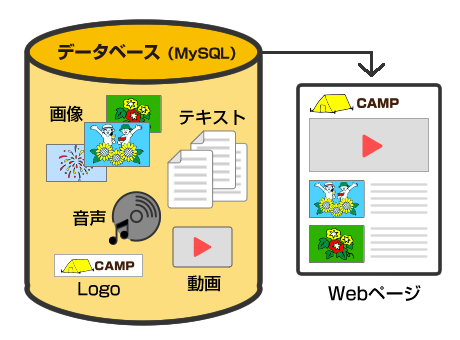
2.WordPressなどのCMSで作成
WordPressなどのCMSを使用すれば、HTMLやCSSなどの技術的な知識がなくても、比較的簡単に更新や管理ができます。また、コストも大幅に抑えることができ運営の負担が軽減されます。


ホームページの更新や管理には確かに手間がかかりますが、この手間をかけることで、安全で信頼性の高いウェブサイトを維持でき、長期的に見ればその努力は価値ある資産が出来上がるのです。


ブログとホームページの併用でSEO対策を強化
このように、ブログとホームページはそれぞれ異なる機能と利点を持ちます。ひとことでまとめると次の通り。
- 集客重視で選ぶなら:ブログ
- 信頼と安心なら:ホームページ



ブログとホームページの両方の利点を活かしたいですね。
どちらか一方を選ぶというよりも、ブログとホームページの両者の特性を活かした相乗効果で、ウェブ戦略をおすすめします。
ホームページは信頼性の高い固定的な情報を提供し、ブログは鮮度の高い情報を発信します。この組み合わせにより、SEO効果が高まり、検索順位の向上が期待できます。
- ホームページでは企業や製品・サービスの基本情報を整理して掲載し信頼性を構築
- ブログでは業界トレンドや有益な情報を定期的に更新し、検索エンジンに評価される新鮮な情報を維持
両者間で適切にリンクを設置することで、サイト内の回遊性が向上し、ユーザーの滞在時間が延び、サイトの価値が高まるとともに、検索エンジンのアルゴリズムにも好影響を与えます。
このように、ブログとホームページの特性を理解し、効果的に活用することで、検索エンジンでの評価を高め、より多くの訪問者を獲得できる強力なサイトが構築できるのです。
具体的にどのようにすればいいのか見ていきましょう。
ホームページにブログを組み込む
ホームページにブログを組み込むという方法は、現在では一般的です。
特にWordPressのようなCMSを使い、ホームページのように基本情報を固定的に表示しつつ、ブログ機能を使って最新情報や役立つ情報を発信する、ハイブリッド型のサイトが増え、もはや、ホームページとブログの境界が曖昧になってきています。


たとえば、WordPressでホームページを構築し、会社の基本情報やサービス内容を固定ページに配置しつつ、ブログ機能で最新の業界トレンドやユーザーとのコミュニケーションを図るのは非常に効果的です。
この方法なら、検索エンジンに対してもアクティブなサイトとして評価されやすく、SEO対策にもつながります。
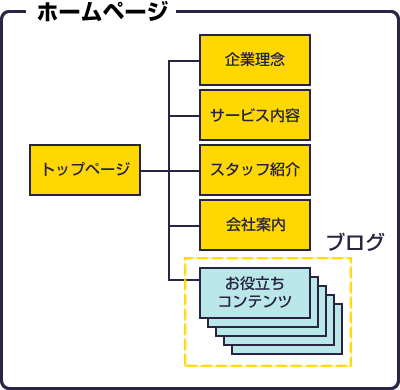
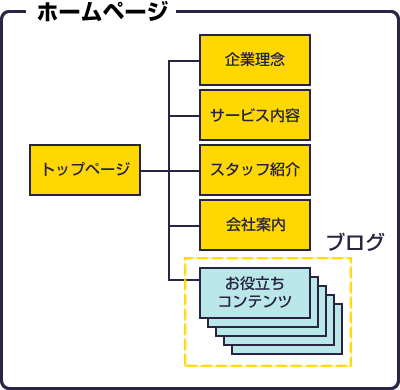
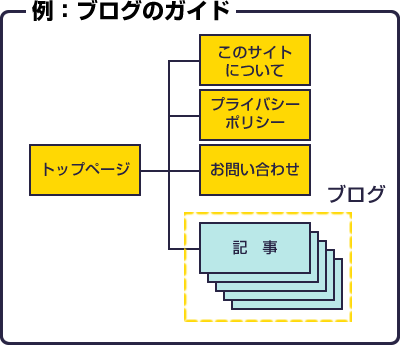
また、個人ブログでも同様に、読者に読んでほしいおすすめの記事をメニューに組み込んだり、トップページに固定して表示することで、重要なコンテンツが埋もれないように工夫できます。


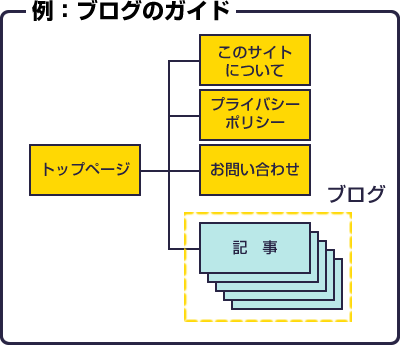
「このサイトについて」「お問い合わせページ」「プライバシーポリシー」は固定に、その他の記事ページは新しいページが追加されていくブログタイプです。



当サイトはWordPressでこのタイプで作成されてます。
ブログをホームページに組み込む場合は、定期的に読者に役立つ記事を投稿し続けることが大前提です。記事を更新しないなら、ブログを組み込む意味がありませんね。
もしも、更新が滞り、古い記事が放置されたままだと、逆に読者に不信感を与えることになりかねません。
ブログを組み込んで運用する場合は、定期的なメンテナンスと記事更新を怠らないことが大事なポイントです。
ブログをホームページの代わりに
このように、ブログをホームページの代わりにすることは可能です。
しかし、無料ブログサービス(アメーバーブログなど)をホームページにしようとすると、次のような制約がある場合があります。
- 独自ドメインが使えない
- 広告が自動的に表示される
- 商用利用が制限される
そのため、ビジネス用途やプロフェッショナルなイメージを求める場合には、無料ブログはあまり適していません。
何よりも、ブログサービス会社の資源(サーバーやドメイン)を利用しているので、いくら自分のサイトとはいえ、間借りしているだけで、自分がサイトの所有者ではありません。
万が一、ブログサービスが無くなった場合は、自分のサイトも無くなり、「自分の資産」とするにはリスクがあります。



一方、WordPressを使ってブログを作成する場合、自分で独自ドメインやサーバーを借りて運営するので、サイトの所有者であり、自分の資産に育てられます。ホームページの代わりとして十分に利用可能です。
なので、WordPressで作成することをおすすめします。
さいごに
最近では制作会社でもWordPressを利用してホームページを作成するケースが増えています。
オリジナルで1から制作するよりも、WordPressをベースにカスタマイズすることで、制作費用を抑えることができるのが大きな理由のひとつです。
さらに、WordPressなら、自分で簡単に更新できる点も大きな魅力です。これにより、制作後も高い柔軟性を保ちながら運用を続けることが可能になります。
特に、自分でホームページを更新できるというのは、ホームページ運営において非常に重要なポイントです。お客様が納得のいくまで何度でも修正できるため、正確かつ最新の情報を自分の言葉で素早く発信できるという利点があります。これにより、サイトの反応も良くなることが期待できます。
WordPressを使えば、ホームページやブログの区別に縛られることなく、普遍的な情報は固定ページに、タイムリーな情報はブログ記事に、といった使い分けが簡単にできるため、非常に柔軟な運用が可能です。
このため、WordPressは、ホームページでもブログでも、どちらの形式でも対応できる最適なプラットフォームとしておすすめできます。